答案肯定是必然的
簡述一下背景:大學讀的是國立藝術大學比較偏門的設計類,什麼都學一點:平面設計、數位創作、影音剪輯、商業攝影、印刷設計等等等,五花八門的...... 真的到底跟網頁設計有什麼相干??
還真的有,選修了一堂程式設計;從此跌入網頁使用者介面的坑。
工欲善其事,必先利其器。
我只能說,在大學期間我培養的能力跟學會使用的工具,真的現在看來毫無用武之地;就只像教科書一樣,連量角器、圓規都不如的程度。
舉一個最基礎的教科書園地:W3School,就是我原本練功的地方......,所以前段就先不討論程式語言的部分。
而這裡以一個門外漢的角度,我切入網頁設計領域的工具是AdobeXD、Figma以及Xmind,所以這篇會簡單介紹建構網頁雛形結構的工具。
相信有做過一些專題或寫論文等等的人,應該不會對他感到陌生。
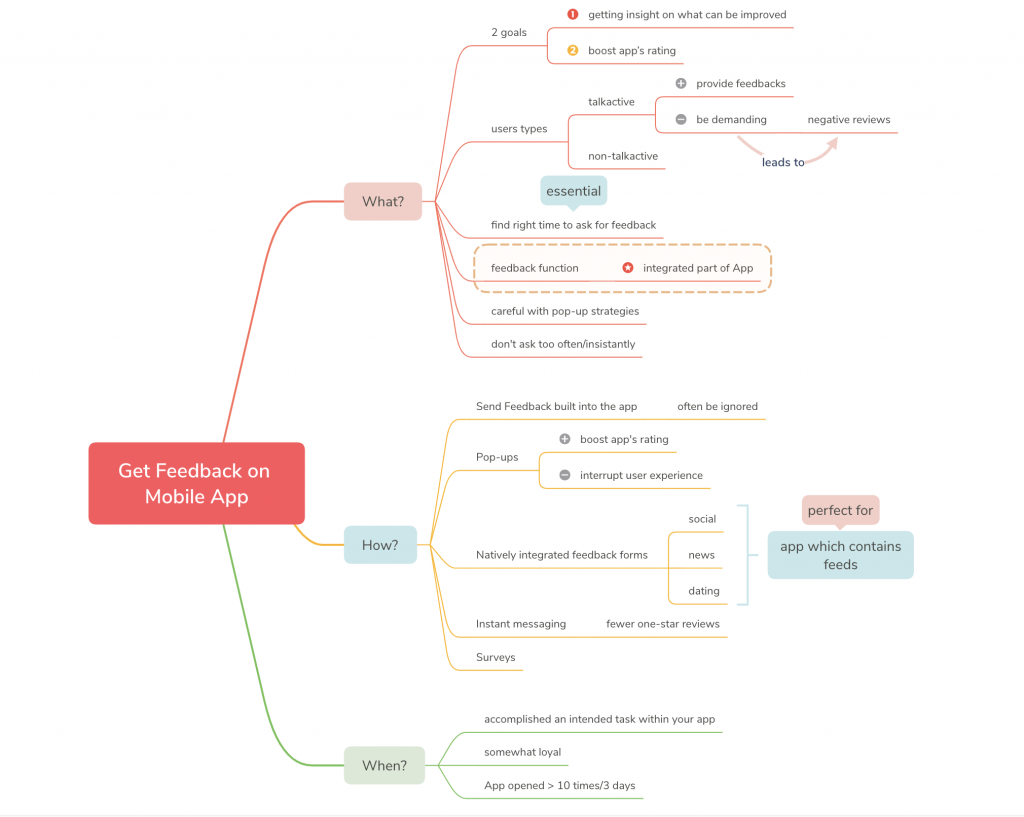
最好用的地方在於,他可以把樹狀圖做的很有設計感、井井有條、明確分類,讓整個表的結構非常完整。當然我知道這可能也會需要考驗一些人的美感或配色敏銳度???
沒事啦,他們也有現有的模板,這裡就用他們的範本來讓各位認識一下^^
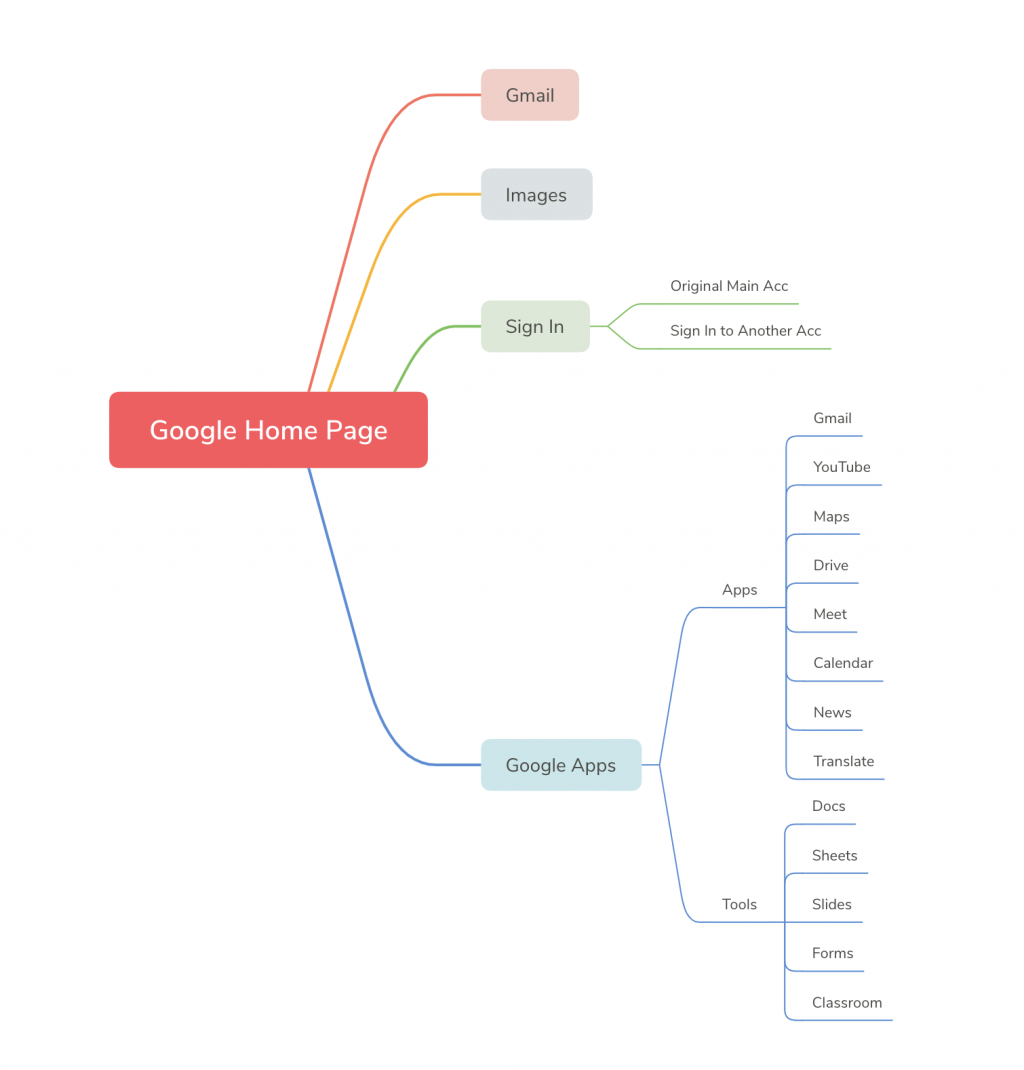
概念:樹狀圖就是一個網頁抽象化的結構,從首頁可以導向不同的分錄。
相信Google首頁對大家來說應該不陌生,這裡就用谷歌大神的首頁來舉例吧?!
我們在Google的首頁,可以導向登入頁面、Gmail、還有程式選單的Google Maps和翻譯等等,我們可以把Google首頁的結構套用到上面的樹狀圖,就會像:
看似簡單乾淨的Home Page其實藏了很多資訊跟功能,發現了嗎?其實我還省略了底下欄位的隱私權協議、設定、廣告一拖拉庫...不然樹狀圖是要長很長的呢^^
經過樹狀圖拆解之後,對抽象的網頁架構形象就比較有一點感覺了對吧......???
當對一個網頁的功能及架構有一點概念跟延伸的區塊之後,就可以跳到美感設計的部分了吼!!
以設計人來說,對Adobe肯定不陌生,但對XD的熟悉程度就相對比較因人而異。非設計人的話....就算了
個人覺得Figma比較好用,且現階段還是免費,任何人都可以輕鬆取得的工具(只要你有電腦跟穩定的網路XDDD
簡單來說它們是一個可以將網頁結構的樹狀圖『具體化、形象化』,直接以視覺設計表現的一個工具。
舉例來說,一個網頁的版面一定會劃分成幾個版位,可能有分類欄位、功能選單、資訊欄位等等;
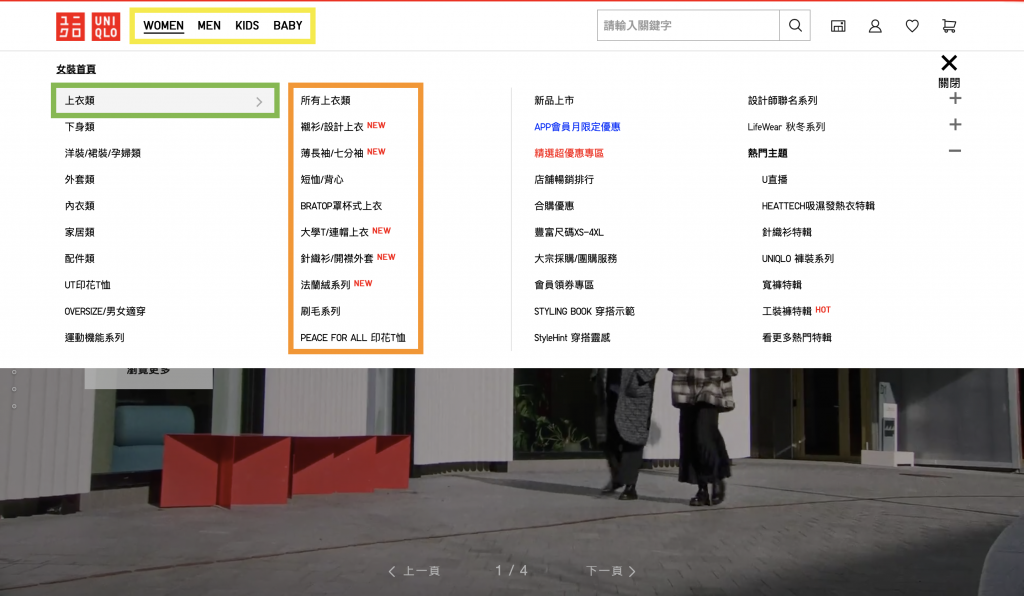
這邊拿一個大家應該都看過的網頁來舉例:
當游標選到黃框內女裝的時候,下方跳出分類選單,選擇綠框的上衣類就跳到橘框的分類。
隨著每一個動作,網頁顯示的資訊變化,包含文字、編排以及旁邊藍字的「APP會員月限定優惠」等等,都是可以用XD做出模擬效果的。
為什麼會說模擬? 因為他只會是設計的呈現工具!!!並不會產生出真正的編碼!!!那為什麼要學這鬼東西......又寫不出真正的網頁......
因為他們扮演的是網頁架構的 『設計』 呈現工具呀~~~
在程式裡,我們會用botton去定義一個按鈕或點選的欄位,同樣的在XD的世界裡也是用圖像的方式去定義這個按鈕或欄位『即將導向』什麼樣的畫面、開啟什麼樣的畫面、介面、欄位等等;以圖像、平面設計的方式去呈現,以最直觀的方式去呈現介面上的設計。
所以...說穿了,這三個工具,前者只是建立樹狀圖,幫助組織架構的整理更加具邏輯性、整合性,後兩者也只不過是用來呈現美感設計的樣子...
那真的有使用上的必要嗎?
以我個人的想法來說,其實不一定,最主要是取決於合作的對象、團隊等等。
對我來說,他們比較像是設計者、編碼者之間的溝通工具。
當我是以一個純設計的角度,我不見得能夠以完整的語文組織我要的網頁架構或美感設計給編碼者,這時候當然有這幾種工具,就可以拿來大肆發揮了不是嗎?
我如果只是用言語描述版面的欄位配置、設計上的配色,編碼者要做的是切版、定義每個按鈕、甚至到後端撈資料庫,還要設計美化,連個結構圖或是設計模擬的呈現都要編碼者一邊做一邊想像一邊猜測需求端、設計端、客戶端的想法的話...多苦啊...當然如果我是一個人從頭到尾包辦或是客戶可以有客戶的100%信任做錯也全盤接受的話,另當別論啦
所以說,以我的立場來說上述工具對我來說是重要的,視場合而定;但如果是純編碼的工作者的話,就要看合作的團隊是否有這樣的溝通角色可以傳遞正確的資訊和設計理念囉!
