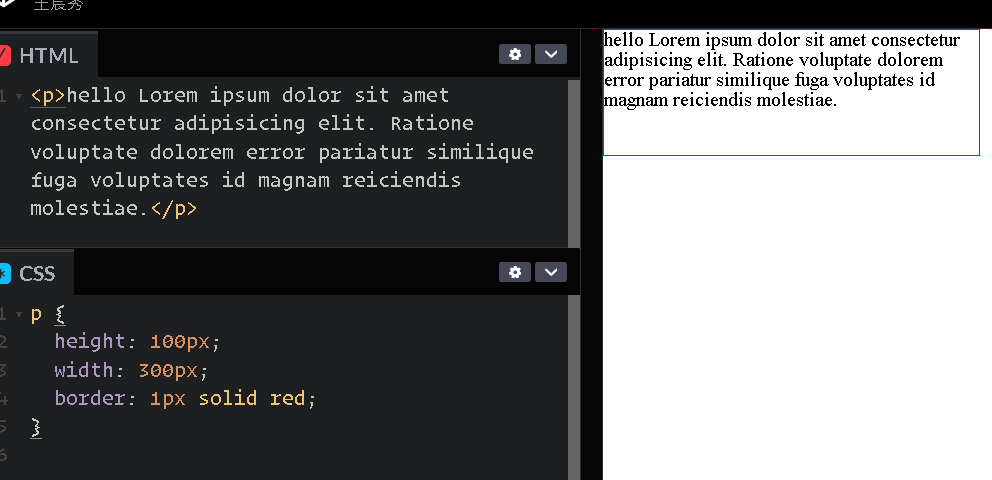
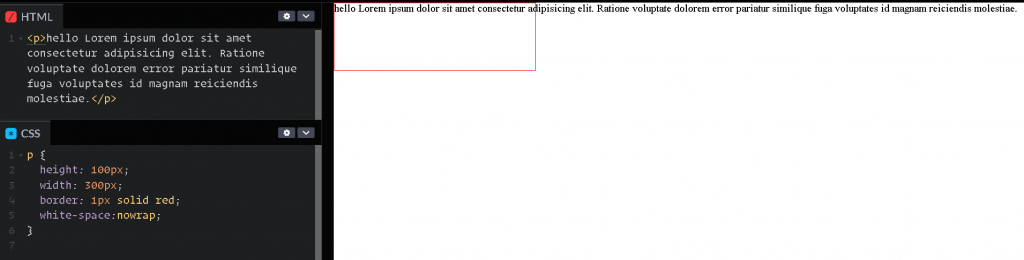
這是設定不換行的語法
設定前..
設定後..
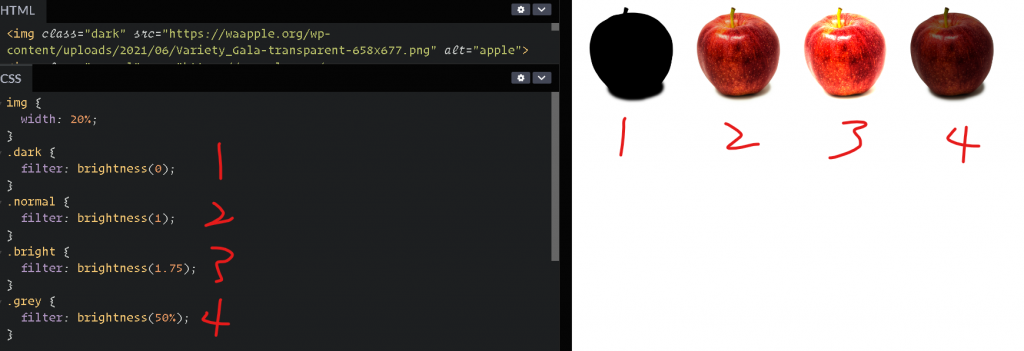
這是一可以調整明亮度的濾鏡效果,1為正常,1以上是變明亮,1以下是變暗
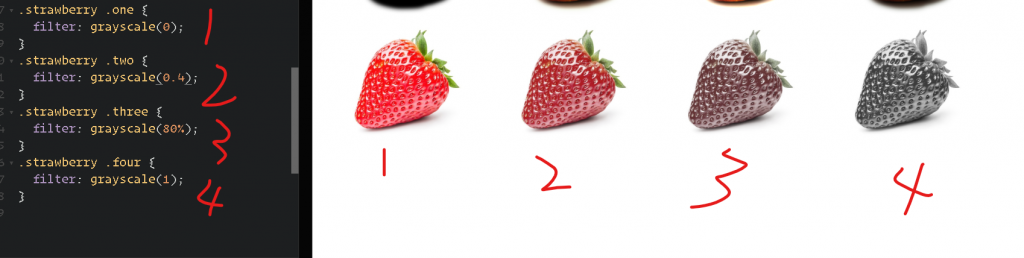
這是一個可以調整灰階的濾鏡效果,0為正常,1為完全黑白

https://developer.mozilla.org/zh-CN/docs/Web/CSS/calc
http://blog.shihshih.com/css-filter/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter-function/grayscale
https://codepen.io/ywngjyyj-the-vuer/pen/ExrWExw
