上標文字 <sup> 和下標文字 <sub> 元素,可以在不套用 CSS 樣式的狀態下,將 HTML 的文字套用上標與下標格式效果,這篇教學會介紹上標文字和下標文字元素。
原文參考:上標文字 sup、下標文字 sub
<sup> 和 <sub>HTML 的上標文字和下標文字分別是由 <sup> 和 <sub> 構成的元素,只要是包裹在 <sup> 標籤內的文字會自動套用「上標」格式,在 <sub> 標籤內的文字會自動套用「下標」樣式。
<sup>和<sub>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<sup>和<sub>的顯示類型為「inline 行內元素」,預設不會自動換行。
例如下方的 HTML 開啟後,會以 <sup> 和 <sub> 凸顯部分的文字。
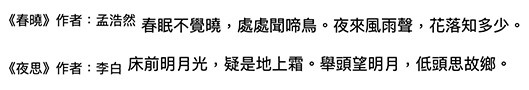
<p>
<sup>《春曉》作者:孟浩然</sup>
春眠不覺曉,處處聞啼鳥。夜來風雨聲,花落知多少。
</p>
<p>
<sub>《夜思》作者:李白</sub>
床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。
</p>

<sup> 和 <sub> 支援屬性<sup> 和 <sub> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將 <sup> 和 <sub> 加上不同文字顏色。
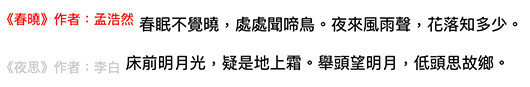
<p>
<sup style="color:#f00;">《春曉》作者:孟浩然</sup>
春眠不覺曉,處處聞啼鳥。夜來風雨聲,花落知多少。
</p>
<p>
<sub style="color:#ccc;">《夜思》作者:李白</sub>
床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。
</p>

<sup> 和 <sub> 預設樣式下方是 <sup> 和 <sub> 的預設樣式:
sup {
vertical-align: super;
font-size: smaller;
}
sub {
vertical-align: sub;
font-size: smaller;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
