上次教大家如何建立React新專案後,今天接著來說明如何發布React專案👍
發布React專案
yarn start指令⽤於React專案開發,要配合react套件執⾏才能看到⾴⾯
- 如果要發布專案,必須使⽤
yarn build指令
- yarn build會建立⼀個build⽬錄,裡⾯的網⾴可以直接發布⾄任何雲端伺服器
ex. Github Page、Vercel
Vercel是什麼?
這裡會使用Vercel來建立與發佈網頁
- Vercel相較於Github Page,屬於較為專業的雲端發佈空間
- 有專⾨的網⾴管理⾴⾯
- ⾃動發佈與CI/CD功能
- 先將local的專案程式碼push⾄github,再將github的專案同步⾄Vercel
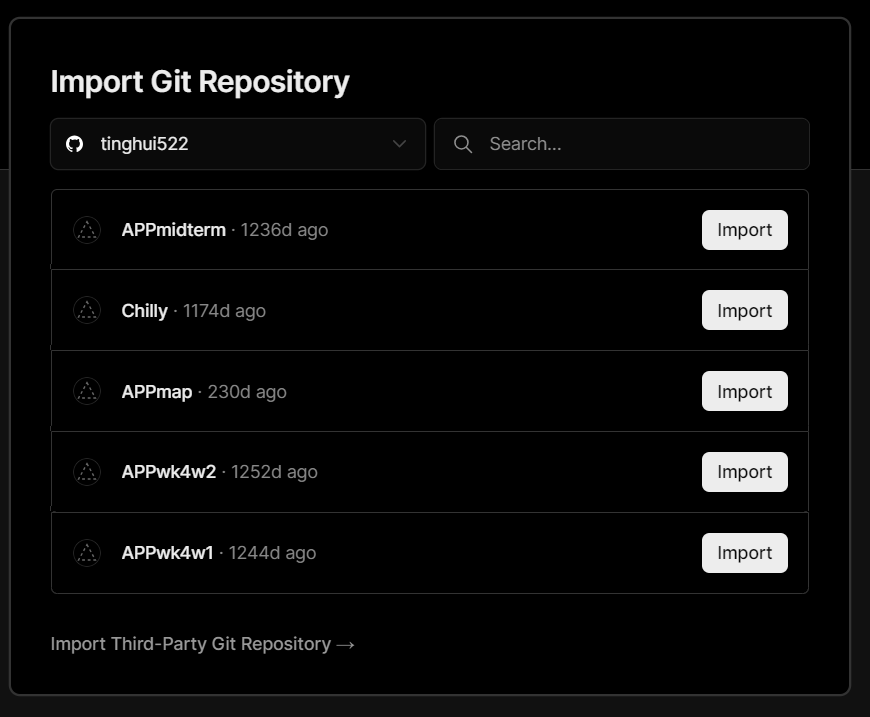
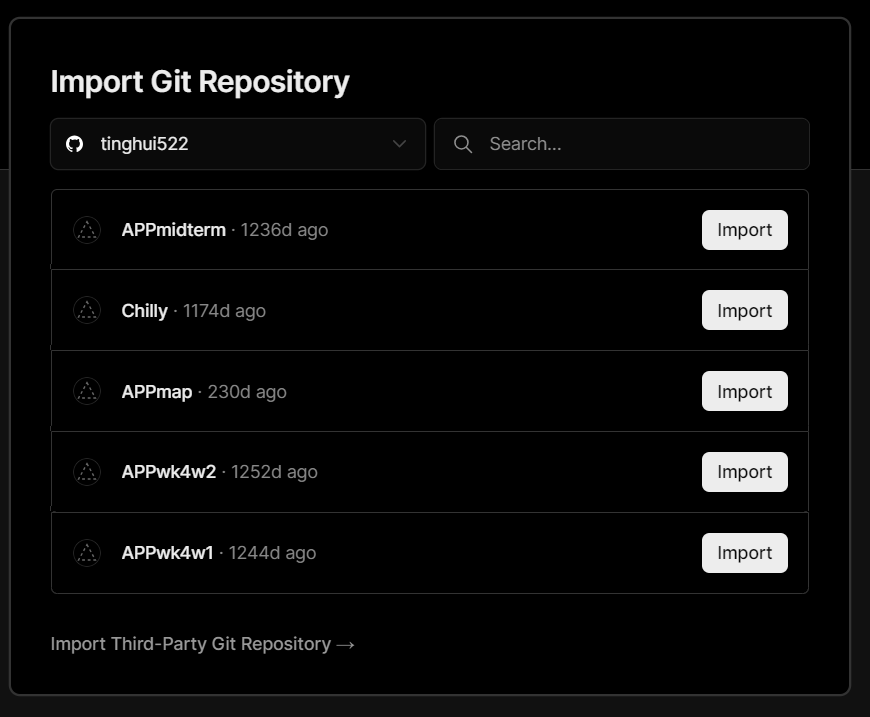
- 選擇要發布的專案程式
)

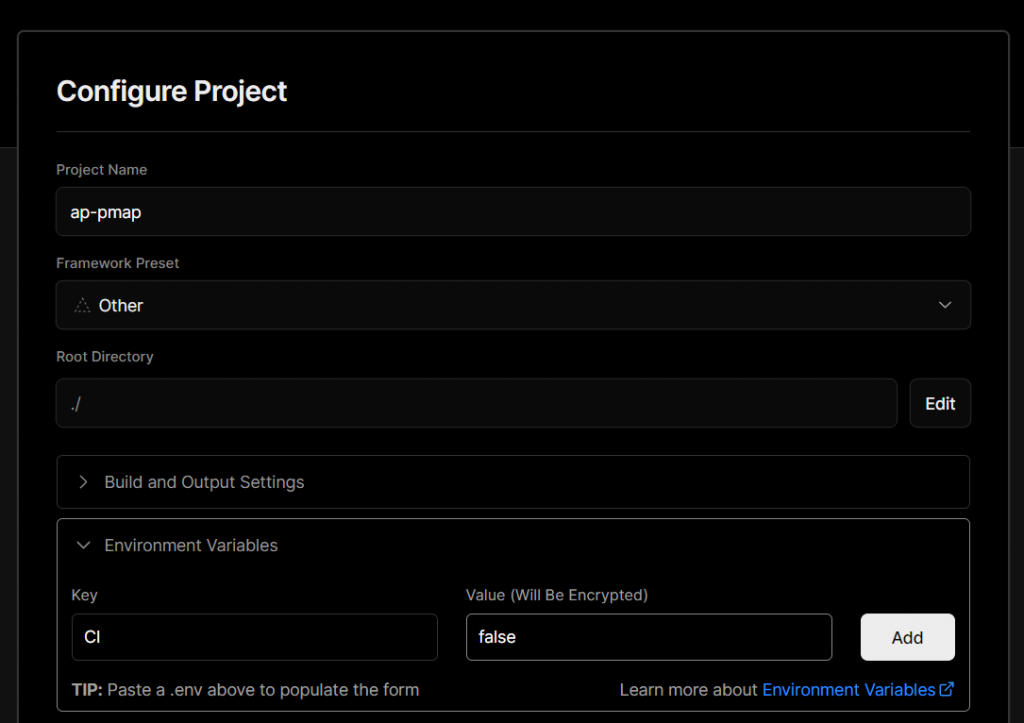
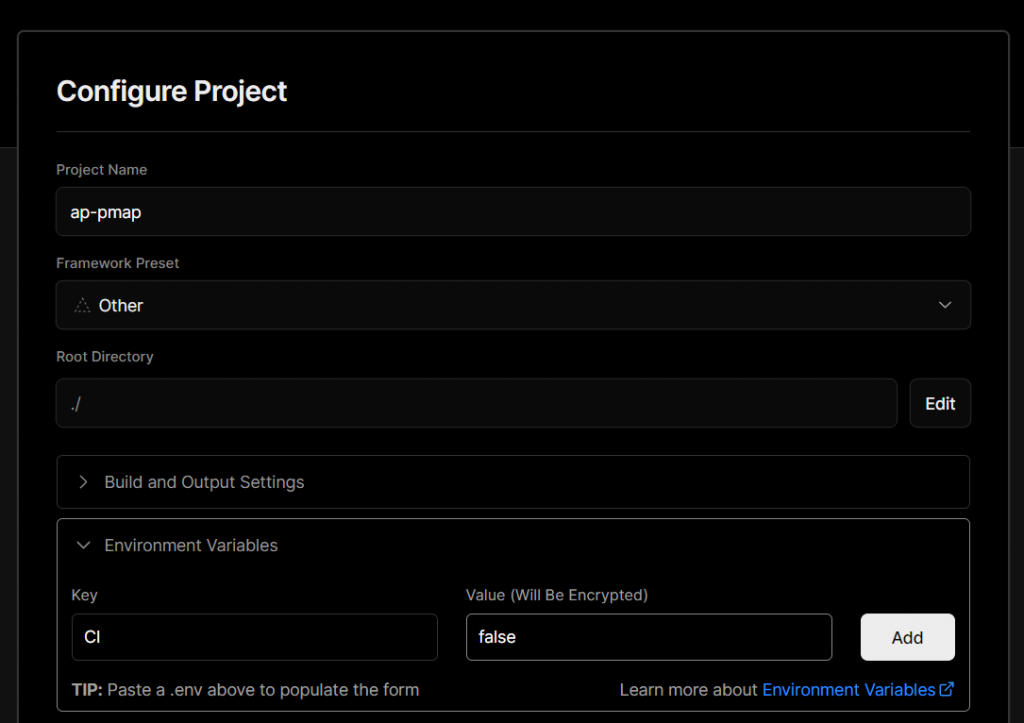
- 在環境變數(Environment Variables)新增變數CI=false

- 發佈(Deploy)
小提示:第一次發佈在Vercel後會⾃動build發佈⾄github的專案
今天的內容就到這裡啦~
我們明天見!
)