簡單說說 npm 跟 node.js 是什麼。
npm 是 Node Package manager 的簡稱。
簡單來說就是管理 node 套件的工具,那 Node 又是什麼呢?
Node.js 又稱為 Node,是一個開源的 JavaScript 運行環境,它允許開發者在伺服器端運行 JavaScript 。
在 Node.js 出現之前 JavaScript 只能在瀏覽器當中運作,所以 JavaScript 沒有辦法在 Server 端運行,如果前端工程師希望學習後端技術的話就必須要學習不同的程式語言。
但是 Node.js 讓這一個限制消失了。
要使用 Node.js,首先需要在電腦上下載並安裝。可以從官方網站進行下載。
node官網
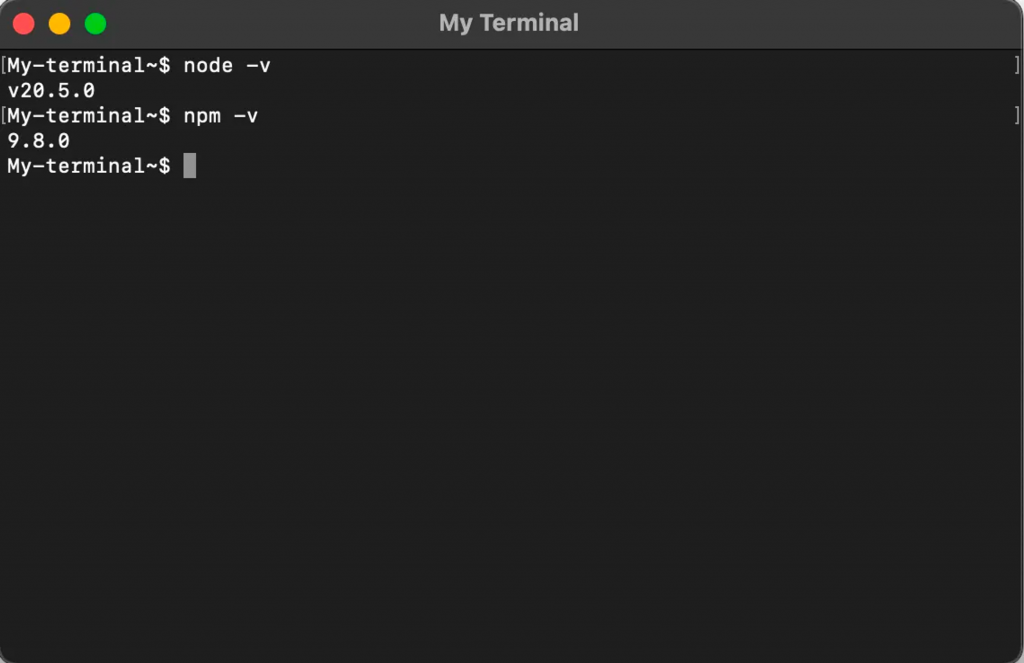
下載完就可以打開終端機透過 -v 看看有沒有下載成功。
node -v → 可以看到 node 的版本npm -v → 可以看到 npm 的版本

在開始建立之前先講幾個簡單的 terminal 指令。
打開你的 terminal,又稱為終端機或是命令提示字元。
以下是建立 npm 專案的流程:
cd 資料夾路徑 指令,進入你要建立專案的資料夾。npm init 指令,建立一個新的 npm 專案。這時候終端機會詢問你一些問題,如專案名稱、版本號、專案描述等等,你可以依照需求回答這些問題,或是直接按下 enter 使用預設值。輸入指令之後就會出現下列問題
package name: (資料夾名稱) # 專案名稱,名稱應該是小寫的,並且可以包含破折號和下底線
version: (1.0.0) # 版本號,格式為 "主版本.次版本.修訂版本"
description: # 項目的簡短描述,用於向其他開發者說明您的項目
entry point: (index.js) # 項目的入口點。當其他人使用你的專案時,將從這個文件開始加載
test command: # 此問題用於指定用於運行專案測試的命令
git repository: # 此問題用於指定專案的 Git 存儲庫 URL。
keywords: # 此問題要求您提供一些關鍵字,以幫助其他開發人員在搜索時找到您的專案。
author: # 專案的作者名稱。
license: # 此問題用於確定專案的許可證。
最後輸入 yes 之後 就會出現一個 package.json 在資料夾內,裡面都是剛剛輸入的設定內容。
剛剛輸入的內容都是可以修改的,可以一直 enter 到結束也沒關係。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
又或者可以透過 npm init -y 或 npm init -yes 來建立一個跟上面一樣的空白專案。
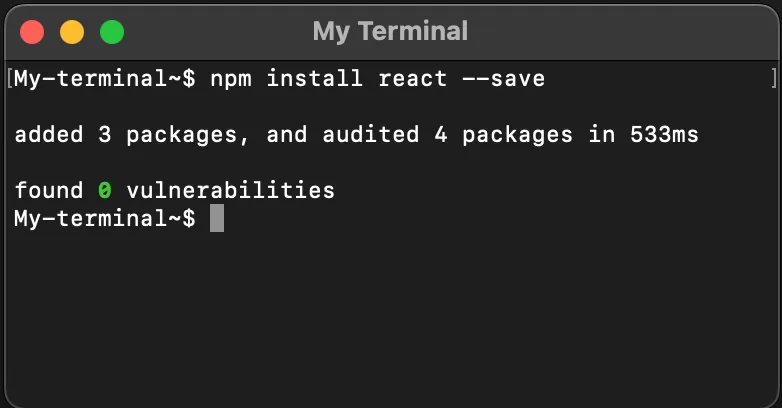
指令: npm install <package name> --save

這邊我下載了 react,看看有什麼變化。
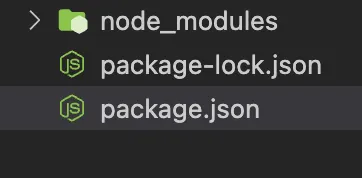
資料夾當中多了一個 package-lock.json 檔案跟 node_modules 資料夾。
node_modules 資料夾中。每個 dependency 都有自己的子目錄,包含了 dependency 的所有資料。你會發現 package.json 檔案內也出現了一些變化。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^18.2.0"
}
}
裡面多了 dependencies 這個 key,裡面放著剛剛下載下來的 react 跟版本。
透過這個方式讓其他開發者知道,這個專案適用的 dependency 版本。
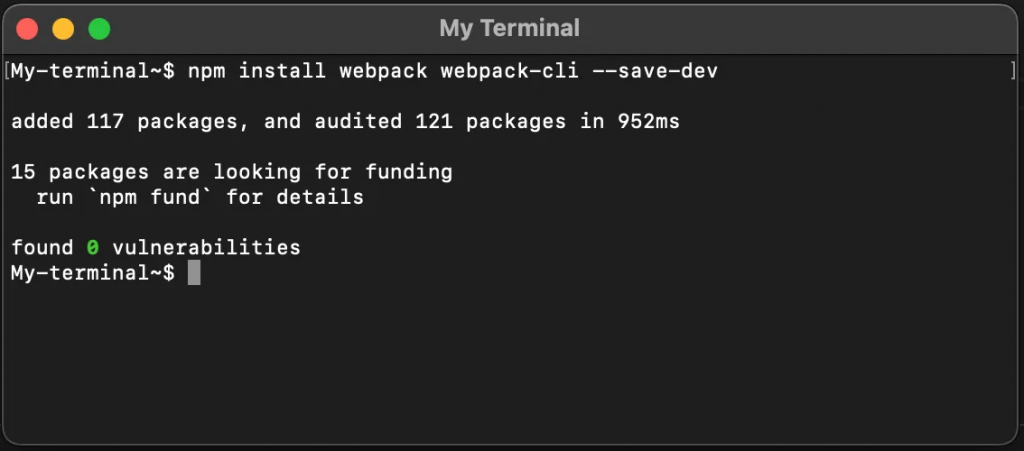
接下來再下另一個安裝 dependency 指令npm install <package1> <package2> --save-dev

這邊下載的是 webpack 跟 webpack-cli。
npm 可以一次下載多個不同的 npm packages,只要在 package 名中間多個空格就可以了。
這邊我下載的指令有一點不同從 --save 變成 --save-dev,後面的 dev 代表 development。
看看 package.json 有什麼不同。
// package.json
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^18.2.0"
},
"devDependencies": {
"webpack": "^5.88.2",
"webpack-cli": "^5.1.4"
}
}
發現又多了一個 devDependencies 的 key,裡面放著剛剛下載的 webpack 跟 webpack-cli。
這邊存放的是只會在開發階段用到的 packages,常見的還有 ESLint 跟 prettier。
移除的指令就是把 install 換成 uninstall:npm uninstall <package> --save、npm uninstall <package> --save-dev
大部份軟體版本號分3段,如”1.22.333”
version ⇒ 如果是完整的版本號必須要完全符合版本>version ⇒ 版本必須高過此版本>=version ⇒ 版本必須 >= 此版本<version ⇒ 版本必須比此版本低<=version ⇒ 版本必須 <= 此版本~version ⇒ 鎖住次版本號不得變更,須符合111.222.xxx^version ⇒ 鎖住主版本號不得變更,須符合 111.xxx.xxx其他可以參考 npm 官方文件說明,說得非常詳細。
npm-Document — dependencies
node_modules 通常會放在 .gitignore 的清單當中,不會一起上傳到 git repository 裡,因為裡面都是 dependency 的資料,並不需要上傳到資料庫,只要 package.json 裡有紀錄就可以了。
其他人 clone 你的專案只要下 npm install 的指令就可以下載 dependency 裡的 packages。
這裡也一些簡短的語法可以讓我們在開發時可以少打幾個字
npm install <package> --save → npm i <package>
npm install <package> --save-dev → npm i <package> -D
npm uninstall <package> --save → npm un <package>
npm uninstall <package> --save-dev → npm un <package> -D
下一篇要簡單介紹另一個前端開發會使用到的工具 webpack。
如果內容有誤再麻煩大家指教,我會盡快修改。
這個系列的文章會同步更新在我個人的 Medium,歡迎大家來看看 👋👋👋
Medium
