如果 HTML 有引用別處的內容,通常會使用 <blockquote>、<q> 或 <cite> 來包覆這些內容,,這篇教學會介紹引用文字元素的相關用法。
<blockquote>、<q> 和 <cite>HTML 的引用文字元素分別是由 <dblockquote>、<q> 和 <cite> 標籤所構成的元素,只要是包裹在這兩三標籤內的文字,都屬於「引用」的範疇 ( quotation 和 cite 都是引用的意思,也就是語意化標籤的概念 ),三者區分如下:
| 引用文字元素 | 說明 |
|---|---|
<blockquote> |
引用比較多的文字,使用後獨立一個區塊呈現。 |
<q> |
引用較少的文字,使用後會自動替文字的左右邊加上雙引號。 |
<cite> |
表示引用內容的標題,使用後會自動將文字改成斜體。 |
<blockquote>、<q>和<cite>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<blockquote>顯示類型為「block 區塊元素」,預設會強制換行。<q>和<cite>顯示類型為「inline 行內元素」,預設不會自動換行。
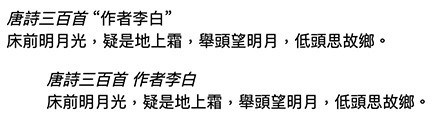
例如下方的 HTML 開啟後,會以 <dblockquote>、<q> 和 <cite> 呈現引用的文字。
<p>
<cite>唐詩三百首</cite> <q>作者李白</q>
<br>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<blockquote>
<cite>唐詩三百首 作者李白</cite>
<br>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
</blockquote>
</p>

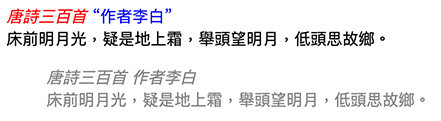
<blockquote>、<q> 和 <cite> 支援屬性<blockquote>、<q> 和 <cite> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將 <blockquote>、<q> 和 <cite> 加入不同的 style 屬性,讓文字呈現不同顏色。
<p>
<cite style="color:#f00;">唐詩三百首</cite> <q style="color:#00f;">作者李白</q>
<br>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<blockquote style="color:#888;">
<cite>唐詩三百首 作者李白</cite>
<br>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
</blockquote>
</p>

<blockquote>、<q> 和 <cite> 預設樣式下方是 <blockquote>、<q> 和 <cite> 的預設樣式:
blockquote {
display: block;
margin-before: 1em;
margin-after: 1em;
margin-start: 40px;
margin-end: 40px;
}
q {
display: inline;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}
cite {
font-style: italic;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
