哈囉大家好,在這30天會分享學習網頁的三大基石:HTML、JavaScript、CSS的一些重點及問題分享。每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
今天的主角是HTML(HyperText Markup Language,超文本標記語言)。
從MDN文件我們可以得知(下方連結)
超文本(HyperText)相較於一般書面文字,他能從某個網頁連結到其他網頁,藉由撰寫與上載網頁到網際網路中,我們就積極參與了全球資訊網(World Wide Web)這個資訊系統,並透過標記(Markup)來詮釋文字、圖像、或是其他能在瀏覽器裡面顯示的內容。HTML標記還包括一些「元素」(element)。
HTML,並非程式語言,所以它沒有程式語言所需要的邏輯、思考,它是標記語言,而我們透過它將資訊結構化讓內容變得有意義。
<h1>這是標題一</h1>
以上述為例,大部分HTML元素(element)的構成由
所組成,它的標籤是成對的,只是結束標籤多了/線。
既然說到大部分,是不是有其他的構成呢 ? 有的!
<img src="/html5.png" alt="html5的照片" />
以上述為例,當標籤裡面不放內容的時候,我們就會使用self closing tag,而它就只有opening tag (起始標籤)。
巢狀元素的特性,我們以下方程式碼為例,你可以透過body元素去包覆住h1、p、a、img等等的元素,又可以透過p元素去包覆住strong元素。它是一層包覆一層的概念。
<body>
<h1>這是標題一</h1>
<p>這是<strong>段落</strong></p>
<a href="https://tw.yahoo.com/">這是yahoo首頁連結</a>
<img src="/html5.png" alt="html5的照片" />
</body>
<head></head>
<body>
<h1>這是標題一</h1>
<p>這是<strong>段落</strong></p>
<a href="https://tw.yahoo.com/">這是yahoo首頁連結</a>
<a href="https://tw.yahoo.com/"><img src="/4.png" alt="這是yahoo圖片"></a>
<img src="/html5.png" alt="html5的照片" />
</body>
通常標籤都會有語意化的概念,標籤本身並不會出現在頁面上,我們繼續以這段程式碼為例,
它是HTML必要的的標籤,它通常用於網頁的信息、設定,可以設定網頁的作者、網頁名稱、搜尋引擎的關鍵字描述、外連的CSS或JavaScript等等...。
它也是HTML必要的的標籤,它顯示使用者可見內容,它存放網站的HTML標籤及內容,外連的CSS或JavaScript等等...,透過它告訴瀏覽器正在讀取什麼類型的文件,如果沒有的話無法在web瀏覽器正確呈現。
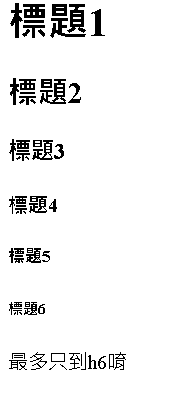
越重要你的h數字就越小、內容字體越大,反之h數字越大、內容字體越小,如下圖 :
<h1>標題1</h1>
<h2>標題2</h2>
<h3>標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6>標題6</h6>
<h7>最多只到h6唷</h7>

另外,有一點要釐清,h1元素存放的是最重要的內容,不是字體越大的內容,如果需要更改字體大小的話,後續我們會介紹CSS,到時候就能明白囉~
p指的是段落(paragraph),當你需要打一段文字的時候就會使用到。
a指的是錨點(anchor),白話點就是超連結的意思。
img指的是照片(image)
Src指的是來源(source) : 可分為
1.絕對路徑(absolute linking):直接透過完整的URL連結,當你需要連結到外部資源時就需要使用。但因為是使用外部資源,所以被刪除時,圖片就不會出現了,也要注意是否侵權。
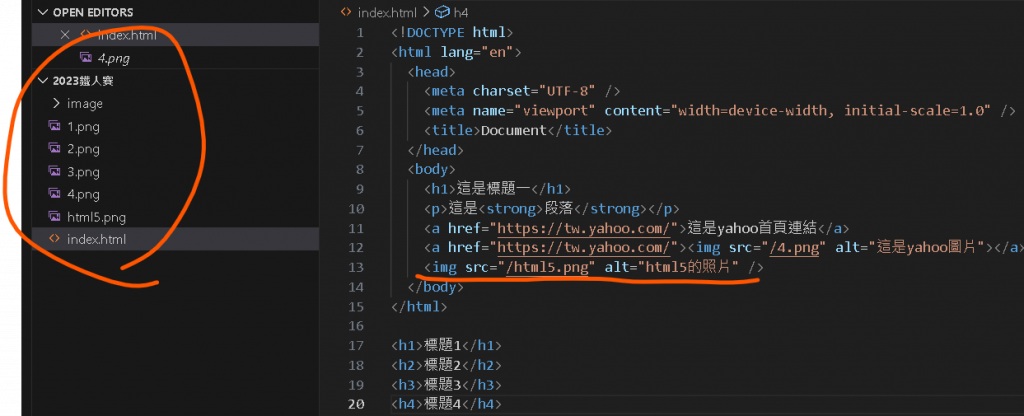
2.相對路徑 (relative linking): 可以連結到相對於目前文件的檔案。(如下圖)
”.”代表目前html文件所在同層資料夾位置
”..”代表上層的資料夾位置
”/”從根資料夾(root directory) 向下連結

OK!今天就先介紹到這邊,明天會再介紹一些常用HTML元素以及表格、表單製作喲~~![]()
https://codepen.io/ywngjyyj-the-vuer/pen/WNLXpJg
