前面我們講了網頁的互動狀態,那麼今天我們就用hover來做下拉式選單吧。
通常使用下拉式選單都會用header表頭標籤,把它當作一個div即可

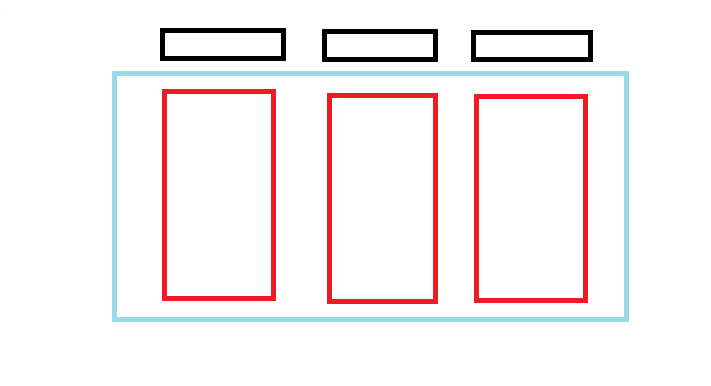
先嘗試在表頭標籤用出這個排版吧,藍色背景為方便觀看
備註:有兩種方法,分別對應1個藍框對應整個下拉式選寬,與個別藍框對應個別的下拉式選框
我的程式
<header class="container d-flex align-items-center justify-content-center position-fixed">
<div class="d-flex flex-wrap justify-content-around col-12">
<div class="div_hover col-2 mt-1 px-2 text-center">
<span>表單1</span>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</div>
<div class="div_hover col-2 mt-1 px-2 text-center">
<span>表單2</span>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
</div>
<div class="div_hover col-2 mt-1 px-2 text-center">
<span>表單3</span>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
<li>test6</li>
</ul>
</div>
</div>
</header>
<div style="height: 1000px;width: 50px;background-color: black;">
</div>
解釋:
w-100是為了讓div吃滿header欄位的寬度,這樣他的下屬span才可以用col-2去分配頁面寬度,col吃的%是根據他的父元素所以div的width=auto,那麼就相等於無效屬性
header我直接給予container這樣變會隨網頁自動調節寬度,等同於間接影像span,而position:fixed會使得表頭會跟隨者你的齒輪移動
mt/px單純是padding跟margin的設定按照自己喜歡的配比即可
最下面的div單純拿來給你測試所謂的表頭跟著網頁上下移動
<header class="container-fluid d-flex align-items-center justify-content-center position-fixed ">
<div class="div_hover d-flex flex-wrap justify-content-around w-100">
<span class="col-2 text-center">表單1</span>
<span class="col-2 text-center">表單2</span>
<span class="col-2 text-center">表單3</span>
<div class="row w-100 justify-content-around">
<ul class="col-3">
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
<ul class="col-3">
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
<ul class="col-3">
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
<li>test6</li>
</ul>
</div>
</div>
</header>
<div style="height: 1000px;width: 50px;background-color: black;">
</div>
目前我們的版面屬於上面黑色框框而已,那麼這時使用hover來做下拉式視窗會出現兩種分歧
1.觸碰黑框藍框連帶三個紅框出現
2.觸碰黑框只顯示對應下方的紅框
分歧點在於甚麼?在於html的結構,因我們之後要用hover對其下屬容器進行顯示隱藏,而我們該怎麼做呢?
先給下方窗口設定好後使用display:none;做預設,當觸碰到hover時再把它調開
所以說,css的語法是無法往回調整的,所以hover只可能下在兩種地方
1.最外層的區塊
2.內層的區塊
那麼用在內層區塊就只能把下拉式窗口寫在個別的區塊內
所以,如果你的下拉式選單內容很少可以採用第一種方法(記得要把上方填滿假設有4個區塊就col-3),因為是檢測div的部分你沒填滿中間會有空白區塊,那麼區塊也能觸發
而如果內容過多需要很大的版面可以採用第二個,去個別的展開
你可以先自己寫寫看
下方為我的css程式
<style>
span {
background-color: aqua;
}
ul {
background: red;
display: none;
}
.div_hover:hover ul {
display: block !important;
}
</style>
-----上面用於第一種模式
<style>
span {
background-color: aqua;
}
.div_hover div {
background: red;
display: none;
}
.div_hover:hover div {
display: flex !important;
}
ul {
padding: 15 0px;
}
</style>
這篇的程式碼放得有點亂,請見諒
至於看起來如果覺得有點奇怪?那就是配色問題,和動畫問題,我自己是會用成展開的模式,而不是這種最簡單的直接展開,但如果要顯示的資料不多也是還好就是了
之後會在教動畫,由於教動畫前要先說一些東西,所以這裡就教比較簡單的下拉式選單
那今天就這樣啦,謝謝觀看~~
