寫了快兩個星期的文章,都是做單一功能的範例,今天來做點比較完整的,順便複習之前所有學習的東西,整合在這次的實作中,並且學習新的技術。
先講需要的功能:
<div id="app">
姓名:<input type="text" v-model="name">
年齡:<input type="text" v-model="age">
<button v-on:click="add">新增</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
姓名:{{item.name}}
年齡:{{item.age}}
<button @click="remove(index)">刪除</button>
</li>
</ul>
</div>
<script>
var app = Vue.createApp({
data:function() {
return {
name:'',
age:'',
list:[
{name:'yvonne',age:21}
]
};
},
methods: {
add(){
this.list.push({
name:this.name,
age:this.age
});
},
remove(index){
this.list.splice(index,1);
}
}
});
app.mount('#app');
</script>
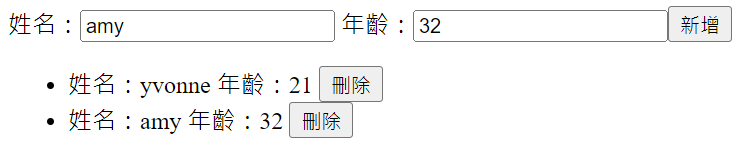
執行結果:
說明:
data:function() {
return {
name:'',
age:'',
list:[
{name:'yvonne',age:21}
{name:'amy',age:32}
]
};
},
先建立資料模型,裡面創資料類型為字串的name和age屬性,建立list儲存人員的資訊,每個項目用的是object資料型態。
methods: {
add(){
this.list.push({
name:this.name,
age:this.age
});
},
remove(index){
this.list.splice(index,1);
}
}
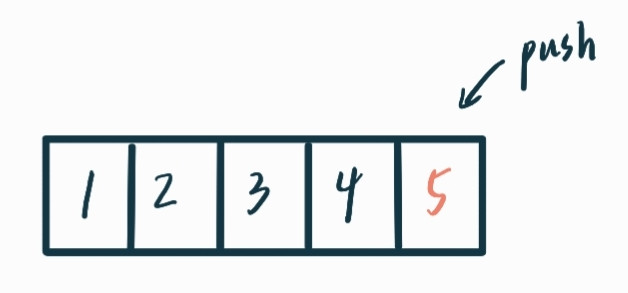
新增(add):針對data裡的list做新增,this.list取得data裡的list,陣列中push()是新增資料到陣列最尾端。
刪除(remove):先用簡單的例子舉例splice的用法,splice(0 , 1)意義是從索引值0的位置刪除1個元素。而splice(index , 1)是我們自己指定要從哪個位置開始刪,刪除1個元素,像是點amy後面的刪除鈕,amy那串資料就會被刪除。
姓名:<input type="text" v-model="name">
年齡:<input type="text" v-model="age">
<button v-on:click="add">新增</button>
建立可以輸入的文字框讓使用者輸入資料(姓名、年齡),類型是文字,用v-model雙向綁定data裡的屬性(name、age),並在輸入框後建一個可以新增人員名單的按鈕。
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
姓名:{{item.name}}
年齡:{{item.age}}
<button @click="remove(index)">刪除</button>
</li>
</ul>
建一個可以顯示清單的區域,用v-for列出每列資料,item.name、item.age取得姓名及年齡資料,並用
v-on縮寫建立刪除鈕,remove(index)是例如amy的index為1,點他後面的刪除鈕,就會remove(1),也就是刪除amy這列的資料。
