成功不難,只要你踏出第一步
這句話簡單地揭示了一個道理,做任何事情都是起步最重要。在我準備要開始學習之前,腦袋裡也很多問題,「我真的做得到嗎?」、「我有辦法做好嗎?」、「這樣到底行不行?」。
而當時我的課程老師給了我們這段話語,增強了我的信心「總之,做就對了!」我這樣想。
在 Day04 中,我說到我是個化工廠的輪班工程師,也說到因為自身條件的關係,我只能選擇邊上班邊學習,而最後終於也找到一個合乎我的條件的課程——也因為是面試上了才需要付費,所以也附帶了一些的條件。
接下來我會述說這些條件,而我是怎麼努力達成的。甚至我是怎麼超越課程要求的。當然,我當時也有寫了部落格,我也會分享幾篇,比較多人認同的文章。
程式導師實驗計畫中,被要求以下幾點:
而我的個性就是為了要學得好,所以我除了老師設定的規則,我也給自己設立了一些規則:
不分六日每天發進度報告,除了發進度報告外,我要求自己要寫得詳細,也作為我自己一天學習的整理跟總結,甚至到了後期我開始分享一些自己除了課程外學習到的事物,另外一點是因為我是輪班人,我可能也不需要特地在乎六日。
順便分享一下當時達成的成就
可以看到我當時全部課程完成寫了 46 萬字,這還只是進度報告而已。天數先不用看,應該是出 Bug
利用部落格來撰寫課程筆記並且分享。老師推薦這麼做,因為他認為學東西學到能夠指導別人才是真的學會。而我也這麼認為。
這是我的部落格
文章要寫得細,在課程之前我已經學習如何破除學習障礙,所以我知道怎麼發覺自己的問題點並且解決,所以我除了紀錄課程筆記外,我還會把我做的那些處理補上,因為我會遇到的問題點,我相信別人也會遇到。
這也造就了之後的學弟妹,找資料常常都會找到我的 blog,也讓我間接幫了他們,我覺得滿不錯的。後來學弟妹也找上我跟我聊這個,讓我成就感十足,甚至還說我在他們口中是一個傳奇。這老實說,還挺有意思的,哈哈。
我認為比起一直不停的把教學影片重複看個一遍又一遍,不如看得細節點,然後把問題點一一釐清,這樣整體會很清楚,所以我經常是一個小時的影片,我可能看了四到五個小時或是更久。
於是我就是按照這樣的方式學習下去!
在這個課程中,按照程式導師實驗計畫,會先學習一個月的基礎概念,包含基本的程式以及網路運作原理,第二個月才開始學習 command line,最後才是網頁上的前端三劍客。
我認為從基礎概念開始,是個非常好的方式。很多教學課程,都太注重速成了,這導致很多學生,語法可能超熟,但是原理隨便問就不行了。
我自己也是比較偏向,先把基礎概念弄熟,才開始真正的學習,這樣才能夠有穩固的基礎。
詳細可以看課程大綱
如果對於自學有興趣,我也推薦按照這個課表安排來自行找資源學習,也是一個不錯的做法。
先分享一個有趣的,就是我的第一篇文章:
我先用截圖好了,你沒看錯,就只有這樣,所以你能開始比什麼都重要,因為我後續就開始寫了很多的內容,哈哈。
也分享一下我的最早期的學習心得
2019/4/15/ 學習進度與心得
這是為數不多我,直接發在 medium 上的進度報告,本來是希望兩邊都同步,但因為 medium 不支援 markdown,所以就只發了幾篇而已。
這邊來分享一下,在這段時期,我寫的那些比較多人認同的文章
前端基礎 JavaScript篇: JavaScript 網頁事件處理
這篇是學習什麼是 DOM,然後什麼是冒泡機制。因為當時遇到了困難,覺得自己不是很了解,所以我當時為了找資料,甚至去研究起整個 Dom 的結構,然後一路延伸到更上層,也寫了一些補充資料。
我自己是記得我甚至還了解到除了 DOM 外,還有 CSS 的 DOM 叫做 CSSOM,而這些資料也讓我建立起非常不錯的基礎,我記得當初轉職面試時,甚至拿這個出來聊,這些連面試官都不一定懂得東西...xDD
我也不知道為什麼這篇好像滿多人喜歡的,但我猜是因為我當時用了 Gif 截圖上傳,所以很生動,然後就很多人來看,Medium 常常跳出通知就會有這篇
介紹了一下 cookie、Local Storage 等等的知識,自己看一下我認為是因為補充資料相當的多,對理解有幫助,所以也很多人喜歡。
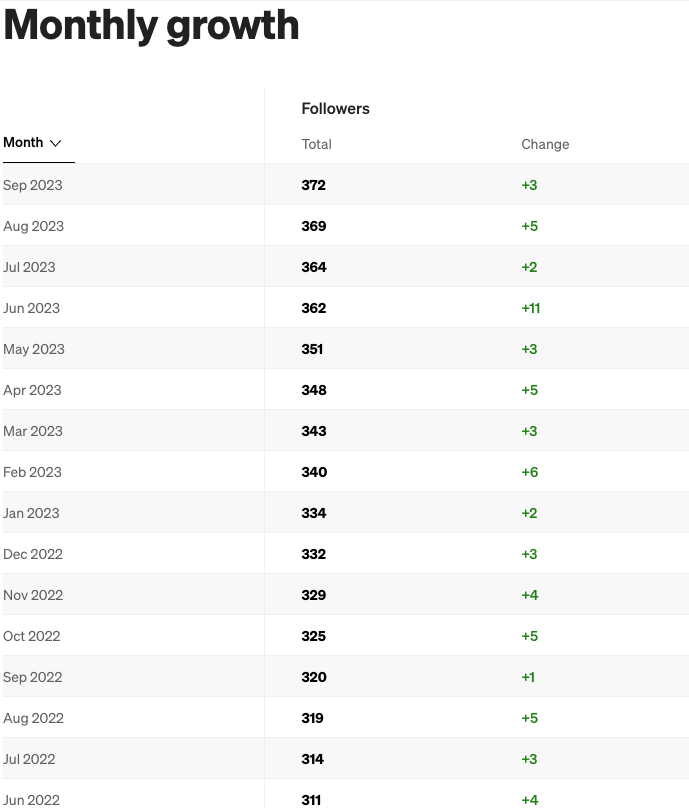
回顧了一下,發現自己寫的文章,真的對理解滿有幫助的,所以我的追蹤者才會一直不停的增長,雖然沒有到非常多。但我看了之後,感覺滿欣慰的
這篇文章也讓我湧現了滿多的回憶跟記憶,當初的奮鬥經驗、痛苦等等,但我依然覺得非常值得。
讓我慶幸,幸好我有踏出那重要的一步。
這些開始,造就了我的回憶,也造就現在的我,讓我扎扎實實地體驗到人生就是要好好的體驗當下。
這些累積,也讓我成長茁壯,越來越好。
那你呢?有類似的體驗嗎?歡迎分享給我知道
文章就說到這,有什麼想法或問題,歡迎隨時找我聊聊!
這篇文章也會同步發在 medium 上,如果有興趣歡迎追蹤我。
medium: https://medium.com/@hugh-program-learning-diary-js
email: u88803494@gmail.com
