今天介紹Bootstrap和如何使用。
官網說這是世界上最受歡迎的框架。
讓人專注在撰寫html,提供RWD 響應式,就是讓網頁兼容各種設備的畫面,也能讓不會JavaScript的人用,就是複製貼上,就有現成的畫面,很懶人又適合新手(用過都說讚X)。
官網有六角學院翻譯,官網原文是英文。
至於如何用,進到官網,複製官網的這兩條。
如果只是用bootstrap的Css or JS,這樣就很足夠。
放到html檔的這裡。
example.html程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8"
crossorigin="anonymous"></script>
<title>bootstrap範例</title>
</head>
<body>
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com">
</div>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</body>
</html>
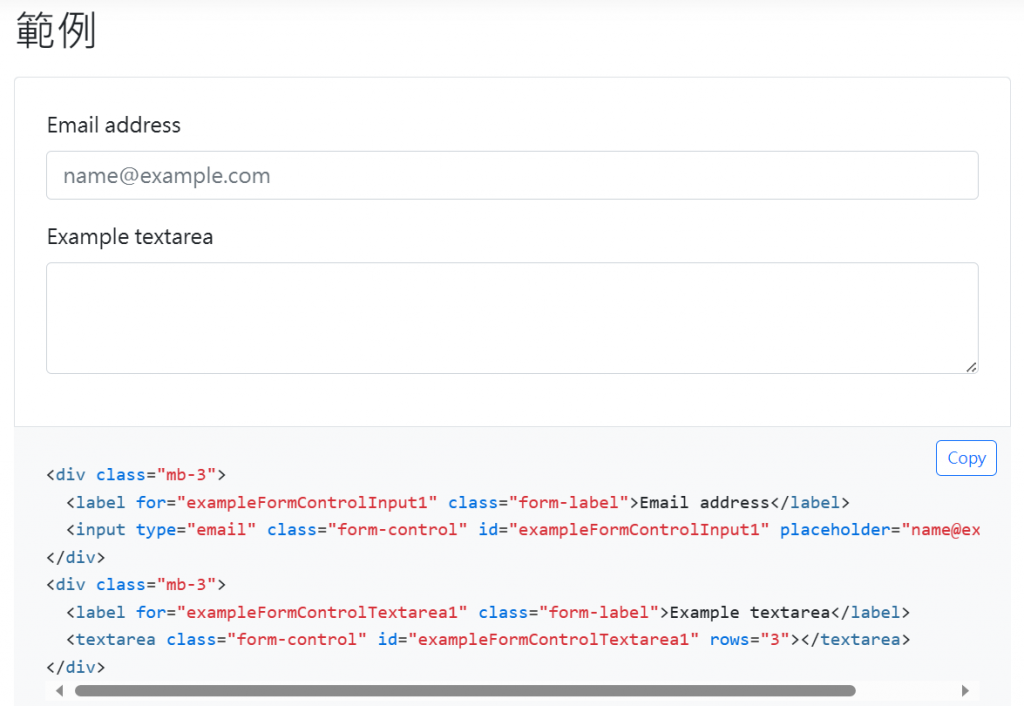
程式碼這裡我找表單控制(Form controls),點COPY,準備貼上!
引用:https://bootstrap5.hexschool.com/docs/5.1/forms/form-control/

就成功了,非常簡單。
明天介紹Bootstrap通用類別介紹,上面程式寫的mb-3就是明天會介紹到。
