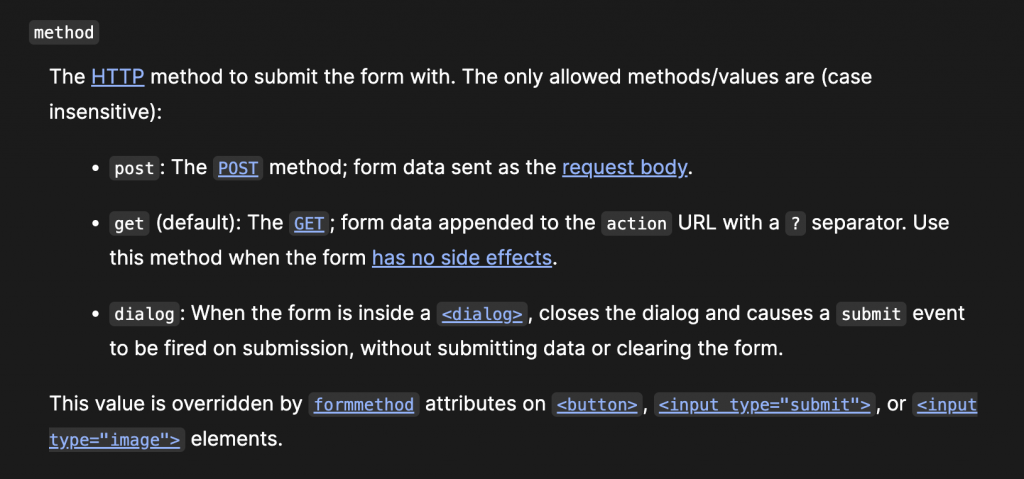
先來 MDN 回顧一下,原生的 form 僅提供 GET、POST 兩種方法
(MDN Doc: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form )
HTMX 則是補齊了各種 method,讓我們可以直接在屬性上操作這些行為:
接下來做一點簡單的練習,我使用 Reqres(https://reqres.in/ )這個簡易的 API 練習服務來串接 POST 和 PUT 方法,沒寫任何 JavaScript 就完成了!
<button
hx-post="https://reqres.in/api/users"
hx-target="#post-result"
>
Post a new data
</button>
<p>Post result:</p>
<div id="post-result">
</div>
<hr style="margin: 2rem 0;">
<button
hx-put="https://reqres.in/api/users/456"
hx-target="#put-result"
>
Put a data by ID 456
</button>
<p>Put result:</p>
<div id="put-result">
</div>
以上程式碼也放到 Codepen 上 https://codepen.io/pb220416/pen/RwELoVE
如果有仔細玩這些功能會發現幾個問題:
目前玩下來,雖然還沒非常深入,但從前端的角度會覺得 HTMX 有許多不方便的地方,官方文件的 DEMO 中也有一些是直接在屬性中寫 JavaScript,如果網站複雜度提高,可能維護起來真的會相當不容易。
