嗨各位又見面了,鐵人賽第4天開始,想問動物園裡哪個動物園區不會下雨,答案是長頸鹿區,因為長頸鹿美語(沒雨),好了不廢話了我們開始進入正題。
今天要介紹的是<table>標籤,他在HTML裡面是用於創建表格,表格可以讓我們的網頁上呈現建構訊息,那我們先來了解他的基本結構吧。
<table>:表格的容器。<tr>:表格的行(row橫列)。<th>:表格的頭。通常位於表格的第一行,標題欄位,可代替<td>。<td>:表格的列(cloumn直行)舉個例子
<table>
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>小明</td>
<td>20</td>
</tr>
<tr>
<td>小華</td>
<td>19</td>
</tr>
</table>
表格標題<th>會顯示粗體字。
要合併表格中的單元格,可以使用colspan 和 rowspan屬性,下面我來介紹要如何使用。
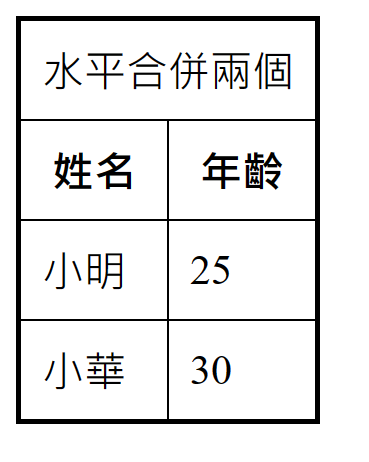
colspan-水平合併:<table>
<tr>
<td colspan="2">水平合併兩個</td>
</tr>
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
</tr>
<tr>
<td>小華</td>
<td>30</td>
</tr>
</table>
結果:
這告訴我們如果要將第一行的一個格子和下面兩個格子合併成為一個跨越兩列的格子。
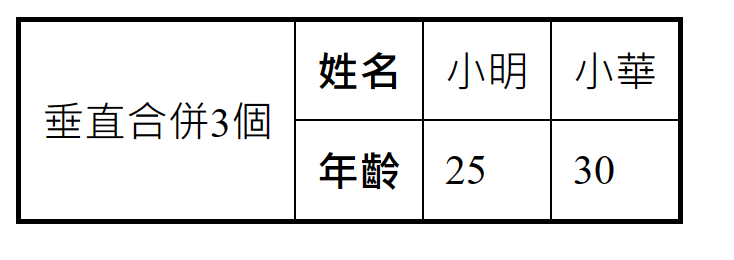
rowspan-垂直合併:<table>
<tr>
<td rowspan="3">垂直合併3個</td>
</tr>
<tr>
<th>姓名</th>
<td>小明</td>
<td>小華</td>
</tr>
<tr>
<th>年齡</th>
<td>25</td>
<td>30</td>
</tr>
</table>

這告訴我們如果要將第一列的第一行個格子合併成一個跨越兩行的格子。
以上這些是簡單的表格製作,各位可以適當的使用這先功能變成不同你喜歡的表格,那今天就容小弟我先下線,各位明天見。
