Day 3 - UI
Create React App
create-react-app.dev
npx create-react-app ttk
cd ttk
npm start

UI component
- Ant Design: Table,Button
- Code:
import './App.css';
import { Table,Button} from 'antd';
function App() {
const columns = [
{
title: 'No#',
dataIndex: 'no',
key: 'no'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name'
},
{
title: 'Action',
dataIndex: 'action',
key: 'action'
}
];
const data = [
];
return (
<div className="App">
<Button type="primary">+1 Player</Button>
<Button style={{marginLeft:6}}>+2 Player</Button>
<br/><br/>
<Table columns={columns} dataSource={data} />
</div>
);
}
export default App;
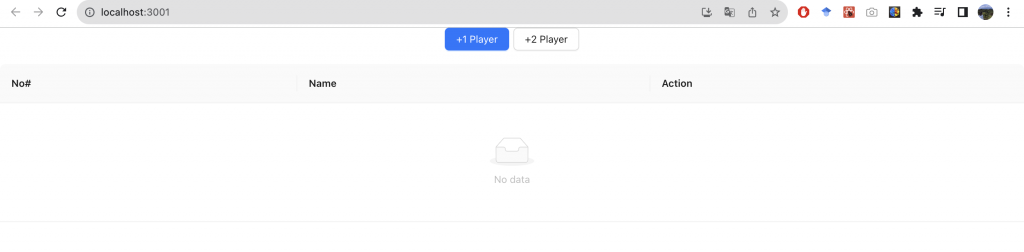
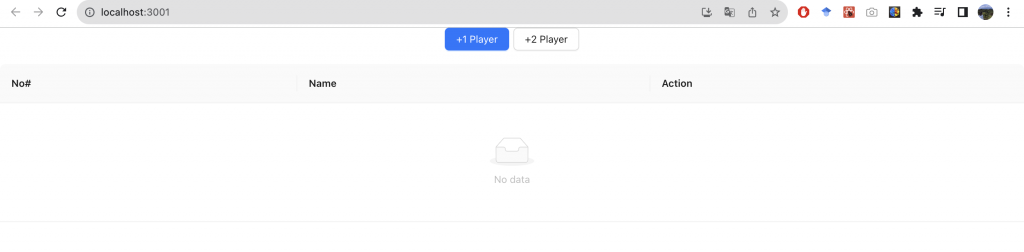
畫面