🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
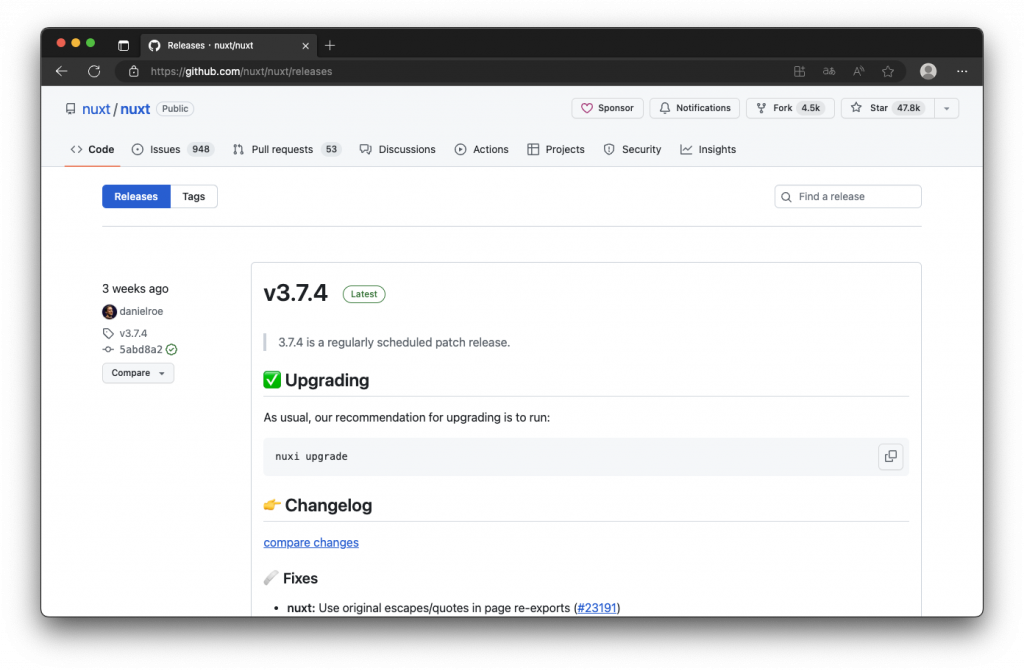
目前 Nuxt 3 仍積極的在修正錯誤與添加新功能,版本更新的速度也不慢,相較去年底,目前正式版釋出後已經穩定許多,與其他大型的開源框架一樣,版本的發布皆會在 GitHub 中的 Releases 與 NPM 上釋出,並描述版本的修正、重構、文件與貢獻者等等。
建議你在準備升級 Nuxt 的版本之前,瀏覽一下每個版本之間的這些調整與變更 (Changelog),某些情況下可能會發生打破向後相容性 (Break Change) 的情況,這時再升級前就一定要仔細閱讀說明文件。
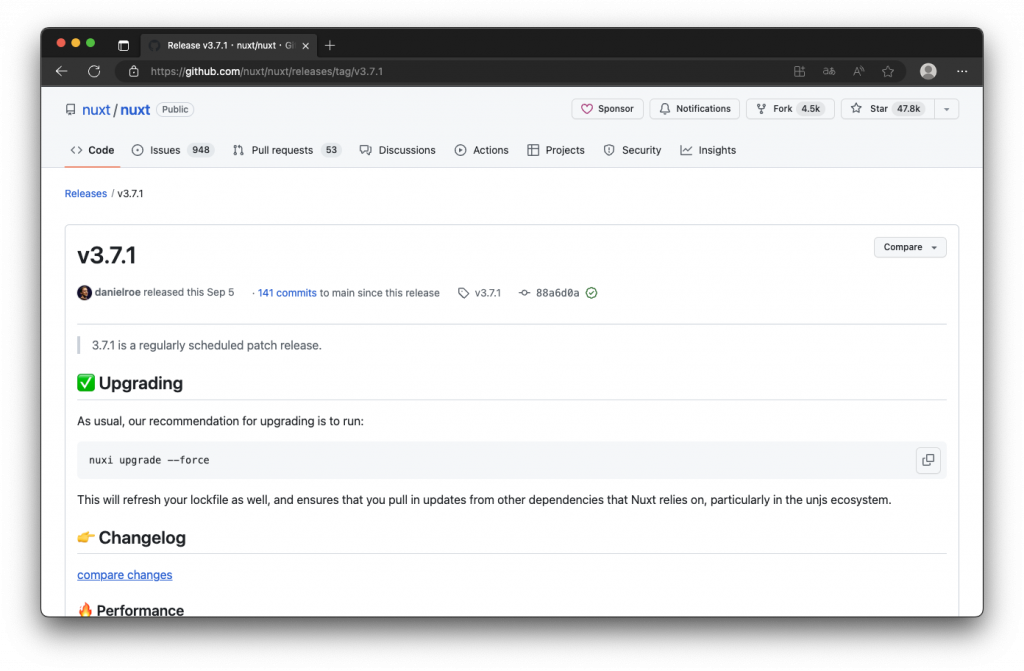
當你評估確認沒問題後,就可以開始進行 Nuxt 版本的升級,在 Nuxt 3 的專案中,你可以使用 Nuxt CLI 來進行版本的升級,每個版本釋出的說明多數也會提及升級的方式與指令。

例如,升級的指令為 nuxi upgrade 表示你可以直接使用 Nuxt CLI 的 upgrade 來直接進行升級。
npx nuxi@latest upgrade
接下來,你只需要確認終端機的提示,並決定是否要刪除與重新建立 node_modules 與 package-lock.json 檔案,選擇 Yes 或 No 之後,基本上升級就會自動完成。

升級時所詢問的重新建立 node_modules 與 package-lock.json 檔案問題,當你選擇 Yes 與直接在 Nuxt CLI 的 upgrade 指令上添加 --force 參數相同,通常會選擇 Yes 或加上 --force 參數,可能是新版本說明上的建議,或是再升級時遇到了一些狀況,你可以嘗試這麼做。

一般來說,建議先進行專案的備份或升級前的版本控制,接下來再依照版本說明與嘗試不添加參數方式來進行升級,如果真的遇到狀況可以恢復升級前的版本,並嘗試加上 --force 參數或刪除 node_modules 與 package-lock.json 後再來進行升級。
如果版本說明上有一些破壞性的變更 Break Change,請依據說明的步驟來逐步調整,只要搭配版本控制慢慢來進行升級與微調,都是可以順利完成的,而其他的外部套件或相依模組,如果真的還沒支援新版本就得等待釋出或手動嘗試修正。
Nuxt 3 的專案中,除了核心的套件外,我們在開發網站也可能會依賴一些外部的套件與模組,這些套件也會隨著時間與相依的套件來釋出新版本,如果你的專案中,有數十個套件需要定期做檢查與更新,在管理與維護升級上肯定也會相對的麻煩,這時候你可以借住套件升級的管理工具來協助你。
npm-check-updates 是 NPM 上的一個套件,它可以用來檢查 package.json 檔案,並確認專案所相依的套件是否有新版本,並在終端機以視覺化與可互動的方式,提供使用者決定要升級的套件,對於套件版本的管理與升級相當的方便。
安裝
你可以將 npm-check-updates 安裝至使用全域,如此一來就可以使用 ncu 指令來開始進行檢查升級的操作。
npm install -g npm-check-updates
你也可以使用 NPM 的 npx 來執行 npm-check-updates
npx npm-check-updates
基本使用方式
執行下列指令,來檢查專案中相依套件的最新版本
ncu
#
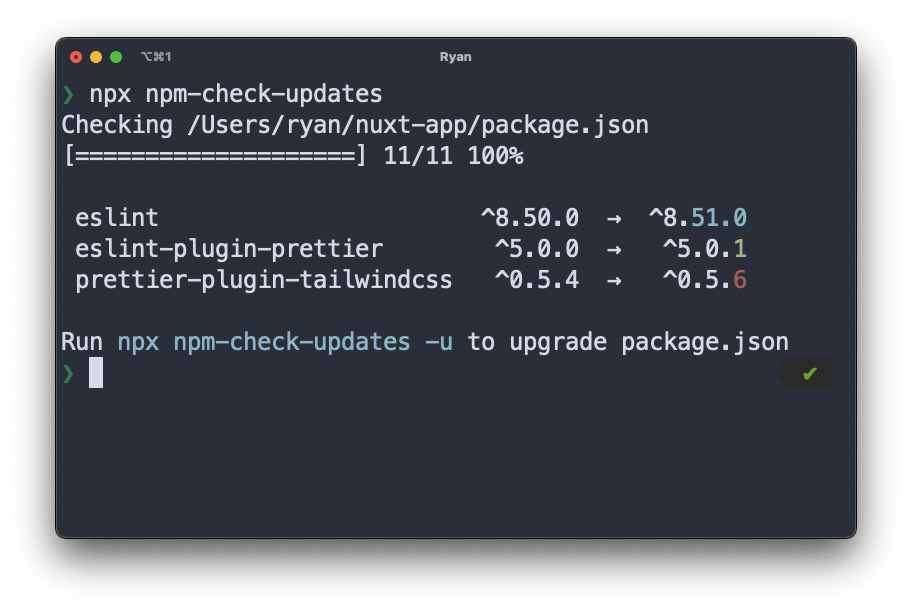
npx npm-check-updates

接下來你可以在終端機上看到所列出來的套件名稱、目前的版本與最新的版本。
當你確認沒問題後,可以在指令上添加 -u 的參數來完成版本的升級,npm-check-updates 會幫你替換掉 package.json 檔案內套件的版本號,最後你需要再次的執行 npm install 來進行安裝。
互動式的升級方式
有些時候,我們並不是要一次性的全部升級,會依據版本及所需來決定要升級的套件,npm-check-updates 提供了 -i, --interactive 的參數,可以提供可互動的模式來更新套件。
你可以使用下列指令來進行套件的檢查與升級
npx npm-check-updates -i
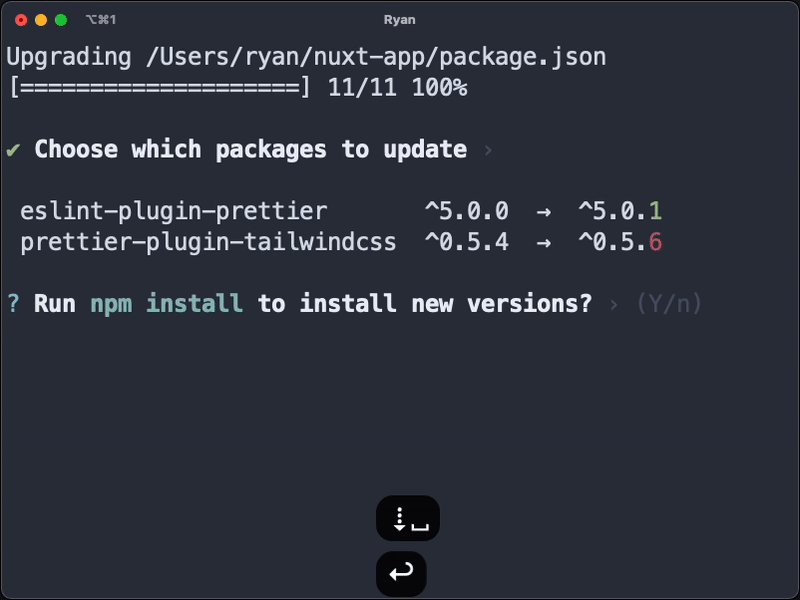
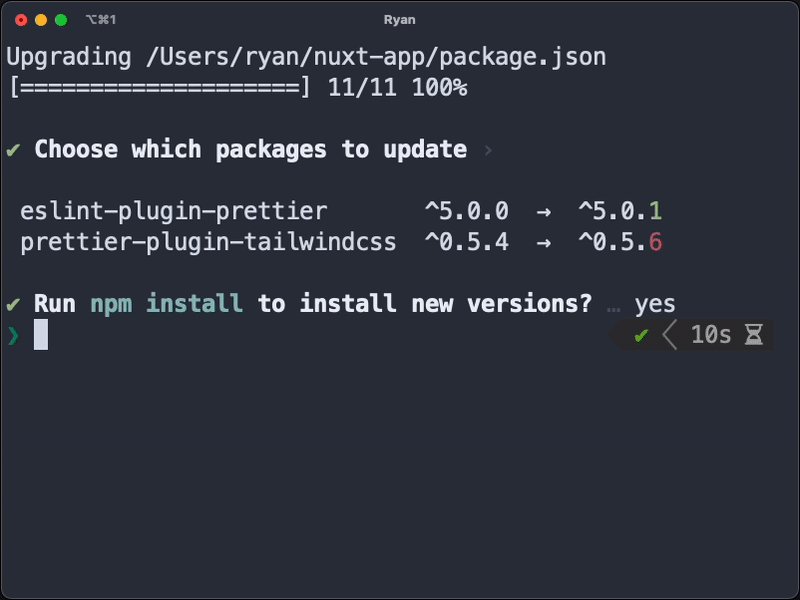
你可以使用方向鍵來移動指標,對所指定套件選取是否要更新,鍵盤的 a 按鍵可以全選或全反選,空白鍵可以單獨的選取或取消,決定好要升級的版本後,按下 Enter 按鍵就會完成 package.json 檔案內套件的版本號的替換,最後也會提示是否要使用 npm install 來進行新版本的安裝,你可以按下 y 按鍵,來完成套件版本的更新。

不同類型的新版本的群組分類
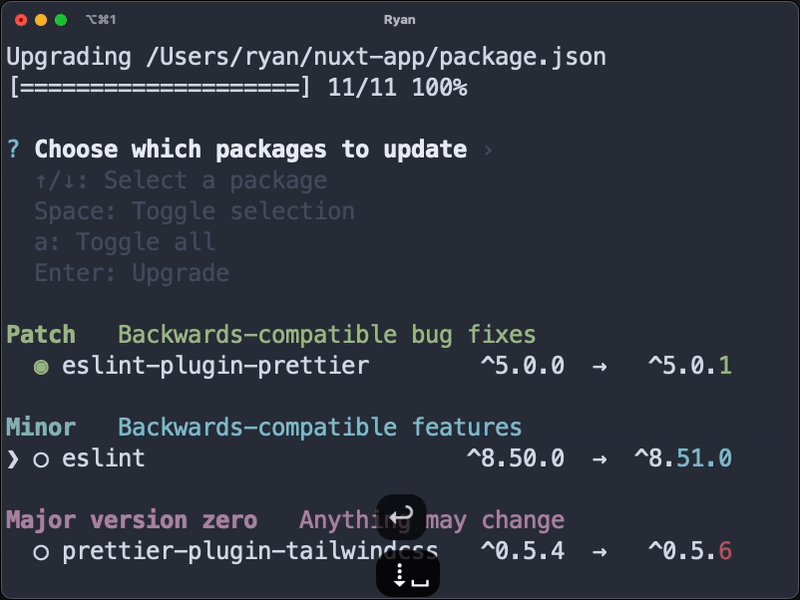
npm-check-updates 也提供格式化的參數 --format group,可以將套件最新版本依據版本升級的類型來進行群組分類,這樣在決定套件版本升級時也更加的方便。
npx npm-check-updates -i --format group
如此一來,你就可以看到套件列表依據新版本的類型 Patch、Minor 與 Major 進行了分類。

npm-check-updates 也提供了不少參數選項可以來做更細膩的控制,你可以參考官方文件來有效地管理專案的套件版本。
Taze 作為一個 CLI 的工具,用途也是確保專案所依賴的套件能保持最新的版本,內建了對 monorepos 的支援及預設安全的版本更新策略。
安裝
你可以將 Taze 安裝至使用全域,如此一來就可以使用 taze 指令來開始進行檢查升級的操作。
npm install -g taze
你也可以使用 NPM 的 npx 來執行 taze
npx taze
基本使用方式
執行下列指令,來檢查專案中相依套件的最新版本
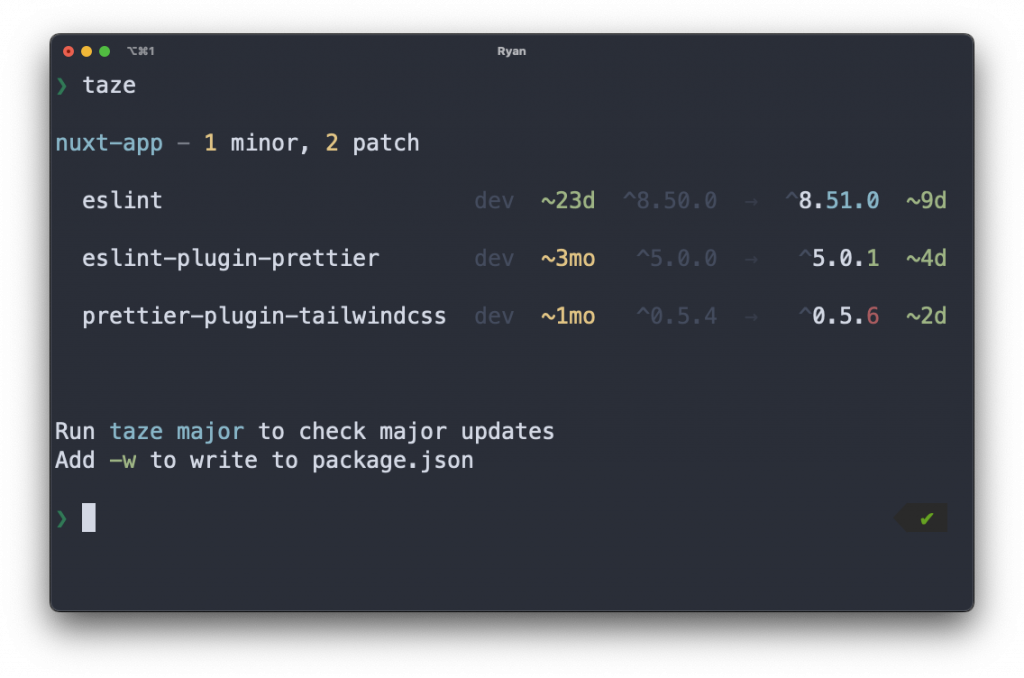
taze
#
npx taze
預設情況,你使用 taze 指令,所列出來的套件,僅包含 Minor 與 Patch 的更新的新版本,這是為了確保在升級時包含了主要版本的更新變動,而因為套件新版本的特性與功能不一致,導致發生異常錯誤。
同樣的再升級時,你可以看到套件名稱、目前版本、最新版本及釋出距今的時間,你可以在指令中添加 -w 參數來將新版本寫入 package.json 檔案內

當複寫新版本至 package.json 檔案後,你就可以使用 npm i 或 npm install 來安裝更新套件。

你也可以更新主要版本,你可以添加 major 的參數來做使用。

預設情況下 Taze 會更佳的方便與快速,但也因為沒有提供交互式的功能所以要自訂所更新的套件,就需要使用其他參數如 --include 和 --exclude 來過濾與包含套件,算是比較小缺點,但也因為預設安全的關係,多數情況你可以放心的直接做版本的更新。
對於我們的 Nuxt 3 專案而言,使用保持最新的 Nuxt 版本多數情況是良好的,官方也提供了方便的 Nuxt CLI 來協助升級的動作,而專案內使用到的外部套件或模組,你也需要定期的進行升級與確認,避免一些資安漏洞或 Bug 的產生,透過 npm-check-updates 與 Taze 你可以免去逐一升級的繁瑣過程,更可以確保升級時可以安全的進行套件的更新,這些也是 Nuxt 3 實戰中,除了開發上也要特別注意的維護事項。
今年的鐵人賽也終於最終章了,恭喜自己能完成這次兩個主題的挑戰,也感謝愛人與毛小孩給予支持能量 ❤️
如果你對 Nuxt 3 有興趣,可以關注我寫的一些筆記與影片,希望能幫助到你學習 Nuxt 3。
最後,祝大家學習 Nuxt 與網站開發能一切順利。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料

哈囉~請問大大有在nuxt用過
resize + draggable的套件嗎
可以推薦一下嗎![]()
我用了三種都不能正常運作
只有這個差一點點 只差不能縮放
https://github.com/mauricius/vue-draggable-resizable/issues/402
嗨嗨,依據您提供的套件我這邊測試看起來可以正常的使用
npm install -D vue-draggable-resizable
import { defineNuxtPlugin } from '#app';
import VueDraggableResizable from 'vue-draggable-resizable';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.component('vue-draggable-resizable', VueDraggableResizable);
});
<template>
<div>
<ClientOnly>
<div
style="
height: 500px;
width: 500px;
border: 1px solid red;
position: relative;
"
>
<vue-draggable-resizable :w="100" :h="100" :parent="true">
<img
style="width: 100%; height: 100%; object-fit: cover"
src="https://picsum.photos/id/11/367/267"
/>
</vue-draggable-resizable>
</div>
</ClientOnly>
</div>
</template>
<style>
@import 'vue-draggable-resizable/style.css';
</style>
您可以參考下列這個專案:
https://stackblitz.com/edit/nuxt-starter-qzdbtj?file=plugins%2Fvue-draggable-resizable.client.js,app.vue