通常在HTML網頁裡會使用<hn>標籤來定義標題,n代表數字,有1~6種不同級數的標題大小,而<h1>是最重要的,字級也最大,反之<h6>為最小。
使用THE NEWS LENS文章( https://www.thenewslens.com/features )
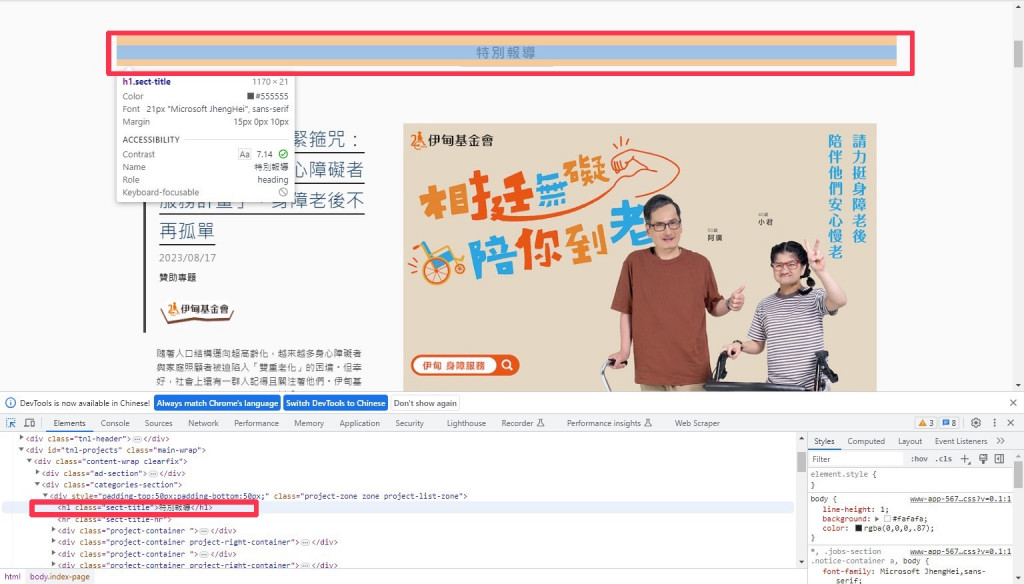
首先,我們在瀏覽器中開啟開發人員工具,按下F12鍵,進入之後點選Element標籤,再點選標籤列最前方的箭頭鈕,將滑鼠游標移動到標題文字上,可以看這些標題是套用<hn>的HTML標籤
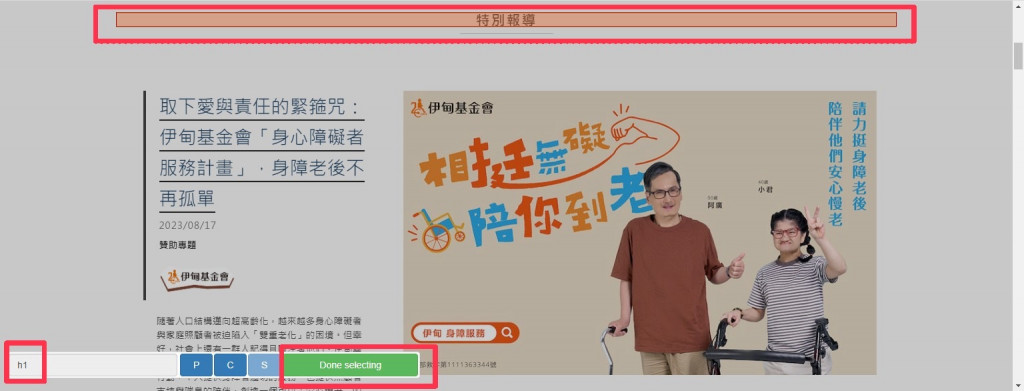
當滑鼠游標放在「特別報導」時,下面工具列就可以看到網頁的程式碼是使用<h1>的標籤
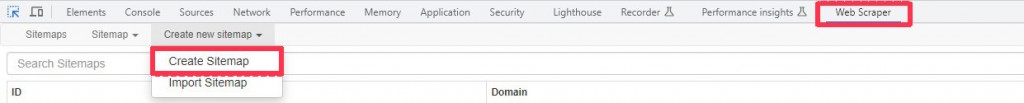
接下來我們進入Web Scraper裡新增專案,點選Web Scraper→Create Sitemap
輸入名稱和網站連結
專案創建完成,底下的「root」是網站的根節點,接著就可以新增CSS選擇器,按下Add new selector鈕
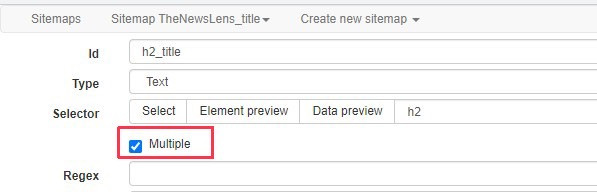
輸入選擇器名稱(Id),和選擇節點類型(Type),這裡選擇Text(擷取標籤的文字內容)
接著,按下Select鈕,在網頁中移動游標到要選擇的文字後,會顯示紅色的外框,同時下方的工具列會顯示取得的CSS選擇器h1,確認後就可以按下Done selecting鈕
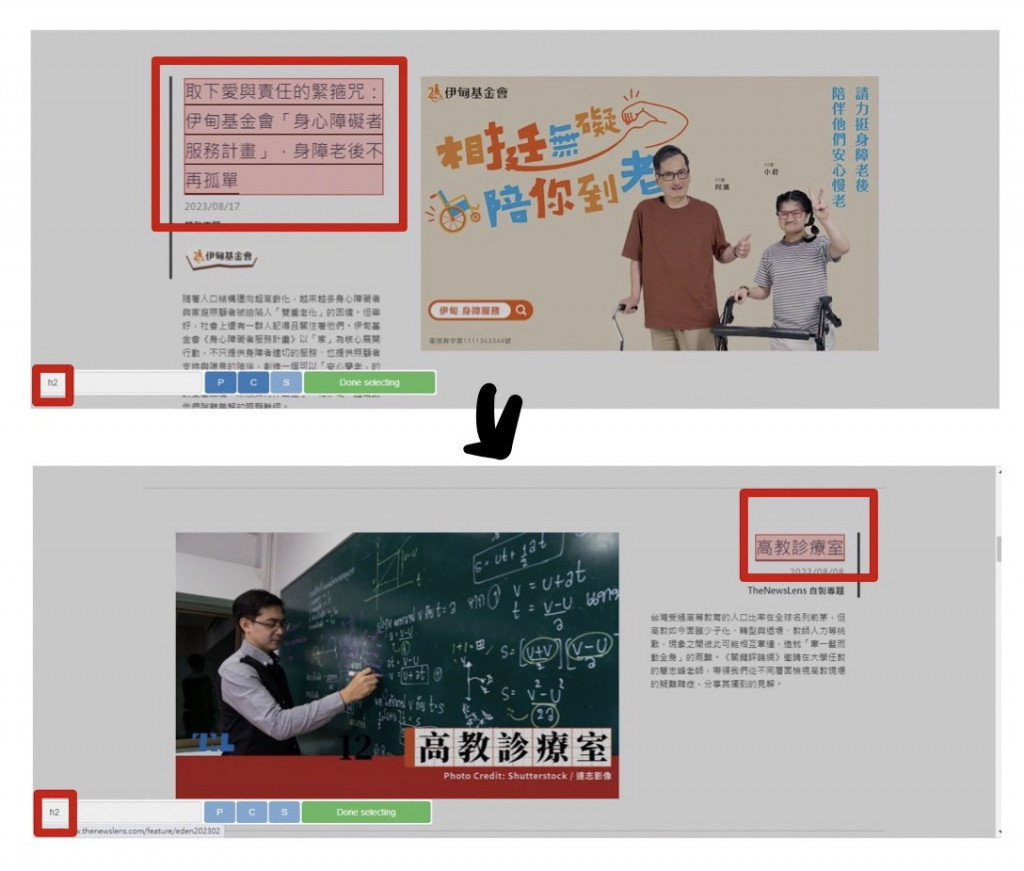
如果有好幾個相同的HTML標籤,例如這個網頁中的<h2>,按下Select鈕後,選擇第一個,再接著按第二個,剩下相同的類型就會一起被選擇起來
因為我們每一組的資料元素都相同,所以要勾取Multiple