安裝Nest Cli,並創建一個project
$ sudo npm i -g @nestjs/cli
$ nest new 專案名稱
我將專案名稱取為project1,並使用yarn作為套件管理工具
官網跟大部分網路上搜尋到的範例幾乎都是npm居多,但我一開始用windows筆電開發時選擇yarn時,執行會出錯,換成 MacOS系統才可以,目前還沒找到解決方法🥲

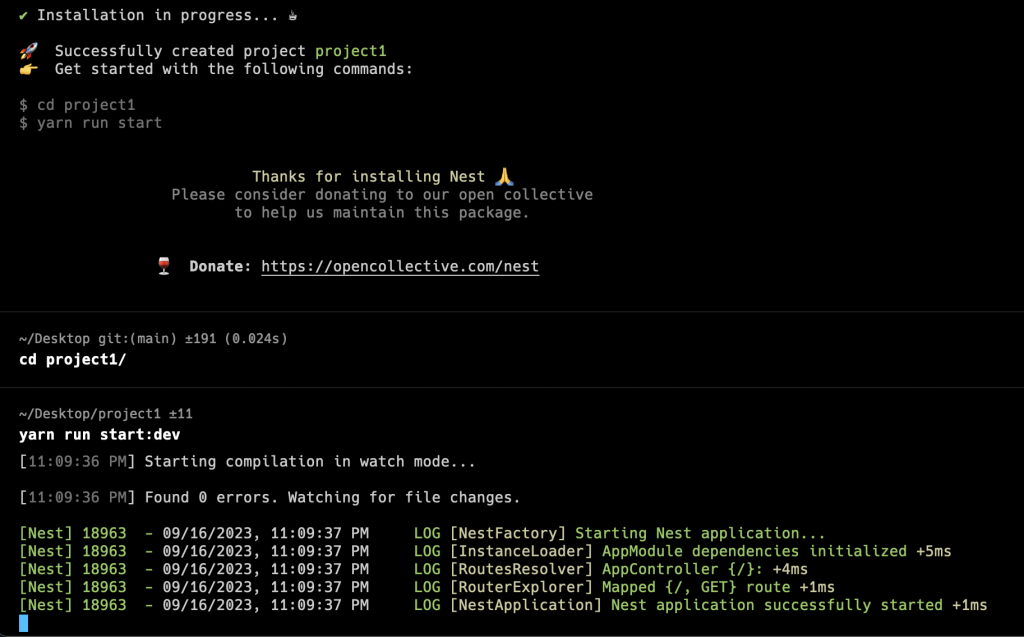
接者cd到剛建立好的專案後,輸入:
$ yarn run start:dev
整體範例如下:
這裡補充說明,在NestJS的官方文件中有提到,有加:dev的差別在於,這個指令能實時監控我們的檔案,自動重新編譯且更新我們的伺服器.
接下來,我們需要點進 http://localhost:3000/ ,如果出現Hello World!則代表程序有運行成功

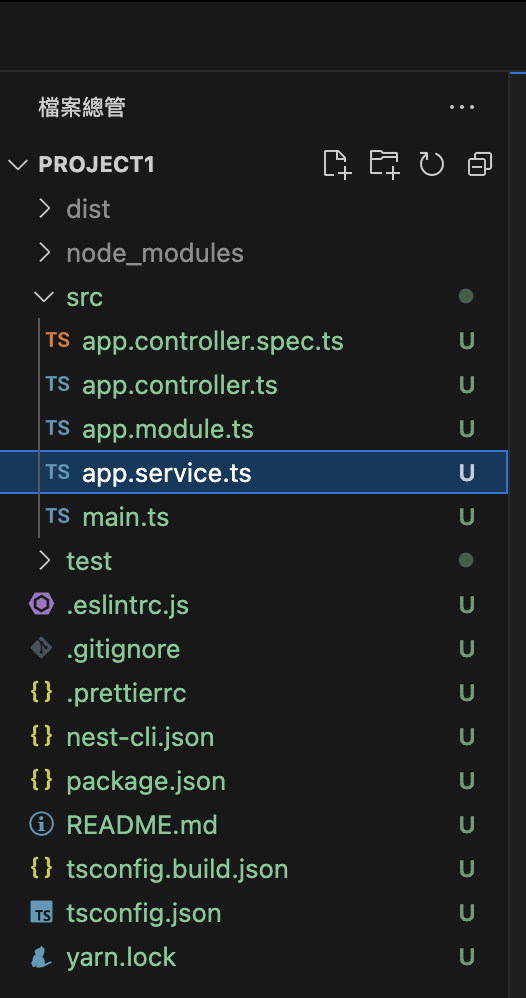
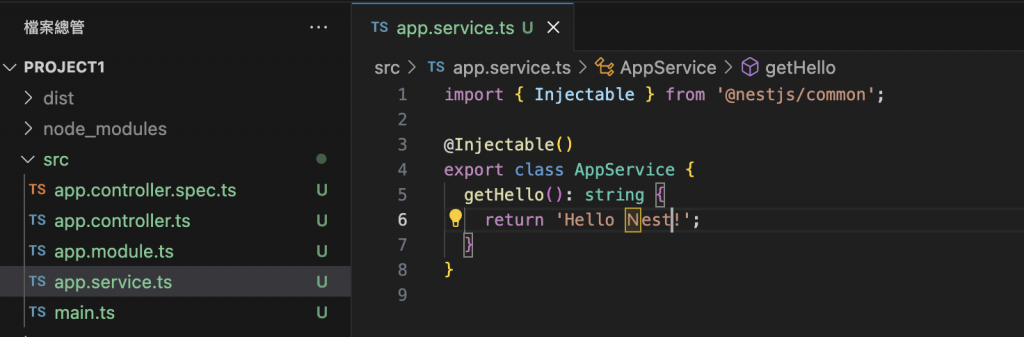
接著打開程式碼來看一下,目前檔案的分類:
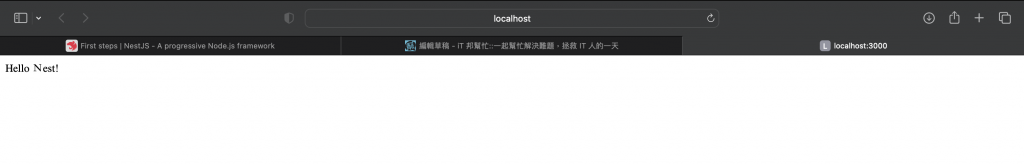
再來試著把Hello World!改成Hello Nest!,再回到 http://localhost:3000/ 重新整理頁面:

因此我們可以確認,真的不需要重新回到終端機重新yarn start了 ✌🏻
By 只睡了6個小時後就起來連續工作8小時+補習3.5小時的查理熊
