把 Next.js 專案部署上 Vercel 非常簡單,註冊帳號後選擇連動的 Github 帳號,然後建立 project 選擇要部署的 Repo ,搭配 Vercel 的 Next.js preset 就設定好了。
不過因為現在是 NX monorepo 架構,設定上稍微有些不同。
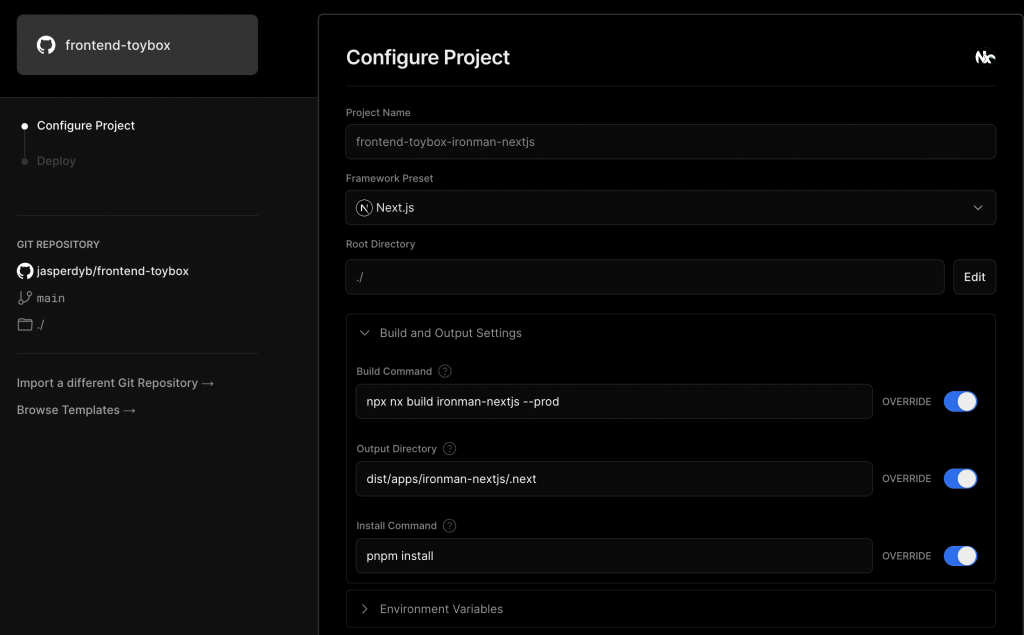
一開始的流程都一樣,連動 Github 後選擇 Repo ,搭配 Next.js preset。
再來 Build and Output Settings 中,要將設定變更,先開啟 Override 設定後才能變更。
# Build Command
npx nx build ironman-nextjs --prod
# Output Directory
dist/apps/ironman-nextjs/.next
建置的指令跟建置後檔案的位置都跟一般的 Next.js 專案不同。
另外我是用 pnpm 做安裝,要參考 pnpm-lock.yaml ,所以套件安裝指令也換一下。
# Install command
pnpm install

設定好後按下 Deploy 按鈕就會開始建置跟部署了。
可以對 Monorepo 的專案個別去建立對應的 Vercel project ,這樣當 monorepo 的主分支更新時,所有的專案都會做更新。
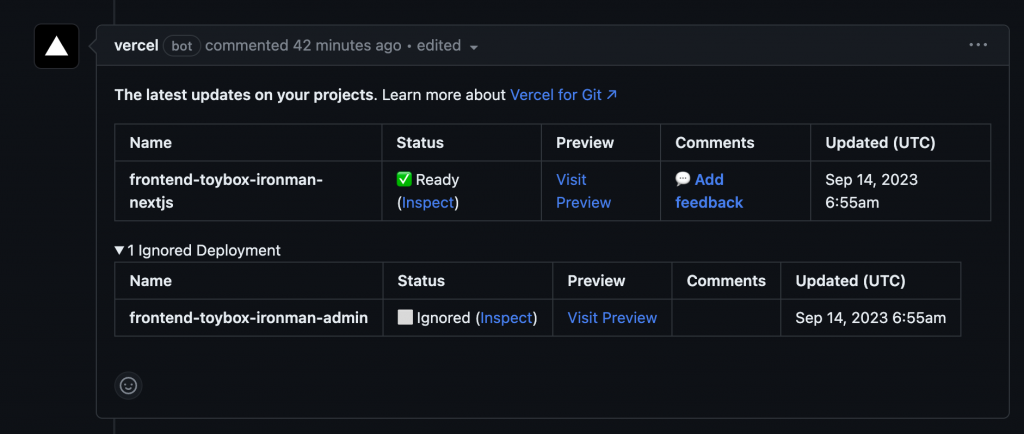
另外 Vercel 除了在主幹更新時會建置並部署上 production 外,也預設觀察這個 Github repo 的 PR,並建置對應該 PR 的 preview 站點,可以直接確認改動是否會造成無法建置跟建置後的結果,非常方便。
不過如果每個 PR 都要對所有 monorepo 底下的專案進行建置,那耗損的資源會很可觀,而且可能該 PR 的內容跟某些專案毫無關係。
這時候就要設定一下讓 Vercel project 知道這次變更的影響範圍是否包含該 project 的更新,以避免無謂的自動處理。
打開 Vercel 專案,找到 Settings → Git → Ignored Build Step ,Behavior 選單選擇 Custom ,然後設定指令。
npx nx-ignore ironman-nextjs
這樣當 PR 更新時,會先用指令檢查這次的變更範圍是否跟指定的專案有關,若是無關就會取消這次的建置,節省資源。