今天的進度是準備好開發 Next.js 所需的環境,預計明天開始寫程式,後天才會有開始有一些 FP 相關內容。

我喜歡 portable 的 .zip 或是 .tar.gz 版本,只要解壓縮後的目錄中新增 /data ,就可以把所有設帶著走。



docker run -d -p 27017:27017 --name mongo mongo
-d : detach,背景執行
-p : port forwarding
-name : container name
安裝完成後可以用以下指令確認 container 狀態
docker ps
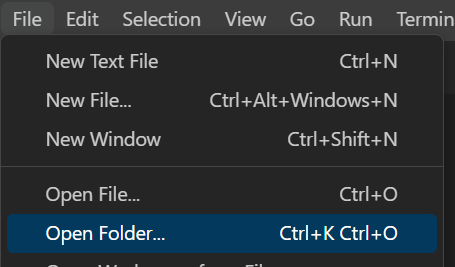
使用 VSCode 開啟你平常的工作資料夾
開啟終端機執行以下指令,如果有出現版本號表示 Node.js 安裝成功
node -v
在你的工作資料夾執行以下指令,新增 next 專案
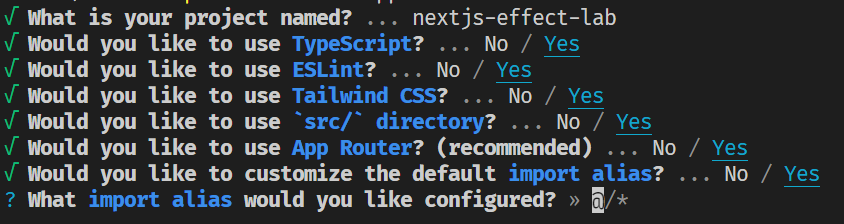
npx create-next-app
選擇以下選項
VSCode 開啟 /nextjs-effect-lab
執行以下指令
npm run dev
瀏覽器開啟 http://localhost:3000 即可看到專案成功開啟
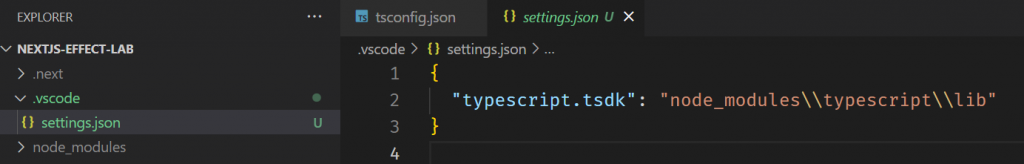
在專案根目錄加入以下設定,確保目前專案所使用的 typescript server 版本正確
{
"typescript.tsdk": "node_modules\\typescript\\lib"
}

進行以下設定可以統一程式碼風格,自動把程式碼排的美美的,提升開發體驗,也能確保開發團隊不會因為風格不一致而造成衝突。
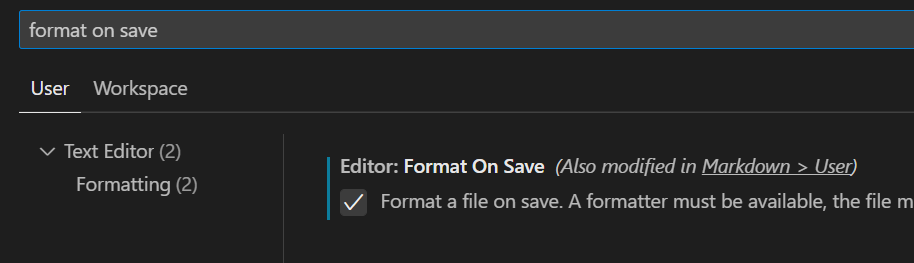
VSCode > settings
formt on save 打勾
default formatter 選擇 prettier
新增 .prettierrc 到根目錄,可以依照團隊默契進行設定
{
"semi": false,
"singleQuote": true
}
