我們已經認識了網頁的基本架構,之後,就可以準備上網爬蟲嘍~在那之前我們要先安裝Web Scraper擴充功能,這是WebScraper.io的產品,讓我們可以不用撰寫任何的程式碼,就可以使用CSS選擇器來抓取網站資料。
Step1:
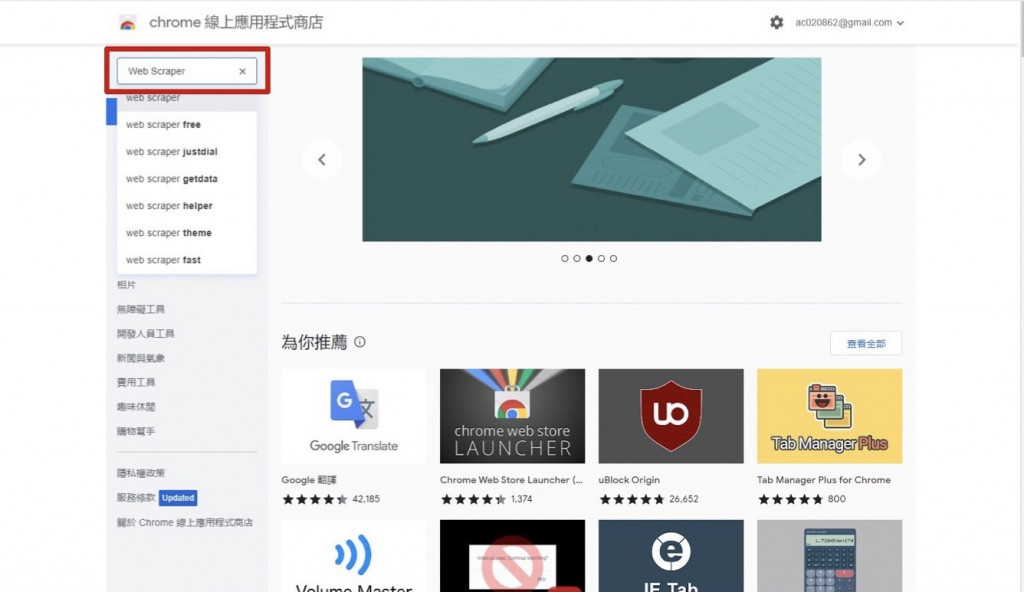
進入Chrome線上應用程式商店,搜尋Web Scraper。
https://chrome.google.com/webstore
Step2:
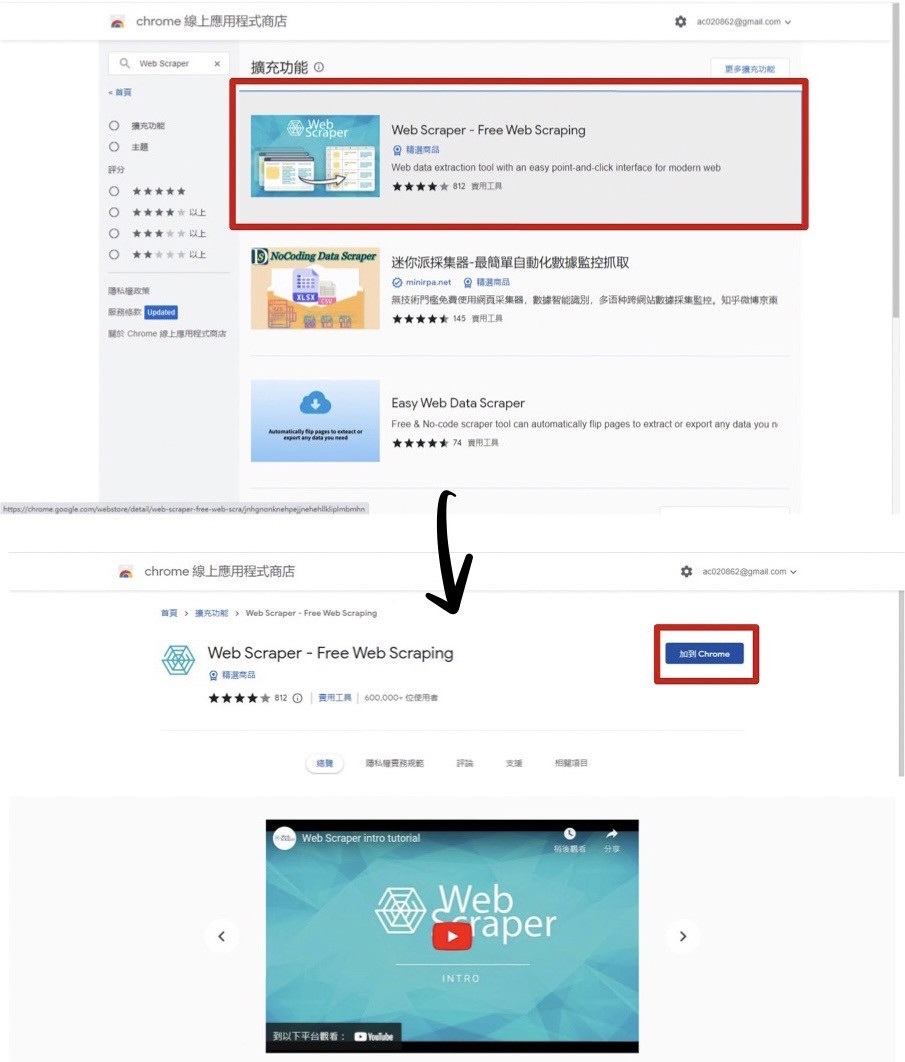
找到Web Scraper擴充功能後,進入並點選加到Chrome。
Step3:
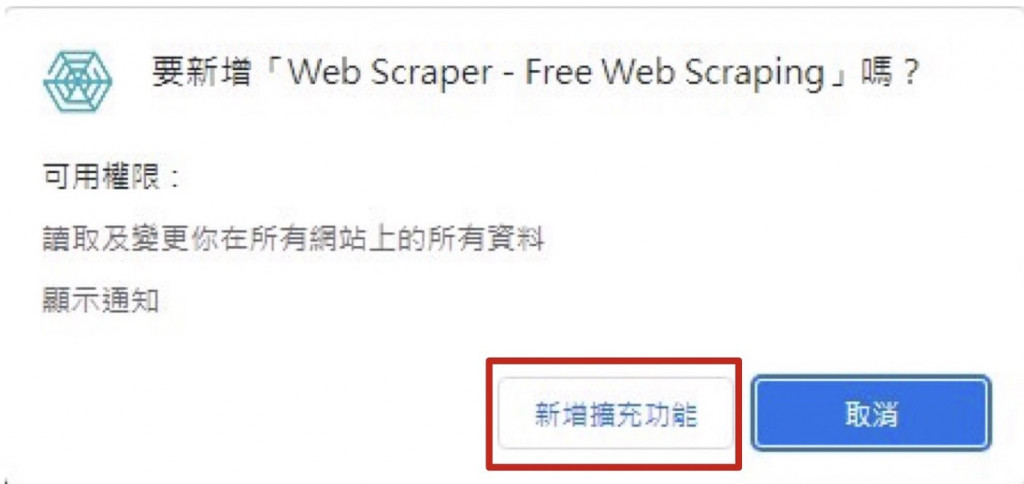
按下新增擴充功能按鈕,安裝。
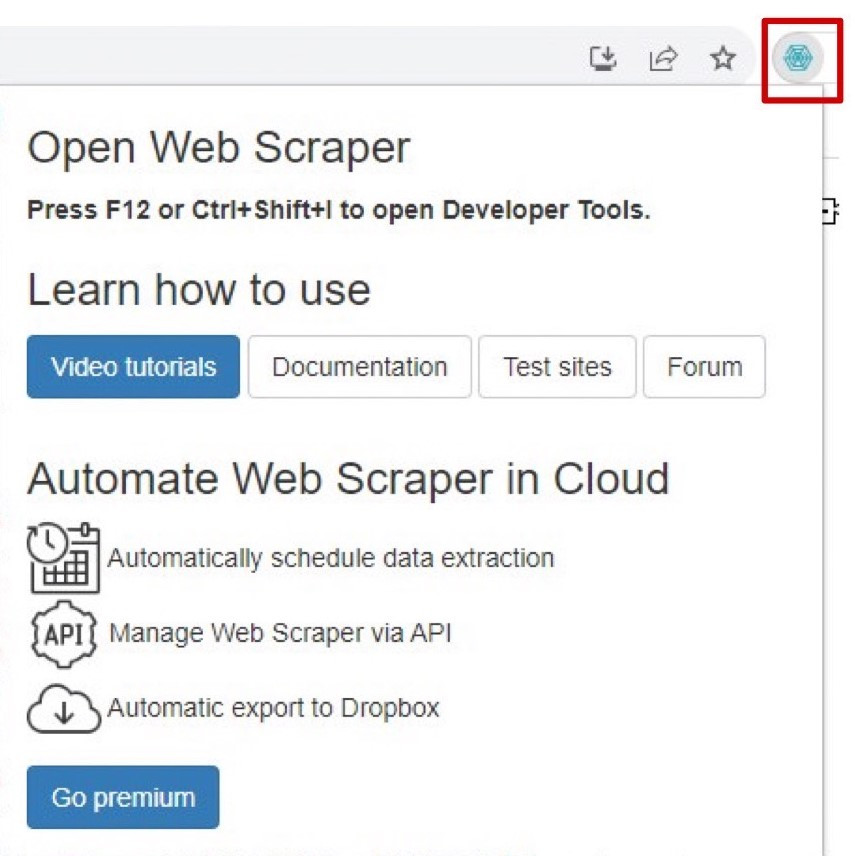
成功安裝Web Scraper擴充功能後,在瀏覽器工具列的右上方會看到WebScraper.io的蜘蛛圖示,如果想了解更多操作,點選圖示就會顯示使用說明、教學影片和文件等等訊息。
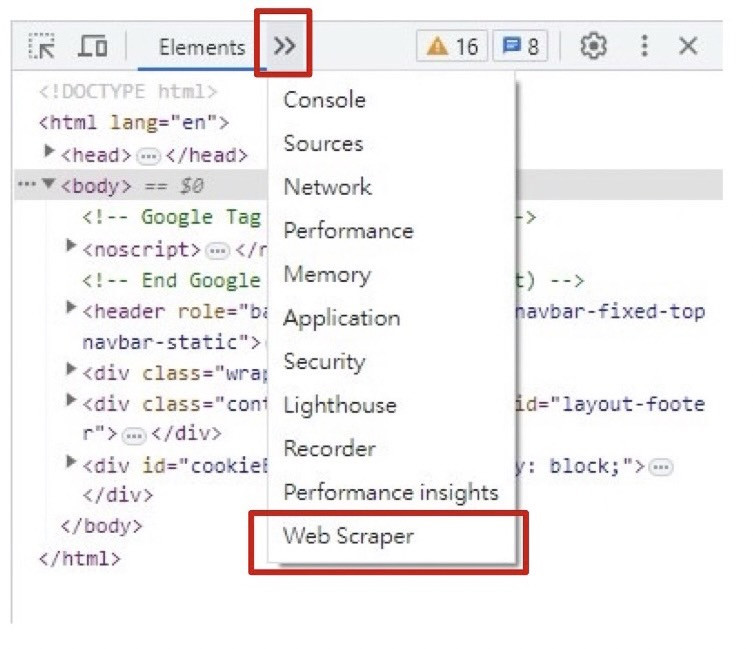
只要按下F12鍵或Ctrl+Shift+I就能開啟開發人員工具,在最後面看到Web Scraper標籤,就可以使用Web Scraper來爬取資料了!!!
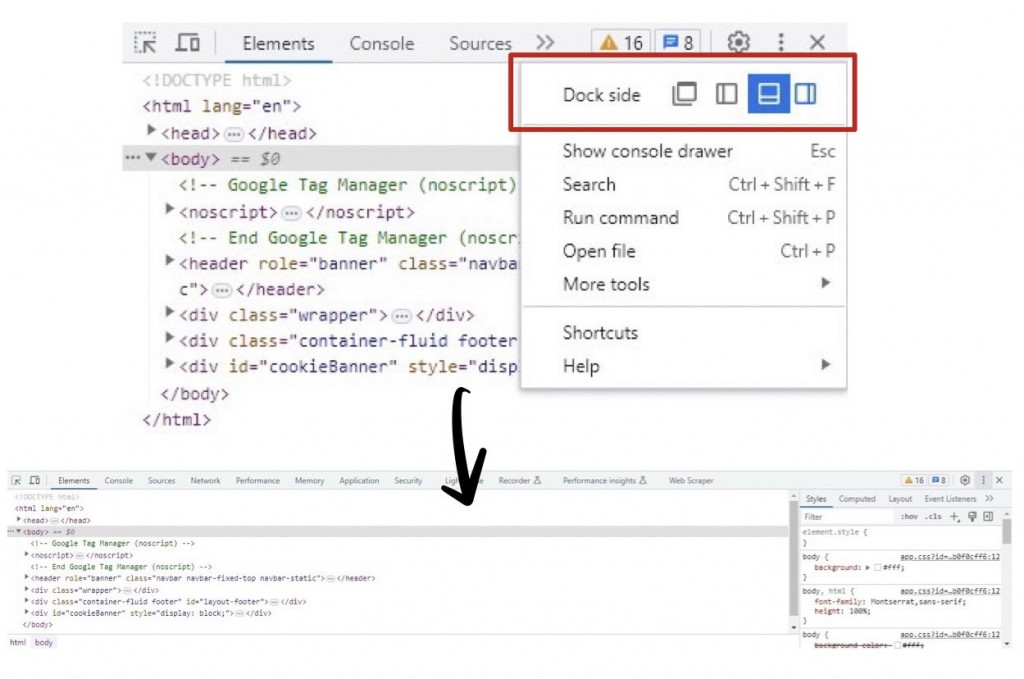
剛進去開發人員工具時,工具欄會默認在右側,為了之後能方便抓取,我們可以將開發工具停駐在視窗的下面。