嗨各位,鐵人賽來到了第6天,今天要延續昨天繼續講昨天的清單吧,昨天說過可以單純用HTML更改樣式,但是我們可能會嫌太少不喜歡這樣式,所以今天要介紹給各位用CSS更該清單的樣式,滿足你的需求,並介紹其他在CSS中常見的屬性,那我們直接開始吧。
list-style-typelist-style-type屬性是用來更改清單的標記形狀,這個屬性可以有很多不同的值,每個值都代表一個形狀。以下是常見的清單標記形狀:
1.disc:默認值,使用圓點作為無序清單的標記。
2.circle:使用空心圓作為無序清單的標記。
3.square:使用方形作為無序清單的標記。
4.none:不顯示清單標記。
1.decimal:默認值。
2.decimal-leading-zero:使用前面有0數字(01, 02, 03...)。
3.lower-roman:使用小寫羅馬數字(i, ii, iii...)。
4.upper-roman:使用大寫羅馬數字(I, II, III...)。
5.lower-alpha:使用小寫字母(a, b, c...)。
6.upper-alpha:使用大寫字母(A, B, C...)。
範例:
ul {
list-style-type: square;
}
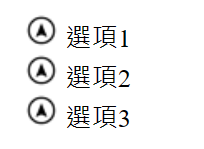
list-style-image:list-style-image屬性式設定清單的自定義標記圖片,可以用自己想要的圖型當成標記,我們來看一下範例
ul{
list-style-image: url('icon.png');
}
結果
有點像這種感覺,可能在做的時候圖片要修改一下,不然會太大,那我們接著看下面的。
list-style-position:list-style-position是用於控制清單項目的標記的位置。這個屬性有兩的值:
inside和outside1.inside:這個是默認值。清單項目的標記會出現在列表項目的裡面,靠近文本的開頭,簡單說就是對其標記。
2.outside:簡單說就是不會對其標記。我們直接來看範例會比較清楚。
<ul>
<li>選項1 <br> 選項2</li>
<li>選項2</li>
<li>選項3</li>
</ul>
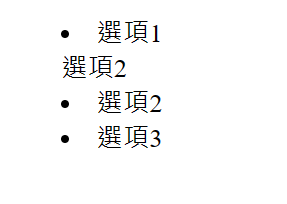
ul{
list-style-position: inside;
}
結果:
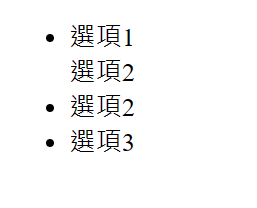
那我們改成outside試試:
ul{
list-style-position: outside;
}
結果:
聰明的你一定發現了哪裡不一樣,好了我們勝蝦一個數醒沒介紹了,喝口水休息一下,那我們準備再來介紹最後一個屬性<list-style>。
<list-style><list-style>屬性非常的方便,他是把上面三個屬性(list-style-style、list-style-position 和 list-style-image)融合再一起,就是把它簡化成一個屬性,是不是超興奮的,那我們直接來看範例吧。
<ul>
<li>選項1 <br> 選項2</li>
<li>選項2</li>
<li>選項3</li>
</ul>
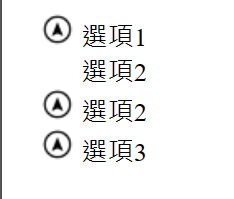
ul{
list-style: url("icon.png") none outside;
}
結果:
裡面寫的值順序可以換,非常自由,是不是又學到了,那今天的介紹就到這裡了,我們明天再相會~
