
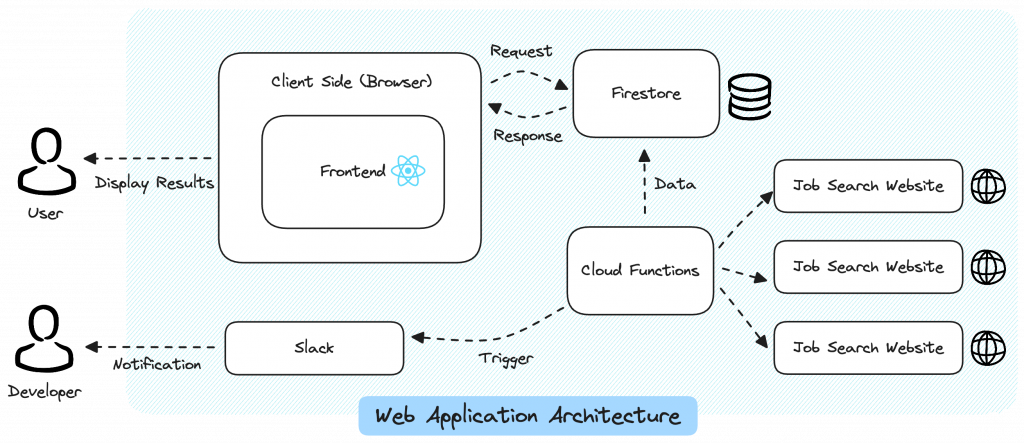
使用 excalidraw 繪製,icon 取自 flaticon
Google Cloud Functions 定期抓取職缺資料,並將原始資料以及整理過後資料存入 Firebase
Slack通知Firestore 職缺資料
React

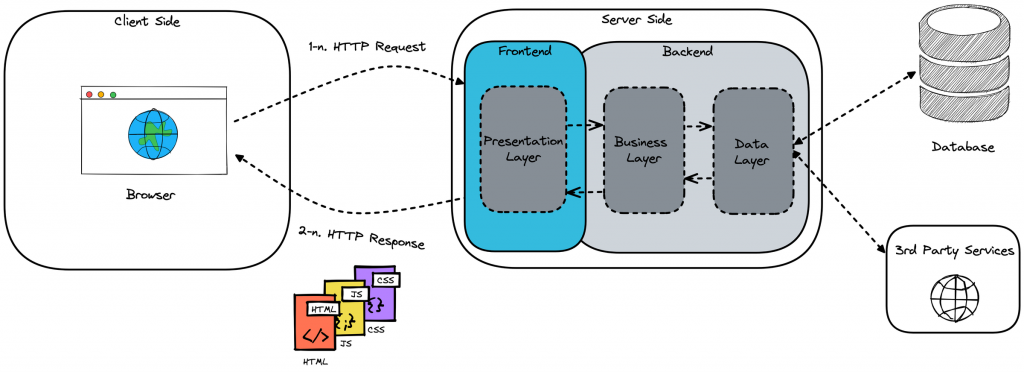
圖取自Which web frontend architecture fits best?

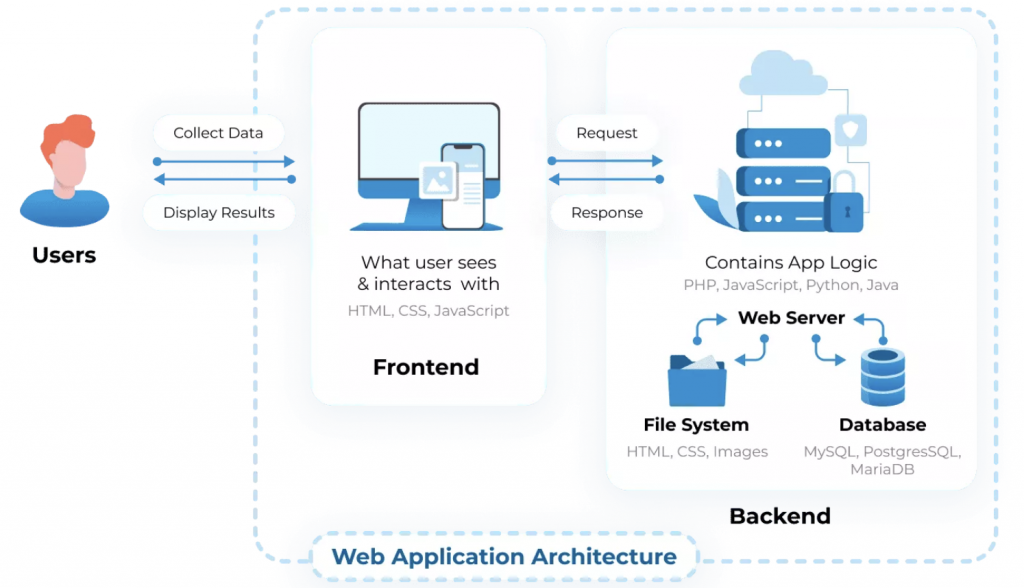
圖取自Modern Web Application Architecture Explained: Components, Best Practices and More
