如果在 HTML 裡想要「替中文字加上注音」,可以使用 <ruby> 和 <rt> 顯示中文字注音 ( 或拼音 ) 的功能,,這篇教學會介紹引用標示注音元素的相關用法。
原文參考:標示注音 ruby、rt 和 rp
<ruby>、<rt> 和 <rp>HTML 的引用標示注音元素分別是由 <ruby>、<rt> 和 <rp> 標籤所構成,包裹 <ruby> 裡的文字,會自動將 <rt> 的內容當作標點符號或拼音,如果瀏覽器不支援 <ruby>,則會顯示 <rp> 的內容。
<ruby>、<rt>和<rp>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。
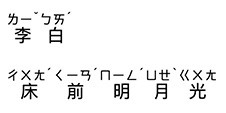
例如下方的 HTML 開啟後,會以 <ruby>、<rt> 和 <rp> 呈現帶有標點符號的文字。
<p>
<ruby>
李<rt>ㄌㄧˇ</rt>白<rt>ㄅㄞˊ</rt>
<rp>( 瀏覽器不支援 )</rp>
</ruby>
<br>
<br>
<ruby>
床<rt>ㄔㄨㄤˊ</rt>
前<rt>ㄑㄧㄢˊ</rt>
明<rt>ㄇㄧㄥˊ</rt>
月<rt>ㄩㄝˋ</rt>
光<rt>ㄍㄨㄤ</rt>
</ruby>
</p>

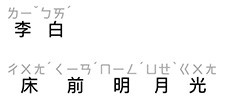
<ruby>、<rt> 和 <rp> 支援屬性<ruby>、<rt> 和 <rp> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將 <rt> 加入不同的 style 屬性,讓注音呈現不同顏色。
<style>
rt {
color:#aaa;
}
</style>
<p>
<ruby>
李<rt>ㄌㄧˇ</rt>白<rt>ㄅㄞˊ</rt>
<rp>( 瀏覽器不支援 )</rp>
</ruby>
<br>
<br>
<ruby>
床<rt>ㄔㄨㄤˊ</rt>
前<rt>ㄑㄧㄢˊ</rt>
明<rt>ㄇㄧㄥˊ</rt>
月<rt>ㄩㄝˋ</rt>
光<rt>ㄍㄨㄤ</rt>
</ruby>
</p>

<ruby>、<rt> 和 <rp> 預設樣式下方是 <ruby> 和 <rp> 沒有預設樣式,而 <rt> 的預設樣式如下:
rt {
line-height: normal;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
