嗨各位,今天是鐵人賽第11天,今天要介紹的是要如何建置SCSS環境,我們廢話不多說,直接開始介紹我是如何建置環境:
步驟1.先打開你的vscode,並安裝延伸模組"Live Sass Compiler"
步驟2.重新打開vscode
步驟3.在你的vscode資料夾新增一個HTML和SCSS的檔案
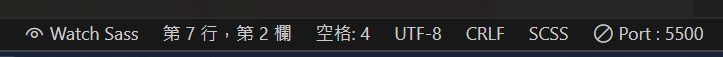
步驟4.你會發現你的vscod下面會出現Watch Sass的圖案
點他!
步驟5.會出現兩個檔案
.map檔不用理他,而你只要在test.SCSS檔編輯完案Ctrl+S就能同步更新你CSS檔。
步驟6.跟一般HTML連結CSS一樣,只要把<link rel="stylesheet" href="test.css">放在你的<head>``</head>裡面就好,href放你的css檔名就可以連結到HTML了
那建置完環境我們來說說SCSS/Sass和CSS的差別吧。
它們是CSS的擴展語言,旨在簡化和增強CSS編程。主要區別在於語法還有引入了一些功能像是變數、嵌套、混入、擴展等功能,以提高代碼的可讀性和維護性,以下是語法的差別:
Sass算是舊的語法,他是使用縮排語法,不需要分號和大括號,使程式碼更簡潔,跟css不太一樣式需要適應的新風格,檔名為.sass。
$primary-color: #3498db
.button
background-color: $primary-color
font-size: 16px
SCSS與CSS相似的大括號和分號語法,更接近於CSS,與 CSS3 之間的整合性最好,容易上手,檔名為.scss。
$primary-color: #FF5733;
.button {
background-color: $primary-color;
font-size: 16px;
}
以上是今天的介紹,我介紹的都是我在暑假做的,如果有更好的應用還請各位大佬指點,下期繼續介紹Sass/SCSS基本語法
