<pre> 預先格式化元素 ( preformatted text ) 可以保留原始文字內容格式,不論是空白或換行都會被保留,加上預設等寬字的屬性,通常都是作為程式碼的顯示使用,這篇教學會介紹 <pre> 預先格式化元素。
原文參考:預先格式化 pre
<pre><pre> 預先格式化元素 ( preformatted text ) 可以保留原始文字內容格式,不論是空白或換行都會被保留,加上預設等寬字的屬性,通常都是作為程式碼的顯示使用,但需要注意的是,如果要顯示程式碼,仍然需要使用對應的編碼顯示特殊字元 ( 參考「HTML 特殊字元」)。
<pre>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<pre>的顯示類型為「block 塊級元素」,預設會強制換行。
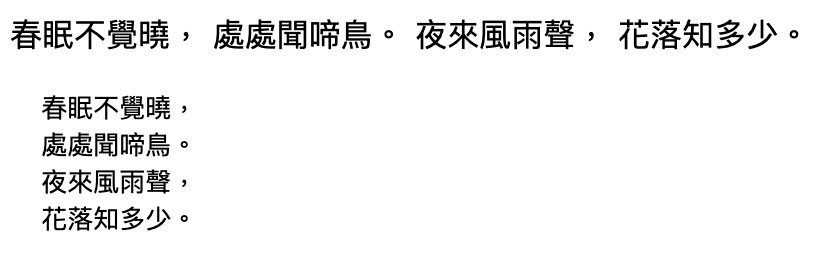
例如下方的 HTML 開啟後,<p> 元素裡的文字,就算在原始碼中換行,實際顯示也不會換行 ( 參考「使用空格、換行和特殊符號需要注意」 ),而在 <pre> 元素的文字,則會換行並套用預設。
<p>
春眠不覺曉,
處處聞啼鳥。
夜來風雨聲,
花落知多少。
</p>
<pre>
春眠不覺曉,
處處聞啼鳥。
夜來風雨聲,
花落知多少。
</pre>

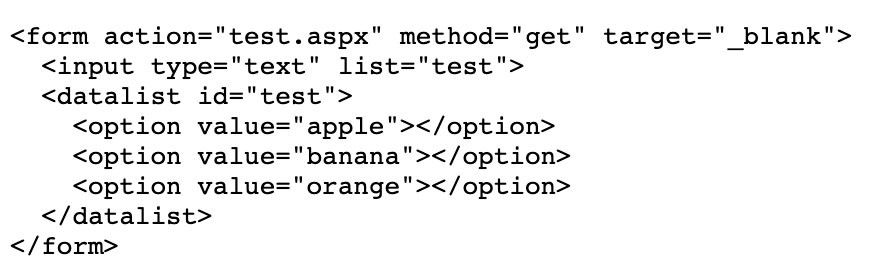
如果要顯示程式碼,必須將一些特殊字元轉換成編碼的形式。
<pre>
<form action="test.aspx" method="get" target="_blank">
<input type="text" list="test">
<datalist id="test">
<option value="apple"></option>
<option value="banana"></option>
<option value="orange"></option>
</datalist>
</form>
</pre>

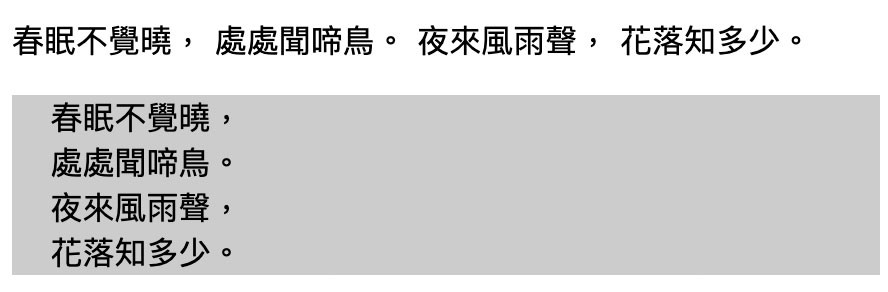
<pre> 支援屬性<pre> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML 會將 <pre> 加上背景色並放大文字。
<p>
春眠不覺曉,
處處聞啼鳥。
夜來風雨聲,
花落知多少。
</p>
<pre style="background:#ccc; font-size:16px;">
春眠不覺曉,
處處聞啼鳥。
夜來風雨聲,
花落知多少。
</pre>

<pre> 預設樣式下方是 <pre> 的預設樣式:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
