如果一句話來解釋的話,Controllers是負責處理來自client端的request,並根據需求做出相對應的response。
提到根據需求,就必須提到路由機制(routing mechanism)。它負責控制哪個controllers要接受哪個request,所以通常每個controllers底下都會有不只一個route,而不同的route就能提供不同的行為。
要創建一個基本的Controllers,我們會用到classes和decorator,我會把decorator想像成便利貼,用來告訴NestJS這是用來處理什麼請求的,而我們在把不同的便利貼組合進class類別裡來創建routing map。
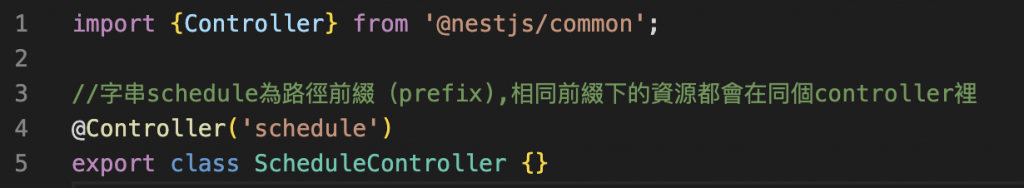
看到現在或許還是有些陌生,就來創建一個controller看看吧!



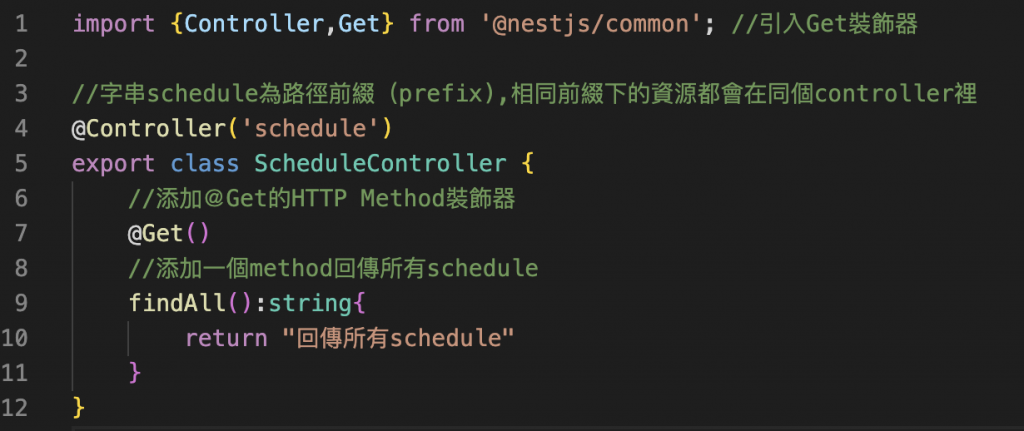
程式碼修改處:
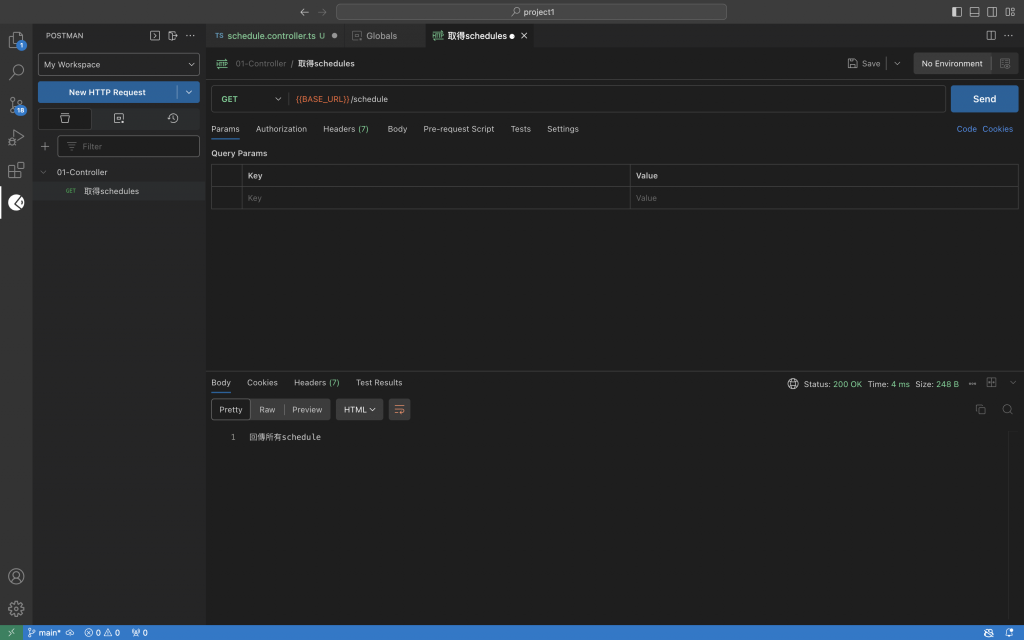
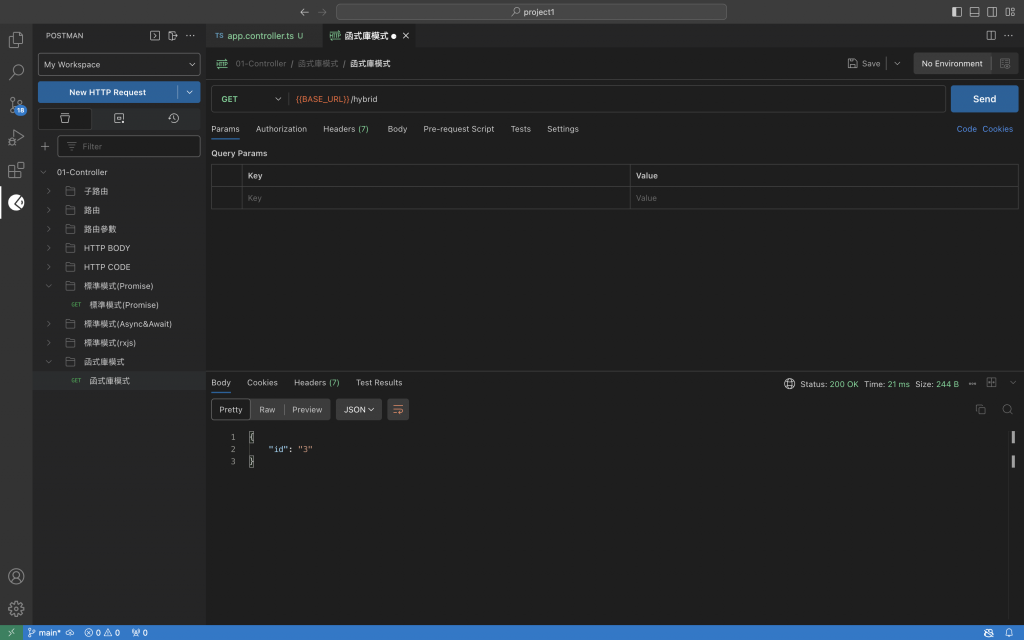
API測試結果如下:
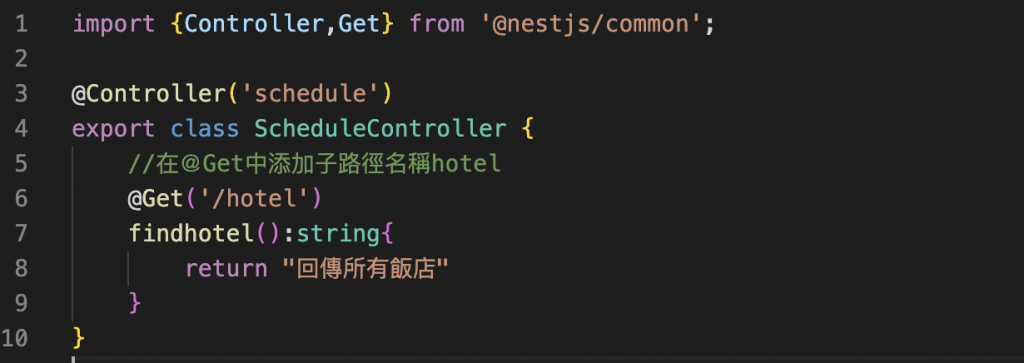
在schedule的路由下再添加一個子路由 hotel
方法:在HTTP Method裝飾器中加入子路徑
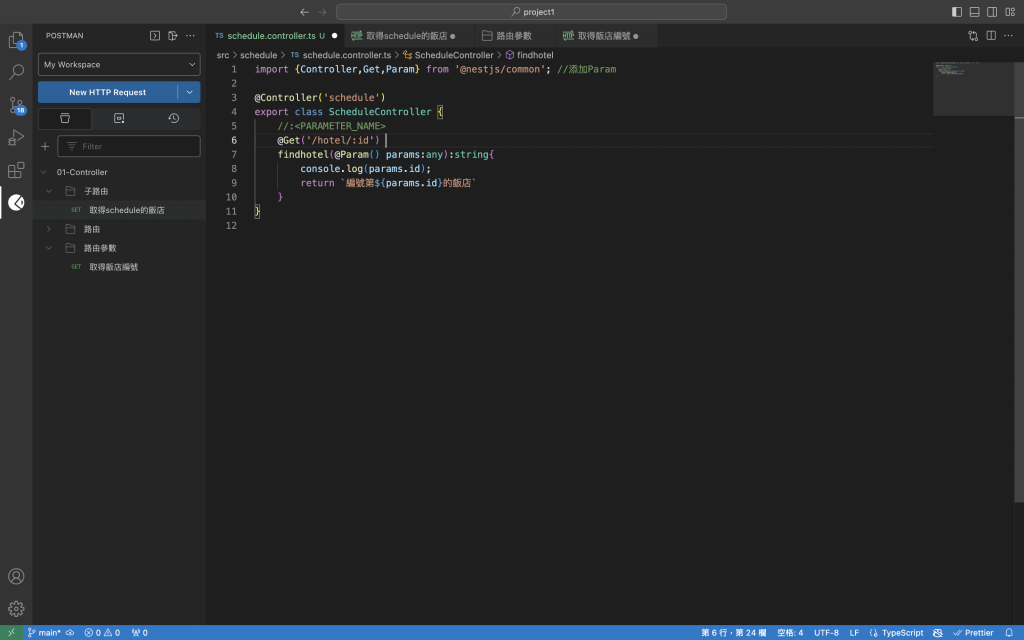
程式碼修改處:
API測試結果如下:
在hotel的路徑下加入參數
方法:import處加入@Param裝飾器,並在HTTP Method裝飾器下給定子路徑「:參數名」
程式碼修改處:
API測試結果如下:
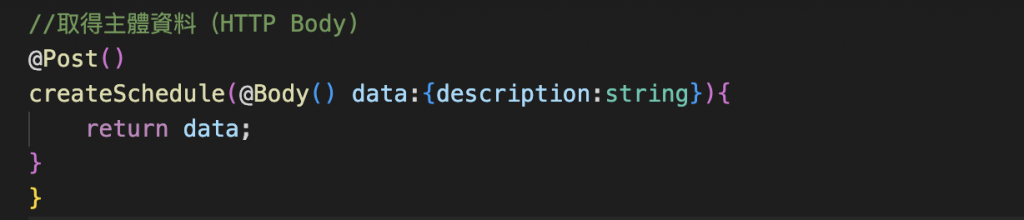
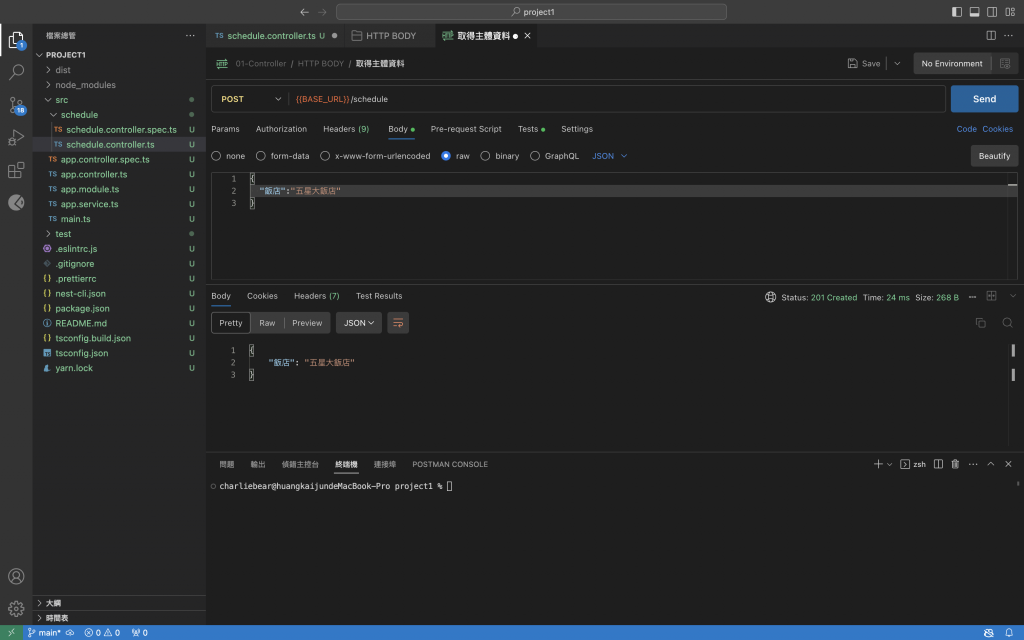
在createSchedule中利用@Body裝飾器來取得物件data
程式碼修改處:
API測試結果如下:
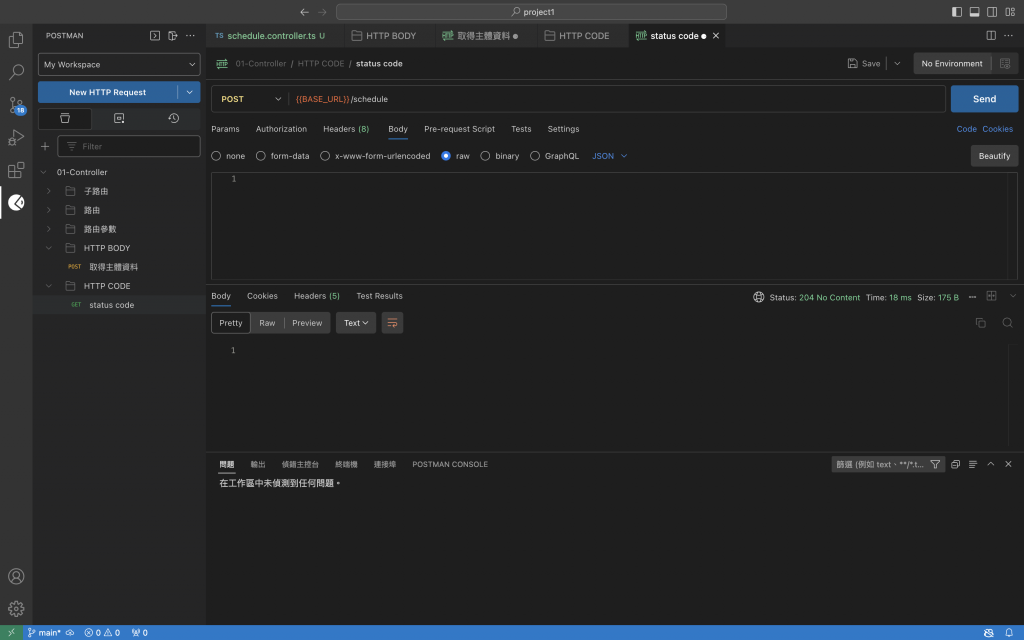
用@HttpCode裝飾器來指定回傳的http code為204
*回傳 204 的常見情況是作為PUT請求的回應,更新一個資源且沒有更動目前顯示給使用者的頁面內容。若是有資源被建立,201 Created 則應該被回傳。而若頁面應該更新為新的頁面,則應使用 200
程式碼修改處:
API測試結果如下:
不知道promise是什麼可以參考這個:
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Promise
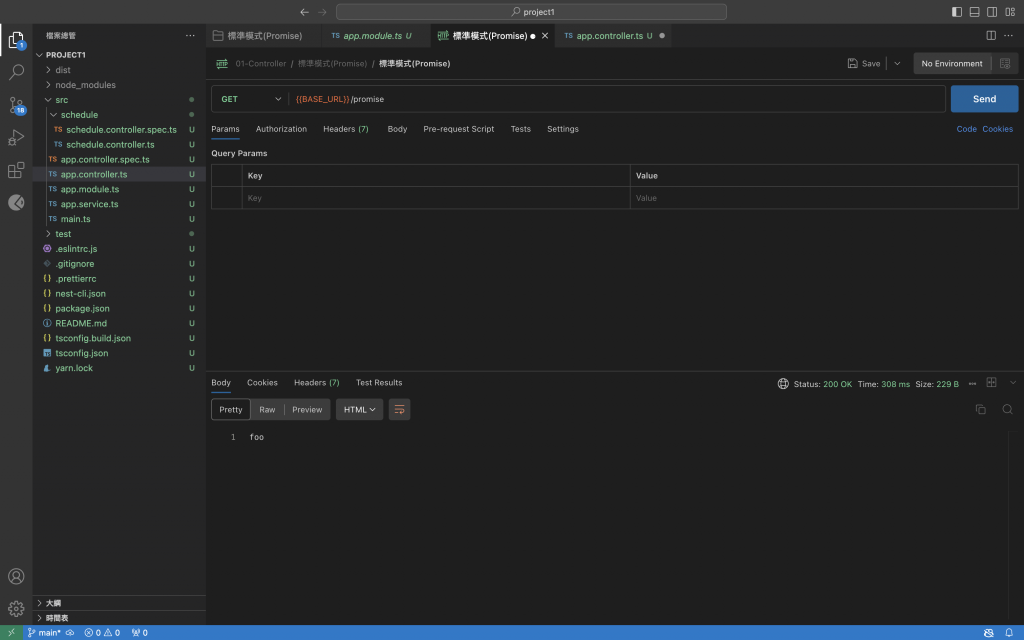
程式碼修改處:
可以看到成功回傳foo,編譯時間也大約是300ms
API測試結果如下:
關於async/await的用法可以參考這個:
https://kamilmysliwiec.com/typescript-2-1-introduction-async-await
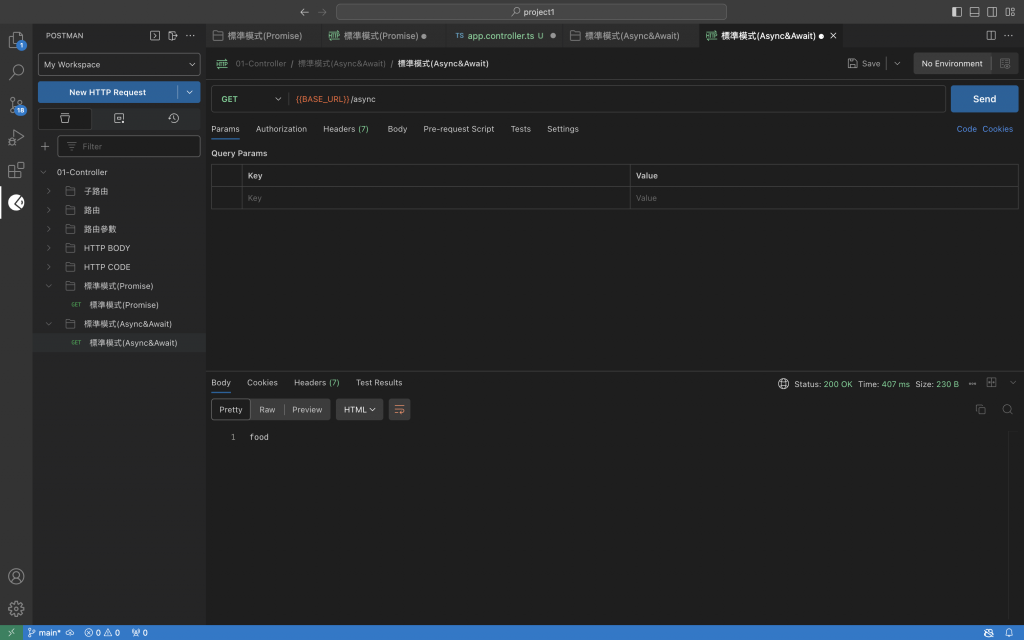
程式碼修改處:
API測試結果如下:
*這裡要注意import {of} from 'rxjs'
程式碼修改處:
API測試結果如下:
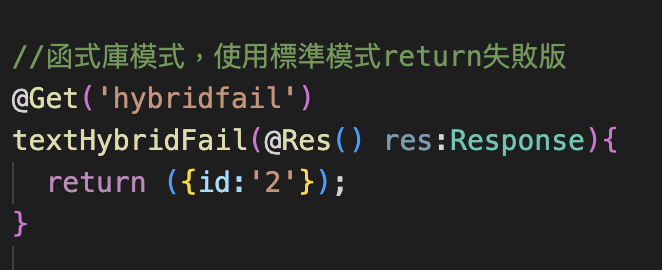
直接回應物件而非使用return,若真的要使用return,則需要在裝飾器裡添加參數passthrough為true
程式碼修改處:
API測試結果如下:
程式碼修改處:
API測試結果如下:
程式碼修改處:
API測試結果如下:
後記:第二天花了一整個下午跟晚上在學習並且消化後打出來,但實際上很多地方都感覺心領神會卻不知道要如何解釋出來,但這就是訓練吧!習慣output大於input才能真正學進去.如果要給明天的我一個建議,我會說:先把下個單元的內容大致看過一遍,理解後再用類似樹狀圖的方式區把標題分好,要快一點打好的話,就是先把任務做好截圖就先傳上來,事後再看著自己的圖打開預覽,另外開obsidian把重點筆記對照的打出來,然後複製貼上來.
by 中午信心滿滿地說今天要一次打9天的量,結果連1篇都打不完的查理熊
