<dl>、<dt> 和 <dd> 是 HTML 裡的自訂清單元素,使用後會產生自訂的清單列表,這篇文章會介紹 <dl>、<dt> 和 <dd> 自訂清單元素的用法。
原文參考:自訂清單 dl、dt、dd
<dl>、<dt> 和 <dd>HTML 的有序清單是由 <dl>、<dt> 和 <dd> 標籤所構成的元素,<dl> 是定義在最外層,表示該清單是自訂清單 ( 預設沒有編號、沒有項目圖示 ),<dt> 和 <dd> 是清單裡的各個項目,<dt> 表示被定義的名詞 ( Definition Term ),<dd> 表示該名詞的說明解釋 ( Description Detail )。
<dl>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,內容盡可能只放<dt>和<dd>元素。<dt>和<dd>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<dt>和<dd>的父元素盡可能是<dl>。<dl>、<dt>和<dd>顯示類型都是「block 塊級元素」,預設會強制換行。
下方的 HTML 開啟後,網頁中會出現一個有序清單,清單中包含三個項目。
<dl>
<dt>apple</dt>
<dd>fruit</dd>
<dt>banana</dt>
<dd>fruit</dd>
<dt>cat</dt>
</dl>

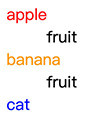
<dl>、<dt> 和 <dd> 支援屬性<dl>、<dt> 和 <dd> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將三個 <dt> 加入不同的 style 屬性,讓三個項目的文字呈現不同顏色。
<dl>
<dt style="color:#f00;">apple</dt>
<dd>fruit</dd>
<dt style="color:#f90;">banana</dt>
<dd>fruit</dd>
<dt style="color:#00f;">cat</dt>
</dl>

<dl>、<dt> 和 <dd> 預設樣式下方是 <dl>、<dt> 和 <dd> 的預設樣式:
dl {
display: block;
margin-before: 1em;
margin-after: 1em;
margin-start: 0;
margin-end: 0;
}
dt {
display: block;
}
dd {
display: block;
margin-start: 40px;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
