一開始我們先來介紹最基本的運算子吧!
因為這比較基本,所以我們直接來開始小小的練習吧~
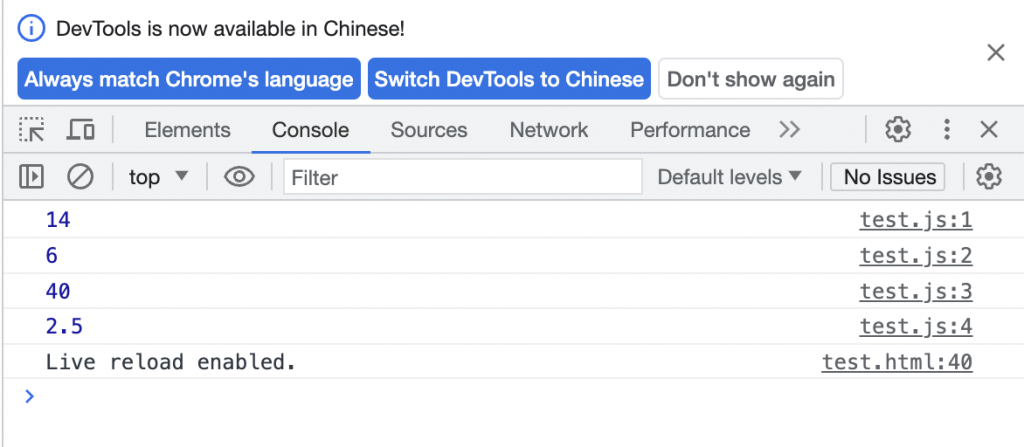
console.log(10 + 4);
console.log(10 - 4);
console.log(10 * 4);
console.log(10 / 4);

噹噹~答案清晰明瞭的出爐啦~是不是很簡單呢?
當然還有其他加減乘除以外的運算子,讓我們來康康~
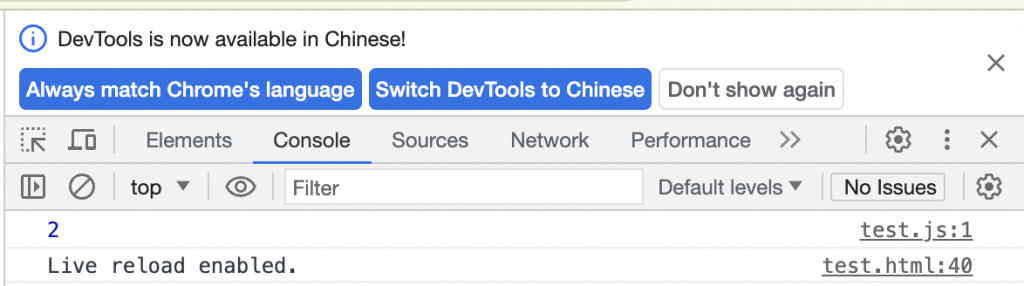
console.log(10 % 4);
%這個運算子是這樣的,將運算子左右兩邊的數進行除法,最後呈現的數字是除法過後的餘數
10/4=8餘2,所以console會出現2
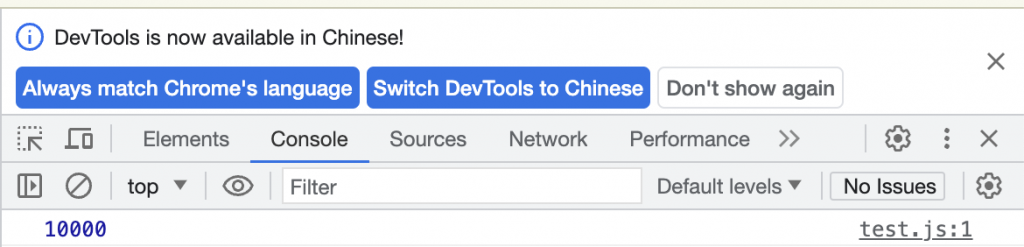
console.log(10 ** 4);
這個運算子後面的數字是前面那個數字的多少次方的意思,廢話不多說,我們來看解答:
10的4次方是10000,沒問題吧~
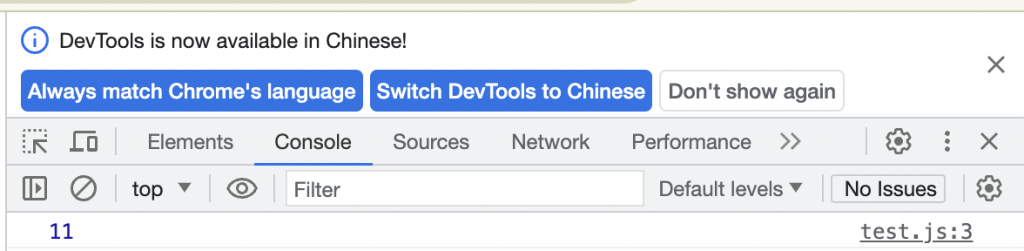
let x = 10;
x = ++x;
console.log(x);
我們先宣告一個x為10,先++x,然後用老方法將值帶入console.log()先看看會出現什麼?
有猜到++在做什麼嗎?沒錯,x=++x其實就是x=x+1喔!
let x = 10;
x = --x;
console.log(x);
我們先宣告一個x為10,先- -x,然後我們再將值帶入console.log()先看看會出現什麼?
沒錯喔,依此類推,x=- -x就是x=x-1,484很好理解呀~
賦值運算子也有複合型的喔!
let x = 10;
x += 4;
console.log(x);
先賦值10給x,再利用賦值運算子做運算,其實x+=4就是x=x+4,一開始有點不習慣,不過看習慣就不奇怪了喔!
let x = 10;
x -= 4;
console.log(x);
依此類推,x-=4就是x=x-4
let x = 10;
x *= 4;
console.log(x);
x*=4就是x=x*4
let x = 10;
x /= 4;
console.log(x);
x/=4就是x=x/4
1.一定要在字串前後加上引號,範例如下:
let name = "珊仔仔";
2.引號視情況用單引號或雙引號,例如:引號中又有引號的情況
let sentence = "I'am sandy.";
1.「+」有分兩種意思,一種是把字串串在一起,就叫串接,一種是將數字加再一起,就叫相加,一起來康康下面的例子~
let greet = "Hi";
let name = "Sandy";
console.log(greet + name);
將greet 用「+」把 name串起來會是什麼結果呢?
出現了HiSandy的結果,不過Hi和Sandy之間沒有空格,看了好奇怪,我們可以這麼做:
let greet = "Hi";
let name = "Sandy";
console.log(greet + " " + name);
很直覺的操作!直接串接一個空格到Hi和Sandy之間,沒錯!這樣是可以的喔!
完美的隔開了Hi和Sandy!
分辨「數字」和「數字字串」最直接的辦法,就是看數字外有無引號!廢話不多說,來康康範例:
let x = "10";
let y = "4";
console.log(x + y);
你會發現,在範例中給x賦值「字串10」,給y賦值「字串4」,字串之間被相加後,答案會是「104」喔!
see?原理很簡單,字串之間被進行的是串接,而不是相加,串接就將他想像是把x後面直接接一個y,x是10,y是4,10後面直接接4,那不就是104嘍~
在數字和字串的碰撞中,其碰撞的過程為串接,先拋一個問題給你,「“10”+4」是多少呢?別先急著答,先想想假如今天是「”珊仔仔”+14」又會等於多少?算不出來嗎?不用算,雖然「14」明顯是數字,但是因為字串本身又沒辦法進行運算,所以「+」當然扮演著串接的角色,所以答案是「珊仔仔14」喔!那第一題又是多少?答案不就呼之欲出~
let x = "10";
let y = 4;
console.log(x + y);

沒錯,大膽的把4放在10之後吧!
let x = 10;
let y = 4;
let a = "珊仔仔";
let b = 10;
let o = 4;
console.log(x + y + a + b + o);
是這樣的,我們要遵循一個規定,就是運算是由左而右,因此到x+y也就是10+4為止,是數字加數字,所以應該結果為14,但是到x+y+a時,遇到了字串,所以直接做串接,結果為「14珊仔仔」,到了x+y+a+b,就是「14珊仔仔」+10,由於「14珊仔仔」是字串,所以也是直接將10做串接,把10放到「14珊仔仔」後面,結果為「14珊仔仔10」,最後x+y+a+b+o時,由於前面運算結果為「14珊仔仔10」,那加上數字4,前面因為也是字串,因此4要做串接,所以結果為「14珊仔仔104」,來驗證對不對吧!
ya~
