嗨各位,今天是鐵人賽第8天,昨天是講css的偽類,今天要講的是css中的偽元素,那我們直接開始吧。
偽元素用於選擇元素的特定部分,例如元素的第一行、第一個字母、內容前面或內容後面等,並且可以在所選部分插入新的內容。
偽元素以 "::" 開頭,例如 "::before" 和 "::after"。
::before:在元素內容的前面插入內容。::after:在元素內容的後面插入內容。::first-line:選擇元素的第一行文本。::first-letter:選擇元素的第一個字母。以下是我對偽元素做的範例:
這是HTML
<p class="example">這是一個範例。</p><br>
<p class="test">這是一個測試。</p>
.example::before {
content: "###";/* 插入### */
color: green;
font-size: 24px;
}
.example::after {
content: "%%%"; /* 插入%%% */
color: blue;
}
.test::first-line {
font-weight: bold;
color: red;/*第一行文本變紅*/
}
.test::first-letter {
font-size: 150%;
color: green;/*第一個字變綠*/
}
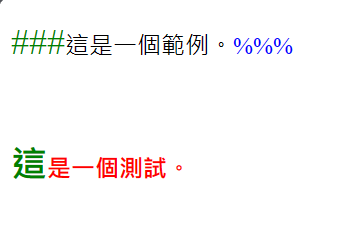
結果:
總結來說,偽元素用於選擇元素的內容的特定部分,並且可以在所選部分插入新的內容。偽類則用於選擇元素的特定狀態或位置,並且不會修改元素的內容。兩者都是 CSS 中強大的選擇器,用於實現豐富的設計效果和互動效果。
以上就是對偽元素的介紹,那今天就先到這,我們明天鐵人賽再見。
