<details> 收折文字內容元素可以將一段文字內容收折隱藏,收折後會出現一個三角形圖示,點擊三角形圖示可以將文字展開,使用時常搭配 <summary> 收折文字標題使用,就這篇教學會介紹 <details> 標示縮寫元素。
<details>、<summary>HTML 的標示縮寫元素是由 <details> 標籤所構成的元素,只要放在標籤內的文字,都可以被「收折」而隱藏,如果標籤內有放入 <summary> 標籤,則 <summary> 的內容會在收折後持續顯示 ( 類似收折區塊標題 )。
<details>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<details>和<summary>的顯示類型為「block 塊級元素」,預設強制換行。<details>不可以是<a>和<button>的子元素。<summary>只能是<details>的子元素。
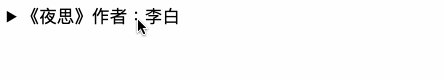
例如下方的 HTML 開啟後,會在網頁中放入 <details> 和 <summary> 所組成的收折文字。
<details>
<summary>《夜思》作者:李白</summary>
床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。
</details>

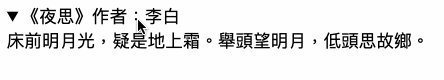
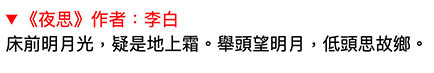
<details>、<summary> 支援屬性<details> 和 <summary> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),<details> 如果使用了 open 屬性,預設就會將文字展開,下方的 HTML 預設會將文字展開,並將 <summary> 中的文字更換為紅色中的文字更換為紅色。
<details open>
<summary style="color:red;">《夜思》作者:李白</summary>
床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。
</details>

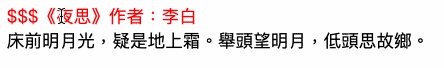
<details> 箭頭樣式透過 CSS 修改 list-style-type 樣式屬性,就能更換 <details> 的箭頭樣式,修改的方式類似「<ol> 無序清單」( 參考 改變清單項目圖示 ),下方的 HTML 執行後,收折文字時會只出現一個 $ 符號,展開文字後會出現三個 $ 符號。
<style>
details > summary:first-of-type {
list-style-type: '$';
}
details[open] > summary:first-of-type {
list-style-type: '$$$';
}
</style>
<details open>
<summary style="color:red;">《夜思》作者:李白</summary>
床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。
</details>

<details>、<summary> 預設樣式下方是 <details>、<summary> 的預設樣式:
details {
display: block;
}
summary {
display: block;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
