jQuery是一個2006年推出的JS函式庫
三大框架盛行的至今,到了2023年還是有許多台灣的企業還在使用jQuery
以初學網頁的角度,我個人認同jQuery是相當好上手,很快就能開始撰寫網頁的函式庫
我個人剛開始也是進公司學寫jQuery,公司內部的專案都是用jQuery所撰寫
大概入職一年左右,期間遇到了億…些些jQuery的痛點
才說服主管轉戰react,然後花三年左右把公司內的專案逐一翻成react
即便遇到了些痛點,但jQuery還是有辦法把一個複雜的專案給支撐起來
以初學還在熟悉js的時候,jQuery還是一個入門的選擇的
( 當然我個人也覺得可以直接跳react或其他框架,但總之要看你入職的公司要你寫什麼 )
好的,前面前言這麼多,總之我們只是要來實驗看看ChatGPT到底能不能引領新手來學習jQuery

好的,讓我們來開始學習 jQuery,這是一個相當實用的前端程式庫,可以幫助你更輕鬆地處理網頁互動。
首先,我會介紹一些基本的概念:
引入 jQuery:
在你的 HTML 文件中,你需要引入 jQuery 庫。你可以在網頁中的
<head>區塊或者<body>區塊的最後引入它,像這樣:<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>文件就緒函式:
jQuery 提供了一個文件就緒函式,確保你的程式碼在網頁完全載入後再執行。這是一個基本的範例:
$(document).ready(function(){ // 你的程式碼在這裡 });或者你可以簡化成:
$(function(){ // 你的程式碼在這裡 });現在,我們來看看一些基本的 jQuery 操作:
選擇元素:
使用
$符號來選擇元素,你可以使用類似 CSS 選擇器的語法:$(document).ready(function(){ // 選擇所有的 <p> 元素 $("p") // 選擇 ID 為 myElement 的元素 $("#myElement") // 選擇 class 為 myClass 的元素 $(".myClass") });操作元素:
使用 jQuery 來改變元素的屬性或內容:
$(document).ready(function(){ // 改變元素內容 $("#myElement").text("新的內容"); // 改變元素屬性 $("#myElement").attr("href", "https://www.example.com"); });事件處理:
jQuery 讓事件處理變得更容易:
$(document).ready(function(){ // 點擊事件 $("button").click(function(){ alert("按鈕被點擊了!"); }); // 鼠標進入事件 $("p").mouseenter(function(){ alert("滑鼠進入了段落!"); }); });這是一個簡單的入門介紹,讓你開始使用 jQuery。希望這能對你有所幫助!如果你有任何問題或需要更進一步的幫助,請隨時告訴我。
這個教學跟上一篇的CSS一樣有個小毛病,那就是解說沒有搭配html提供範例
只好繼續用我們的公式:提供範例程式碼
來看看ChatGPT提供的教學能不能更友善一點
當然,我會提供一個簡單的 HTML 檔案,包含引入了 jQuery 的程式碼範例:
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery 入門範例</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").text("按鈕被點擊了!"); }); }); </script> </head> <body> <h1>歡迎使用 jQuery 入門範例</h1> <p>點擊下面的按鈕,觸發事件。</p> <button>點我</button> </body> </html>這個範例包含了一個簡單的 HTML 結構,引入了 jQuery 庫。在文件就緒後,它會等待按鈕被點擊,一旦按鈕被點擊,就會將段落文字改為 "按鈕被點擊了!"。
你可以將這段程式碼複製到一個新的 HTML 檔案中,然後用瀏覽器打開它,以查看效果。如果你有任何疑問,請隨時告訴我。
好耶好耶,沒錯這個起碼有把js和html的內容做結合,也得到一個簡易能跑的範例
結果就會如下圖這樣
根據起始的教學+結合html的範例,開始可以寫一些動態網頁的部分了
根據上述我們學到了「選擇元素」、「操作元素」、「事件管理」
這三個關鍵字,且獲得了範例
假設,針對「選擇元素」仍然不太清楚,我們可以進行追問
好的,讓我針對 jQuery 中的「選擇元素」進行詳細解說。
在 jQuery 中,要選擇一個或多個 HTML 元素,你可以使用
$符號,然後接著一個 CSS 風格的選擇器。這允許你以非常簡潔、便利的方式來選取 DOM 元素。以下是一些常見的選擇元素的方式:
以標籤名稱選擇元素:
你可以使用 HTML 標籤名稱來選擇相應的元素。
$("p") // 選擇所有的 <p> 元素以 ID 選擇元素:
使用
#符號來選擇具有特定 ID 的元素。$("#myElement") // 選擇 ID 為 myElement 的元素以 class 選擇元素:
使用
.符號來選擇具有特定 class 的元素。$(".myClass") // 選擇 class 為 myClass 的元素以層級選擇元素:
你可以將這些方式組合在一起以進一步限定你的選擇。
$("div.container p.myClass") // 選擇 class 為 myClass 的 <p> 元素,但是它們必須是 div.container 元素的子元素以屬性選擇元素:
你也可以選擇具有特定屬性的元素。
$("input[type='text']") // 選擇所有類型為 text 的 input 元素這只是一個簡單的介紹,你可以根據需要使用更複雜的選擇器來定位你想要的元素。jQuery 的選擇器非常靈活,可以讓你以許多不同的方式來操作 DOM 元素。
希望這能幫助你理解如何在 jQuery 中選擇元素。如果你有任何進一步的問題,請隨時告訴我。
很棒的示範,但仍然缺少範例,我們再來要個範例
當然可以!以下是一個包含了 HTML 與 jQuery 選擇元素的範例:
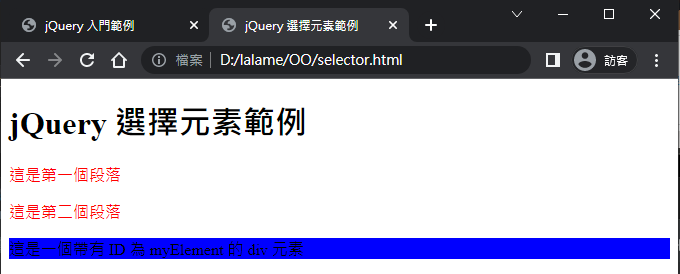
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery 選擇元素範例</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(document).ready(function(){ // 選擇所有的 <p> 元素並將它們的文字改為紅色 $("p").css("color", "red"); // 選擇 ID 為 myElement 的元素並將它的背景色改為藍色 $("#myElement").css("background-color", "blue"); // 選擇 class 為 myClass 的元素並隱藏它們 $(".myClass").hide(); }); </script> </head> <body> <h1>jQuery 選擇元素範例</h1> <p>這是第一個段落</p> <p>這是第二個段落</p> <div id="myElement"> 這是一個帶有 ID 為 myElement 的 div 元素 </div> <p class="myClass">這是一個帶有 class 為 myClass 的段落</p> <p class="myClass">這是另一個帶有 class 為 myClass 的段落</p> </body> </html>這個範例包含了一個 HTML 頁面,引入了 jQuery 庫。在文件就緒後,它選擇了不同的元素,並對它們進行了一些操作:
- 所有
<p>元素的文字顏色變為紅色。- ID 為
myElement的元素的背景顏色變為藍色。- class 為
myClass的元素被隱藏。你可以將這段程式碼複製到一個新的 HTML 檔案中,然後用瀏覽器打開它,以查看效果。如果你有任何疑問,請隨時告訴我。
照著上面實際操作之後,得到以下結果
目前為止我們請ChatGPT提供的範例,裡面都沒有具體要求內容
即使如此,ChatGPT還是很良好的幫我們示範了常用的基本操作
例如.text() 、.attr()、.css() 、.hide()
針對事件也示範了 .click() 、 .mouseenter() 的定義
在實際學習的時候,再針對自己想要達成的功能,再去練習、提問會有更好的效果
我們再複雜一點,用jQuery寫一個圈圈叉叉的遊戲好了
試試看能不能讓ChatGPT直接生成
當然可以!以下是使用 jQuery 撰寫的簡單 OOXX 遊戲範例:
HTML:
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>OOXX 遊戲</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>歡迎來到OOXX遊戲</h1> <div class="board"> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> </div> <button id="reset">重新開始</button> <script src="<https://code.jquery.com/jquery-3.6.0.min.js>"></script> <script src="script.js"></script> </body> </html>CSS (
styles.css):.board { display: grid; grid-template-columns: repeat(3, 100px); grid-gap: 5px; margin-bottom: 10px; } .cell { width: 100px; height: 100px; background-color: #eee; font-size: 2em; display: flex; justify-content: center; align-items: center; cursor: pointer; } button { font-size: 1.2em; padding: 10px 20px; }JavaScript (
script.js):$(document).ready(function() { let currentPlayer = 'O'; $('.cell').click(function() { if ($(this).text() === '') { $(this).text(currentPlayer); if (checkWin()) { alert(currentPlayer + ' 勝利!'); resetBoard(); } else if ($('.cell:empty').length === 0) { alert('平手!'); resetBoard(); } else { currentPlayer = (currentPlayer === 'O') ? 'X' : 'O'; } } }); function checkWin() { const lines = [[0,1,2], [3,4,5], [6,7,8], [0,3,6], [1,4,7], [2,5,8], [0,4,8], [2,4,6]]; for (let line of lines) { if ($('.cell').eq(line[0]).text() === currentPlayer && $('.cell').eq(line[1]).text() === currentPlayer && $('.cell').eq(line[2]).text() === currentPlayer) { return true; } } return false; } function resetBoard() { $('.cell').text(''); currentPlayer = 'O'; } $('#reset').click(function() { resetBoard(); }); });這個範例使用了 HTML、CSS 和 jQuery 來實現一個簡單的 OOXX 遊戲。玩家可以點擊格子進行遊戲,遊戲會自動檢查是否有玩家獲勝或平手,並在適當的時候彈出提示框。遊戲還提供了重新開始的按鈕。
請確保將上述程式碼分別儲存為
index.html、styles.css和script.js,並放在同一個目錄下。以瀏覽器打開index.html,即可開始遊戲。
結果他直接順利產給我們程式碼,也跟我們說要分別存成什麼檔名
我們的目的是學習! 所以請他給予詳細解釋
當然!以下是對上述程式碼的詳細解析:
- HTML 檔案 (
index.html):
<!DOCTYPE html>:指定了這是一個 HTML5 文件。<html lang="zh-TW">:定義了文件的語言為繁體中文。<head>元素:包含了網頁的元信息,比如字符集和標題等。
<meta charset="UTF-8">:設置字符集為 UTF-8,以支援多種語言文字。<title>:設置網頁的標題。<link rel="stylesheet" href="styles.css">:連結了一個外部的 CSS 樣式表文件styles.css。<body>元素:包含了網頁的主要內容。
<h1>:顯示網頁的主標題。<div class="board">:一個包含格子的區域,用來顯示遊戲畫面。<button id="reset">重新開始</button>:一個按鈕,用來重新開始遊戲。<script>元素:包含了 JavaScript 文件的連結和代碼。
src="<https://code.jquery.com/jquery-3.6.0.min.js>":連結了 jQuery 函式庫,以便在文件中使用 jQuery 的功能。src="script.js":連結了一個包含 JavaScript 代碼的外部文件script.js。- CSS 檔案 (
styles.css):
- 這是一個 CSS 樣式表文件,用來設置網頁的外觀和風格。在這裡,它主要用於設置了遊戲版面的樣式,比如格子的大小、顏色等。
- JavaScript 檔案 (
script.js):
$(document).ready(function() {...});:這段程式碼使用 jQuery,它會在整個 HTML 文件完全載入完畢後執行。這確保了所有的 HTML 元素都已經存在,可以進行事件綁定等操作。let currentPlayer = 'O';:宣告一個變數currentPlayer,用來追蹤當前的玩家。一開始設置為 'O'。$('.cell').click(function() {...});:這是一個事件處理器,它會在所有具有.cell類別的元素被點擊時觸發。
if ($(this).text() === '') {...}:檢查被點擊的格子是否為空,只有在格子是空的時候才能進行下一步的操作。$(this).text(currentPlayer);:將當前玩家的符號('O' 或 'X')寫入被點擊的格子中。if (checkWin()) {...}:檢查是否有玩家獲勝。else if ($('.cell:empty').length === 0) {...}:如果所有格子都被填滿了(沒有空格了),則視為平手。else {...}:在遊戲未結束的情況下,交換玩家。function checkWin() {...}:這是一個檢查是否有玩家獲勝的函數。
const lines = ...:定義了可能會造成獲勝的情形,包括所有的行、列和對角線。for (let line of lines) {...}:遍歷所有可能的獲勝情形。if ($('.cell').eq(line[0]).text() === currentPlayer && ...):檢查是否存在符合獲勝情形的三個格子。function resetBoard() {...}:重新設置遊戲版面,將所有格子清空並重置當前玩家為 'O'。$('#reset').click(function() {...});:當重新開始按鈕被點擊時,執行 resetBoard 函數。這就是這個簡單 OOXX 遊戲的程式碼解析。希望這能幫助你理解這個程式的運作原理!如果你對任何部分有疑問,請隨時問我。
這邊一樣將過程中的提問紀錄給匯出了
jQuery教學:
https://chat.openai.com/share/e5c738d1-bee3-4b9e-a04f-ffa771f60525
ooxx範例:
https://chat.openai.com/share/f1679660-af51-4848-a5a1-0116c46469d5
程式中也有80/20法則,除了指時間花法與得到成果的關係之外
基本上也適用於: 掌握20%的工具與語法,就能完成80%的事情
初學的時候,大多時候是單純想要「學會這個技能」
沒有特別想要寫的功能,也不清楚可以做到什麼樣的功能,讓學習變得難以起頭
我個人認為,這時候請ChatGPT進行該語言的入門教學
他除了能夠提供那基礎的20%所需知識之外
剩下的部分若有任何不懂的,也可以直接提問來達成、學會
當然,也可以閱讀網路上別人整理好的教學,那也是直接學習基礎的20%的方式之一
我是喜歡從範例中學習用法的一宵三筵,我們明天見~
