<ul> 和 <li> 是 HTML 裡的無序清單元素,使用後會產生清單列表,並使用預設樣式 ( 或指定樣式 ) 產生清單符號,這篇文章會介紹 <ul>、<li> 無序清單元素的用法。
原文參考:無序清單 ul、li
<ul> 和 <li>HTML 的無序清單是由 <ul> 和 <li> 標籤所構成的元素,<ul> 是定義在最外層,表示該清單是無序清單 ( 不會由 123 或 abc 做為編號 ),<li> 則是清單裡的各個項目。
<ul>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,內容盡可能只放<li>元素。<li>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<li>的父元素盡可能是<ul>或<ol>。<ul>和<li>顯示類型都是「block 塊級元素」,預設會強制換行。
下方的 HTML 開啟後,網頁中會出現一個無序清單,清單中包含三個項目。
<ul>
<li>apple</li>
<li>banana</li>
<li>cat</li>
</ul>

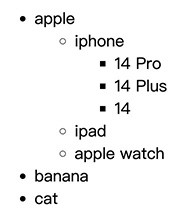
如果在 <li> 裡再放入 <ul> 和 <li>,就會形成第二層或第三層清單的巢狀清單,當第二層以上的清單出現後,項目也會自動根據所在的層級不同,而出現不同的圖示,以下方的 HTML 為例,三層清單的項目圖示就會有所不同。
<ul>
<li >apple
<ul>
<li>iphone
<ul>
<li>14 Pro</li>
<li>14 Plus</li>
<li>14</li>
</ul>
</li>
<li>ipad</li>
<li>apple watch</li>
</ul>
</li>
<li>banana</li>
<li>cat</li>
</ul>

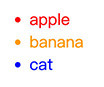
<ul> 和 <li> 支援屬性<ul> 和 <li> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將三個 <li> 加入不同的 style 屬性,讓三個項目的文字呈現不同顏色。
<ul>
<li style="color:#f00;">apple</li>
<li style="color:#f90;">banana</li>
<li style="color:#00f;">cat</li>
</ul>

透過 CSS 的 list-style-type 屬性可以設定項目圖示,如果該屬性設定於 <ul>,則 <ul> 同一層的所有 <li> 項目圖示都會改變,如果該屬性設定於 <li>,則只有該項目會改變,常用的屬性值如下表所示:
| CSS 屬性值 | 說明 |
|---|---|
| disc | 實心圓點 |
| circle | 空心圓點 |
| square | 實心正方形 |
| decimal | 十進位數字 |
| lower-roman | 小寫羅馬數字 |
| upper-roman | 大寫羅馬數字 |
| lower-greek | 小寫希臘字母 |
| trad-chinese-informal | 中文一二三 |
| '-' | 使用自訂符號「-」( 單引號內為自訂符號 ) |
| none | 不顯示符號 |
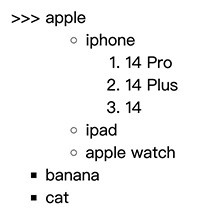
以下方的 HTML 為例,透過屬性設定,進一步改變了各個項目的圖示。
<ul style="list-style-type:square;">
<li style="list-style-type:'>>> ';">apple
<ul style="list-style-type:circle;">
<li>iphone
<ul style="list-style-type:decimal;">
<li>14 Pro</li>
<li>14 Plus</li>
<li>14</li>
</ul>
</li>
<li>ipad</li>
<li>apple watch</li>
</ul>
</li>
<li>banana</li>
<li>cat</li>
</ul>

<ul> 和 <li> 預設樣式下方是 <ul> 和 <li> 的預設樣式:
ul {
display: block;
list-style-type: disc;
margin-before: 1em;
margin-after: 1em;
margin-start: 0;
margin-end: 0;
padding-start: 40px;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
