在當代的前端開發絕大多數都會使用到建構工具(打包工具),在了解建工具前我們先來回顧一下在前端世界還是風平浪靜的時候我們都怎麼開發前端的 。
註:後來研究一下發現,打包工具和建置工具指的是不太一樣的工具
打包工具:用來壓縮程式碼用途
建置工具:用來轉譯的用途
撰寫html
就是這三件事結束收工,以前的世界是多麼的單純且美好。
但是,隨著網頁的複雜度越來越高、各家瀏覽器對於新語法的支援度也不同,於是我們就需要像是前端框架、typescript、SCSS、babel等來協助我們更快速、更方便或是更好維護的方式來進行開發。但是,這些語言瀏覽器可是不認得他們的,瀏覽器只看得懂HTML、CSS和JS(在這方面我們可是比瀏覽器厲害,呵呵),所以需要建構工具來當作兩者的橋樑,透過建構工具來使用這些語言、工具轉譯為瀏覽器看得懂的HTML、CSS和JS。
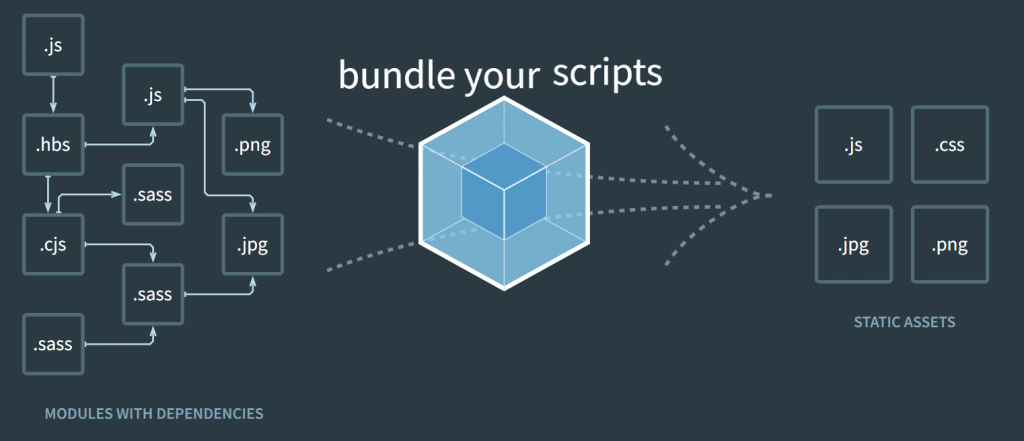
打開webpack官網就會看到首頁的這張圖,webpack需要一個進入點js檔案,再把你需要的所有js、style、圖片等其他資源都import到這個檔案,然後webpack就會幫你把這些東西都打包起來變成右邊的靜態資源,也就是瀏覽器看得懂的內容。

首先進行安裝
安裝webpack主程式和cli
npm install webpack webpack-cli --save-dev
撰寫webpack.config.js
新增一個webpack.config.js檔案,開始編寫config
下面只是一些基本款的React專案config
總之,就是要設定一大堆東西,安裝一大堆東西。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'production',
devServer: { // 預覽的dev server
compress: true,
port: 3000,
},
entry: './src/index.js', // 進入點
output: { // 輸出的路徑與檔名
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
// 設定loader的地方,預設webpack只懂js
// 所以讓webpack處理其他像是css或圖片之類的東西
// 就需要安裝其他的套件與在conifg裡設定loader
// 使用這些套件可以將原本webpack無法解析的內容轉換為webpack可以解析的模組
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ["babel-loader"] // 使用babel
},
{
test: /\.css$/i, // 要匹配的檔案
use: ["style-loader", "css-loader"], // 使用的套件,由後往前執行
}
],
},
// 來處理一些打包的優化等,本次的範例是讓HTML可以自動加入我們的js和css
// 和loader不同的是地方是,loader專門用來處理"轉譯"類的東西
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]
};
設定package.json
"scripts": {
"start": "webpack", // 打包
"dev": "webpack serve", // 開啟預覽
},
編輯babel設定檔
.babelre
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
// 轉譯一些js新語法和jsx等語法
}
除了需要很多配置外,還有一個常被人提起的問題就是,當開發的檔案越來越多越來越大,開啟dev server或更改檔案後dev server更新瀏覽器上的畫面的時間也會越久。
當然,webpack也不是都沒有優點,優點就是它支援很多各式各樣功能的套件,網路上相關文章資源也很豐富。
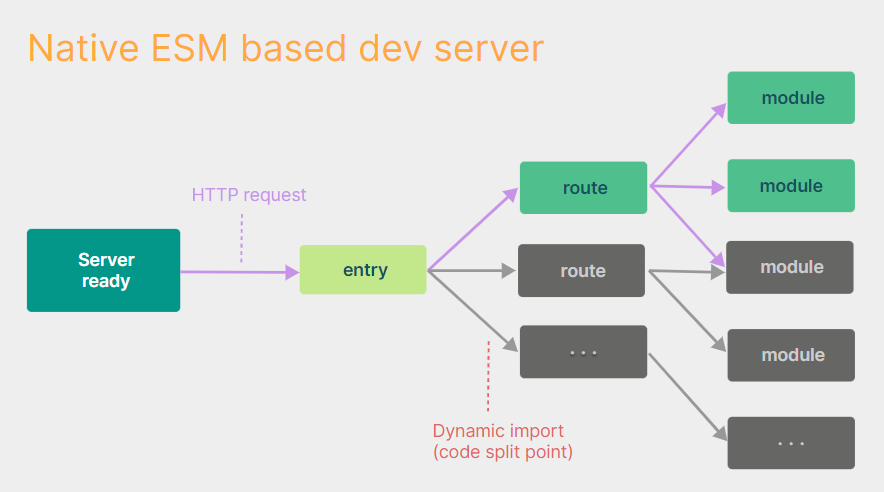
vite使用了一些方式來加快dev server更新的速度,它將程式分為dependencies和Source code,dependencies在我們的開發專案中很少會被更新,所以就可以先打包起來,而且使用Go語言開發的esbuild來執行,可以比用Js寫的打包工具快上10~100倍的速度。另外,在剩下在專案中的Source code則是用動態載入的方式,只針對變更的module才進行轉譯打包。然後,vite也應用http的快取,在reload的時候能夠快速重新載入。

除了速度變快外,還有另個優點就是,如果只是一般的專案不用再進行一堆的配置,它預設就幫你把我們上面用webpack建的一堆東西都用好了。
如果需要額外的配置外也可以在vite.config.js檔案進行配置。
如何開啟一個vite專案
npm create vite@latest
然後,跟著提示走,選擇你要的語言框架,馬上就幫你建置好了。
本次的鐵人賽剛好看到高見龍大大這次的主題就是vite,趕緊訂閱起來。
至於打包檔案,由於Rollup有個成功的生態系有更彈性的plugin可以使用,在取捨之下vite沒有選擇esbuild選擇了Rollup。
我是一名React的開發者,自己最一開始是使用webpack來進行打包,但是config配置真的很麻煩,每次開新的專案就要重新再去設定一堆東西,到後來也直接複製之前專案的配置,隨著時間久了一些loader或是plugin也會不支援或棄用,也是要再重新進行config的配置(我真的滿懶),後來就乾脆使用create-react-app(也是使用webpack),但是也是遇到dev server更新很慢的問題,create-react-app又已經一陣子沒繼續更新了,使用了vite發現它的方便與快速,就漸漸變成我主要的建構工具了,另外還有一個官方也有提到的create-next-app也是我在開發React選擇的建構工具之一(create-next-app只做CSR範例可以看這篇https://gist.github.com/gaearon/9d6b8eddc7f5e647a054d7b333434ef6)。
有一大堆像是esbuild、Rollup、SWC等都是聽過看過沒用過的建構工具,也是看了vite的一些文件才知道有這些東西,之後有時間會在研究研究。
