使用者屬性是用來描述特定使用者族群的維度,透過使用者屬性,不僅可以區隔出不同族群的使用者,也可以作為定義目標對象使用,這篇教學會介紹如何觀察與設定使用者屬性。
原文參考:使用者屬性
使用者屬性是用來描述特定使用者族群的維度,透過使用者屬性,不僅可以區隔出不同族群的使用者,在 GA4 裡「使用者屬性」屬於「自訂維度」範疇,當使用者自訂的維度屬於「使用者」,則表示該維度屬於「使用者屬性」。
延伸參考:自訂維度和指標
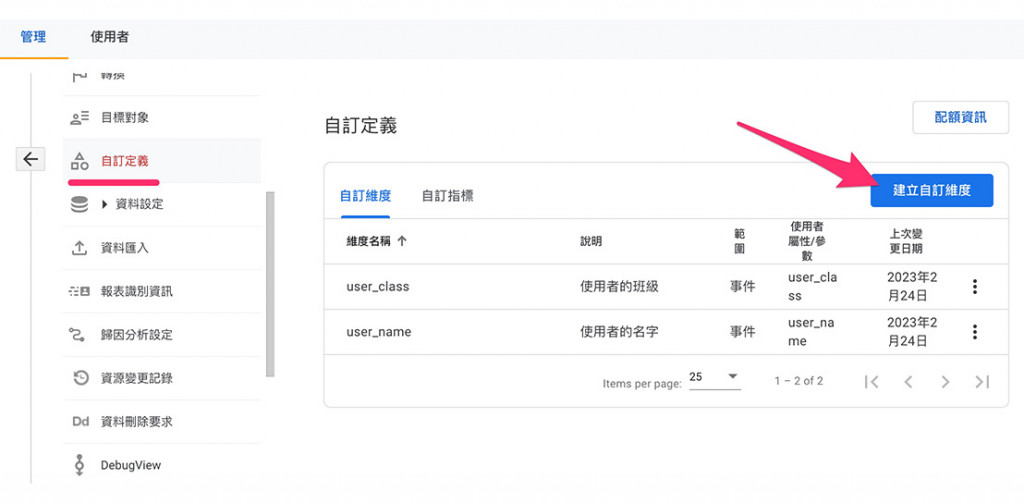
前往「管理 > 資源 > 自訂定義」,點擊「建立自訂維度」。

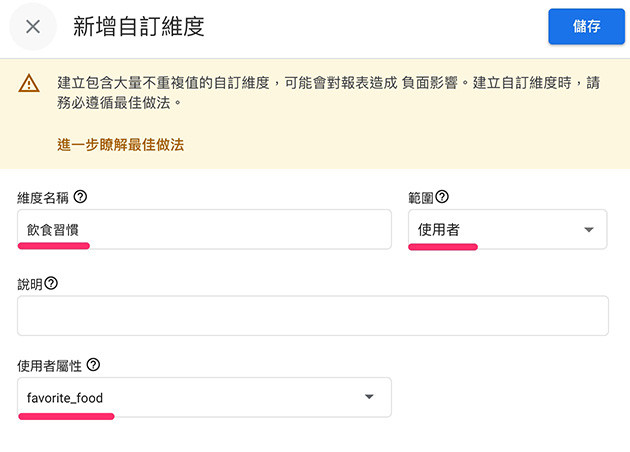
接著根據「favorite_food」的使用者屬性建立範圍是「使用者」的「飲食習慣」維度 ( 文章下方會介紹如何取得 favorite_food 使用者屬性 )。

按下儲存後,就會看見建立完成一個以「使用者」為範圍的自訂維度「飲食習慣」。

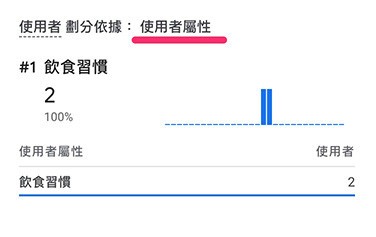
當使用者屬性的自訂維度建立完成後,如果在即時資料中已經有名為 favorite_food 的使用者屬性,從即時報表的「使用者屬性」資訊卡,馬上可以看到出現對應的使用者屬性。

如果要在報表中查看使用者屬性,可以前往「客層詳情」報表,從詳細報表中新增次維度,就能選擇自訂的使用者屬性。
- 正式報表需要等待 24 小時後,才會出現新建立的自訂維度相關資料。
- 如果使用者執行的動作會導致使用者屬性的值變更,則 GA4 只會收集已變更的值,例如網頁載入時使用者屬性 favorite_food 為 oxxo_apple,點擊按鈕後變成 oxxo_banana,則 GA4 只會收集 oxxo_banana。

如果是針對網頁的 GA4已經預先定義了一些使用者屬性,只要使用者開始瀏覽網頁,就會自動收集這些預先定義的使用者屬性,預先定義的使用者屬性如下
| 使用者維度 | 類型 | 說明 |
|---|---|---|
| 年齡 | 應用程式、網站 | 使用者年齡層。 |
| 應用程式商店 | 應用程式 | 使用者從哪一個商店下載及安裝應用程式。 |
| 應用程式版本 | 應用程式 | versionName (Android) 或套裝組合版本 (iOS)。 |
| 瀏覽器 | 網站 | 使用者活動的來源瀏覽器。 |
| 城市 | 應用程式、網站 | 使用者活動的來源城市。 |
| 洲別 | 應用程式、網站 | 使用者活動的來源洲別。 |
| 子洲別 | 應用程式、網站 | 使用者活動的來源子洲別。 |
| 區域 | 應用程式、網站 | 使用者活動的來源地理區域。 |
| 國家/地區 | 應用程式、網站 | 使用者活動的來源國家/地區。 |
| 裝置品牌 | 應用程式、網站 | 行動裝置的品牌名稱。 |
| 裝置類別 | 應用程式、網站 | 行動裝置的類別。 |
| 裝置型號 | 應用程式 | 行動裝置型號名稱。 |
| 性別 | 應用程式、網站 | 使用者性別。 |
| 興趣 | 應用程式、網站 | 使用者興趣。 |
| 語言 | 應用程式、網站 | 裝置作業系統的語言設定。 |
| 新手/老手 | 應用程式 | 新手:在最近 7 天內初次開啟應用程式者。 |
| 作業系統 | 應用程式、網站 | 網站或行動應用程式訪客使用的作業系統。 |
| OS 版本 | 應用程式、網站 | 網站或行動應用程式訪客使用的作業系統版本。 |
| 平台 | 應用程式、網站 | 網站或行動應用程式的運作平台。 |
如果使用 gtag.js,可以在程式碼中使用 config 指令,可以替單一資料串流設定使用者屬性 ( 參考「安裝 GA4 資料收集代碼」 ):
gtag('config', '你的串流 ID', {
'user_properties': {
favorite_food: 'oxxo-apple',
favorite_website: 'Oxxo.Studio'
}
})
使用 event 指令,可以替特定事件加上使用者屬性,下方的例子會替特定按鈕的 click 事件加上使用者屬性 ( 參考「自訂事件」):
gtag('event', 'click', {
'value': '50',
'currency': 'USD',
'user_id': 'user_id_oxxo',
'user_properties': {
favorite_food: 'oxxo-apple',
favorite_website: 'Oxxo.Studio'
}
});
使用 set 指令,可以替每個事件加上使用者屬性:
gtag('set', 'user_properties', {
favorite_food: 'oxxo-apple',
favorite_website: 'Oxxo.Studio'
});
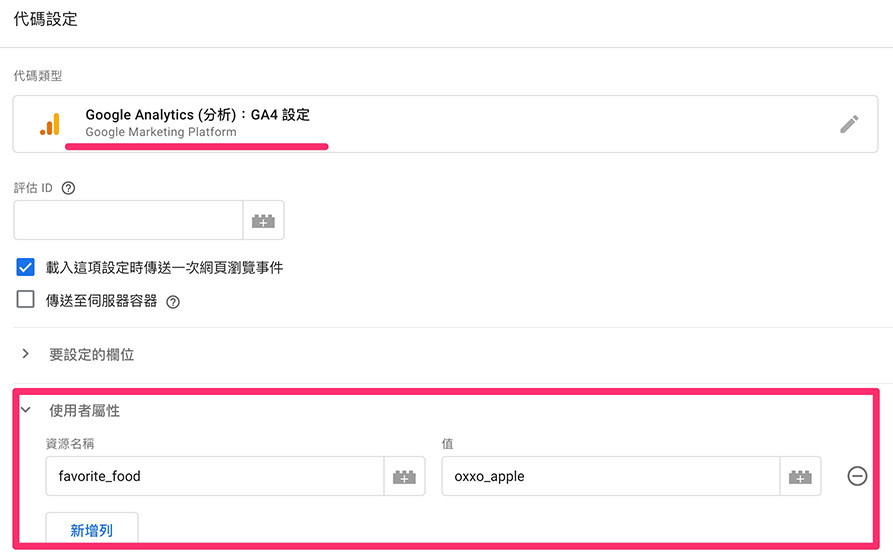
如果使用 GTM,可以在「GA4 設定」的設定畫面,替整個資料串流添加使用者屬性 ( 參考「GTM 加入 GA4 設定代碼」)。

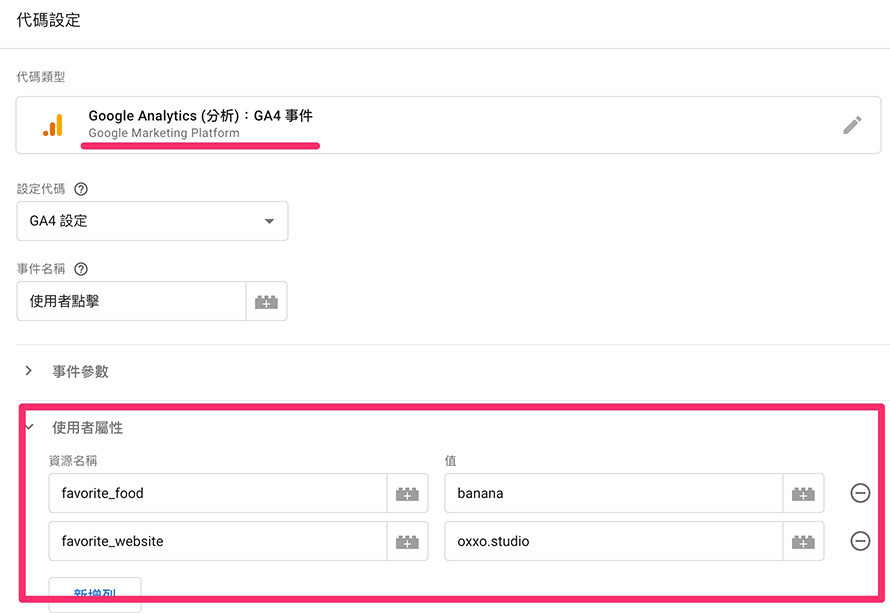
如果要針對個別事件加入使用者屬性,可以改成「GA4 事件」,從下方添加使用者屬性 ( 參考「GTM 加入 GA4 事件代碼」)。

GA4 使用者屬性屬於自訂維度的功能,可以在預設的使用者屬性之外,添加更多使用者的特色,例如電商平台可以了解這個使用者比較喜歡哪種類型的商品,進而為廣告提供更多精準觸及的機會。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
