🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
nuxi 全名為 (Nuxt CLI, Nuxt Command Line Interface),是由 Nuxt 提供開發的標準工具,Nuxt CLI 就像是 Vue CLI 可以建立 Vue 專案,我們當然也就可以使用 Nuxt CLI 來建立 Nuxt 的專案。
我們會使用 NPM 的 npx 指令來執行 Nuxt CLI,為了確保 Nuxt CLI 不存在快取或版本上的差異,建議可以清除快取來重新安裝。
執行下列指令來清除 npx 快取
npx clear-npx-cache
它會執行下列指令來刪除 npx 的快取。如果你有辦法得知 Nuxt CLI 的在 _npx 目錄下的所在目錄名稱,也可以使用下列指令手動刪除。
rm -rf $(npm get cache)/_npx/*
當一切準備就緒後,你可以執行下列指令,它將會安裝最新版本的 Nuxt CLI 並執行 --help 來看相關說明。
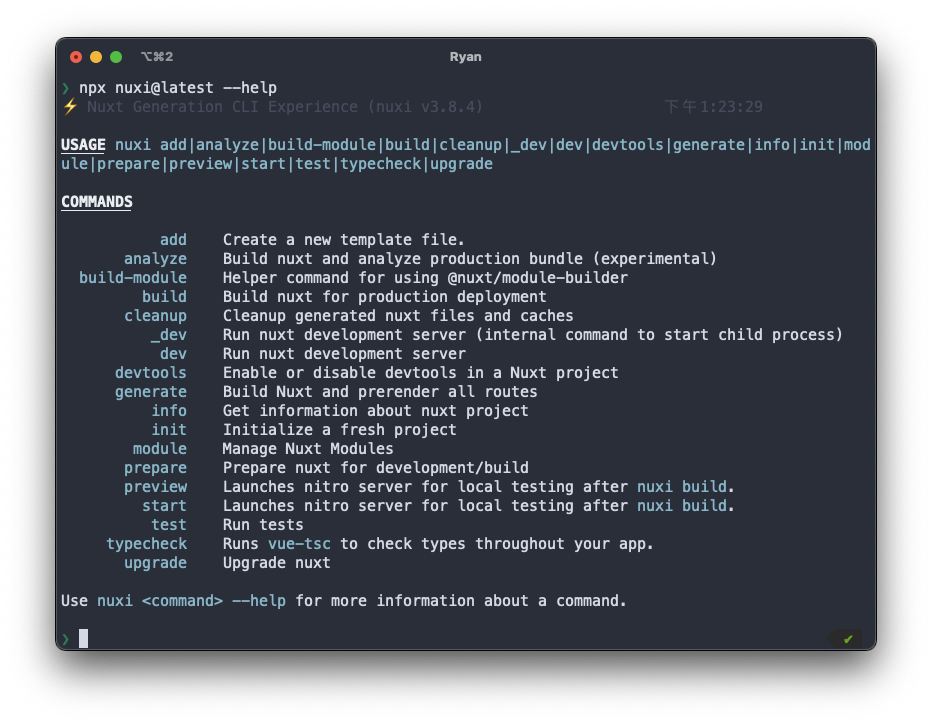
npx nuxi@latest --help
如果你有看到如下圖的相關指令說明,就代表你安裝成功囉!

如果你第一次使用 Nuxt 3,依據官網的範例,你可以在終端機執行下列指令,就能開始建立 Nuxt 的專案:
npx nuxi@latest init nuxt-app
當你在開發時,可以在專案資料夾內執行下列指令來啟動開發伺服器:
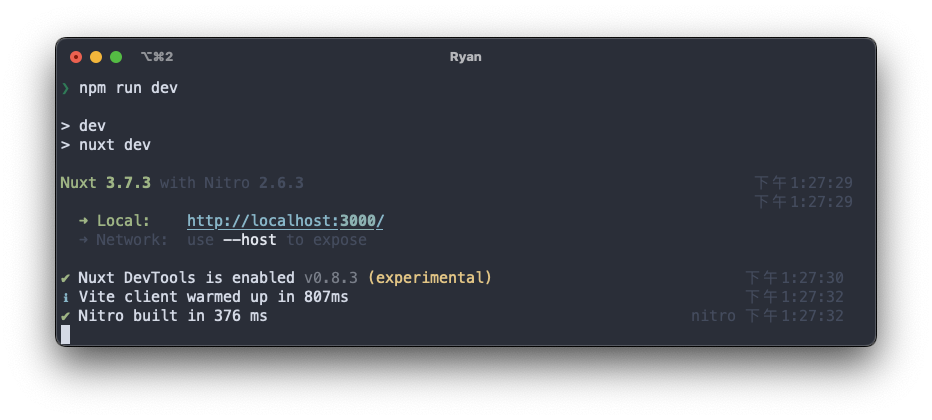
npm run dev
上述指令,實際上是執行 package.json 中的 scripts 所定義的 dev 對應腳本指令如下:
nuxt dev
其實也等同於你在專案目錄下執行:
npx nuxi dev
nuxi 不僅在啟動開發伺服器與部署編譯上需要使用,開發的過程中,也還有許多不同的指令與參數可以操作使用,以幫助我們開發 Nuxt 專案上的使用。
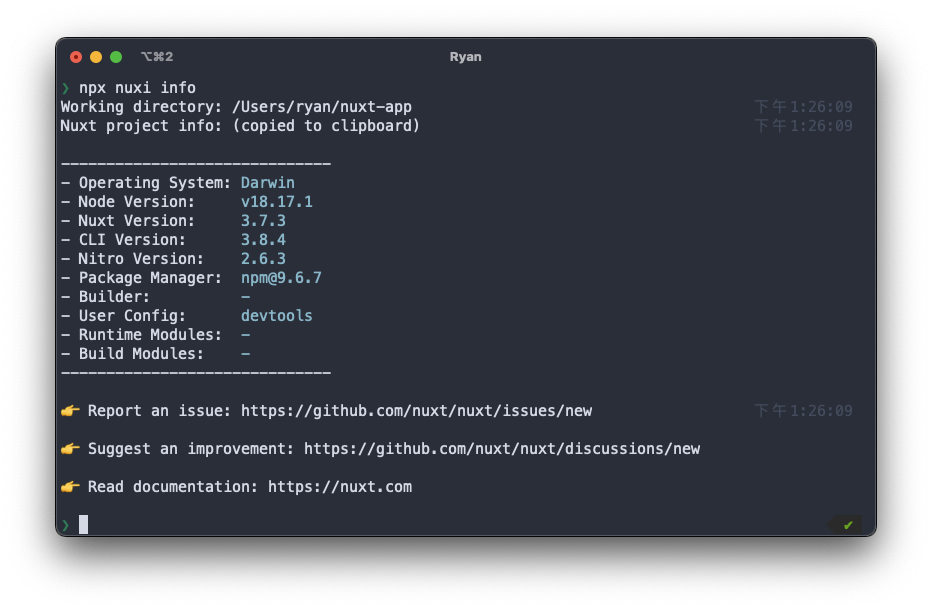
npx nuxi info

一個新建立的 Nuxt 專案,當你要啟動開發伺服器,你可以使用下面的指令:
npm run dev
# 或
npx nuxi dev
Nuxt 的 Nitro 就會幫我們啟動開發伺服器,並監聽 Port: 3000。

當我們執行 nuxt dev 其實還有不少的參數可以做使用,以下舉幾個常用的例子:
--port, -p
預設監聽 Port: 3000,若因為衝突或有需要做調整可以使用這個參數
npm run dev -- -p 5173
# 等價
npx nuxi dev -p 5173
使用 npm 執行 scripts,可以加上兩個減號
--以添加腳本指令後的參數。
--host, -h
預設伺服器主機名稱為 localhost,若因為一些跨域或驗證等開發需求,也可以調整
--open, -o
當開發伺服器啟動時,開啟瀏覽器並導向到開發的網址。
--https
在開發時若有一些驗證或請求需要 HTTPS,也可以使用這個參數來啟用 HTTPS,預設情況也含有自簽名的 SSL 證書。

Nuxt 3 在啟動開發伺服器後,會自動建立 .nuxt 目錄與產生相關的檔案或 TypeScript 使用的類型,建構專案或產生靜態網站時也會建立 .output 或 dist 目錄等,我們可以使用指令來清除這些自動產生的檔案和快取。
npx nuxi cleanup
刪除的目錄包含如下:
這個指令可以用來將目前專案的 Nuxt 3 升級至最新的版本,如果有一些可能行為調整或不相容的情況,可以再依據實際情境搭配 -f, --force 參數來強制更新。
npx nuxi upgrade
如下圖,只要一行指令 npx nuxi upgrade 就可以將專案版本由 3.6.5 升級至 3.7.0,對於想定期升級版本來說非常好用,但也請記得升級前可以先看一下官方的 Changelog。

我們可以使用以下指令來預渲染專案中的每個路由路徑,並將其結果儲存在純 HTML 當中,其產生的檔案會建立在 .output/public 與 dist 目錄,兩個目錄的檔案內容是一樣的,你可以選擇使用 .output/public 作為靜態網站的部署。
npx nuxi generate
通常使用預渲染的全靜態網站,會直接部署至靜態託管平台或以一個 Web Server 直接服務。
當專案開發到一個階段要準備部署時,你會需要打包並建構生產環境所需要的程式,你可以使用以下指令來編譯建構。
npx nuxi build
這個指令會建立一個 .output 目錄,其中包含所有應用程式、伺服器與依賴配置,你可以將此目錄作為生產環境使用的目錄進行服務部署。
當使用 nuxi build 專案打包建構完成後,你可以使用下 preview 指令來啟動伺服器,預覽你的 Nuxt 網站。
npx nuxi preview
透過最新版本 Nuxt CLI 建置的 Nuxt 3 專案已經將 Nuxt DevTools 預置在 Nuxt 專案中並預設為啟用,如果你的專案的 Nuxt 3 版本還比較舊,可以手動安裝 Nuxt DevTools,或使用以下指令來配置。
npx nuxi devtools enable
如果你想要關閉 Nuxt DevTools,可以使用以下指令來關閉,它會提示您是否要將 ./nuxt.config.ts 檔案內的 devtools.enabled 設定為 false 來關閉 DevTools。
npx nuxi devtools disable
本篇僅分享較常用的指令與用法,有省略一些不常用的指令,例如開發模組使用的 nuxi build-module 等,以及一些指令可以搭配 rootDir 用來指定 Nuxt 專案目錄的或 --dotenv 來載入不同的 .env 檔案等,完整的指令與用法可以參考官方文件。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料

寫得真清楚,馬上訂閱!
![]()
不過有個小地方,不知道您碰過嗎?我剛剛nuxi升級會碰到錯誤,就直接創造3,不用升級的方式了!
不確定您專案的狀況,如果真的遇到錯誤,可能得看一下錯誤訊息
此外 nuxi upgrade 也有一個參數 --force 或 -f,可以用來強制升級。
npx nuxi upgrade
當然在升級之前建議都還是先做備份或版本控制,再來看一下升級後檔案的變動,這樣會比較保險。
我用 https本地端啟動,會出現不安全,是不是他本地端的憑證沒花錢呀
通常測試用自簽的憑證確實是會被瀏覽器標記為不安全,瀏覽器應該也會告訴你一些原因跟錯誤代碼,但不影響開發上的使用。
當然如果你是已經擁有特定網域的憑證,你也可以自己使用 --ssl-cert 與 --ssl-key 參數選項來指定憑證的路徑,但也記得要確定你的網域 (Domain) 是有對應到的哦。
https://nuxt.com/docs/api/commands/dev
題外話,開發上如果真的有使用到網域,除了 SSL 憑證外(HTTPS 使用),OAuth 等驗證也可能會需要具有網域,這時我可能會嘗試編輯電腦上的 hosts 或其他方式來將特定網域的 DNS 解析結果指向本機的 127.0.0.1,詳細你可以在網路上搜尋「hosts 檔案 測試網站」等關鍵字,會有一些詳細資訊可以瀏覽。
感謝分享,最近在學 Nuxt3有拜讀過你的另一篇,收藏你的好文
順便想請教一下 Nuxt Cli 是必要性的嗎 ? 我安裝起來 Nuxt3 專案是照官方教學輸入指令 npx nuxi@latest init nuxt-app 安裝建立起來,好像不需要 Cli 也可以安裝 ~
所以不確定Nuxt Cli這個實際使用的地方會在哪
謝謝您的關注
關於 Nuxt CLI 的必要性,我認為是需要的。
確實對於規模比較小或僅僅是好玩的開發者來說,你可能只會用到 dev 或 build 指令,甚至還只是依賴著 package.json 裡面的 scripts 來分別啟動開發伺服器 npm run dev 或編譯打包 npm run build,
以現階段的 Nuxt CLI 來說對於多數的開發者確實可以不透過 CLI 建立專案,也能建置出 Nuxt 的網站。
但其實深入暸解會發現開發 Nuxt 還是會需要 CLI 來輔助你。
以 add 指令添加模板來說,你可以透過 CLI 來很快的建立一個相對應的元件或頁面,而且是放置在正確的約定目錄下並具有一些範例程式可以接續著開發,雖然現階段在檔案的與程式預設是使用 TypeScript ,也沒辦法判斷 Nuxt Config 內如果有修改預設的約定目錄名稱,可能會導致沒辦法建立在正確的路徑下,但也仍是個方便的指令。
而 info、typecheck 與 analyze 等都是在測試或部署環境時,可以幫助 CI/CD 流程或手動分析時,好用的功能。
甚至如果你是模組的開發作者也是需要依賴著 build-module 來做建置。
至於 upgrade 那就更不用說了,升級版本很方便。甚至在強大一點,對於之後對於有一些 break change 或需要遷移的,說不定 CLI 都能提示或自動修正。
Nuxt CLI 其實有不少功能可以使用,而且也持續著在發展,未來應該可以期待 CLI 開放一些接口與 DevTools 結合,你甚至可以直接在網頁上面以 GUI 來操作這些指令,控制著一些原本很複雜擾人的流程。
了解,感謝你的用心回覆,對 Nuxt CLI 的用途有更深的認識,我也是初次接觸 NUXT 還在學習中,這禮拜會來嘗試使用看看CLI
原來 nuxi 是 Nuxt CLI 的指令,學到了!
您好,
使用您教學的指令建立專案:
npx nuxi@latest init nuxt-app
會出現以下的錯誤訊息:
ERROR Error: Failed to download template from registry: Invalid URL
試著依照網路的解法,把hosts加入以下對應,還是無法解決,再請您指導
185.199.108.133 raw.githubusercontent.com
嗨,您好
依據錯誤在網路上尋找到的資料,看起來是因為您的網路環境 DNS 無法正常解析所列網域或是可能有封鎖的情形,
看您的描述也依據網路上提供的方法,設定 hosts 讓該網域 raw.githubusercontent.com 直接解析成 185.199.108.133,
不過看起來您仍然無法正常運作。
建議您可以依據下列逐步檢查,確認您的網路環境是否有封鎖或是 DNS 解析異常的情形:
首先 Node 的版本建議在 v18 以上,可以使用 node -v 來檢查一下
其中也會包含你所設定在 hosts 的 IP 185.199.108.133,如果 IP 不相同則說明您可能設定有誤
2. 您也可以直接嘗試修改 DNS 來試試看不同的解析伺服器,看是否能正常的解析出 IP,可以先使用 dig raw.githubusercontent.com @8.8.8.8 指令來嘗試使用 Google DNS 來解析網域,如果有成功應該會看到 185.199.111.133 IP,那麼您就可以嘗試使用這個 DNS
3. 如果上述步驟都沒有問題,接著可以嘗試直接瀏覽這個網址 raw.githubusercontent.com 應該會導回至 GitHub 的首頁
4. 如果 ping 到 185.199.108.133 的指令沒有回應或是無法瀏覽 raw.githubusercontent.com,有可能您的網路環境有針對 IP 封鎖的設定,您可以嘗試檢查防火牆或網路環境的相關設定
5. 如果無法碰觸到防火牆等出口請求限制,可以嘗試更換網路環境或是使用 VPN、Proxy 的方式來進行
這是目前我能找得到的資訊與想到的測試與解法,如果真的還是不行,您也可以先嘗試直接使用 npm install 直接安裝 nuxt,或直接從系列文章中的專案原始碼來直接開始進行開發,不過這樣可能仍無法使用 npx 的相關模板指令,請您自行斟酌。
https://github.com/ryanchien8125/ithome-2023-ironman-nuxt3-video/tree/day04/nuxt-app-tailwindcss