在過去幾天中,我們已經設定了基本的持續整合(CI)流程並練習了如何將程式碼推送到 GitHub 來觸發這些流程。今天,我們將更深入地探討一下,當你點擊進入 GitHub Actions workflow 紀錄後,會看到哪些有用的資訊。
點進一個項目,比如說我點進下圖的這個項目

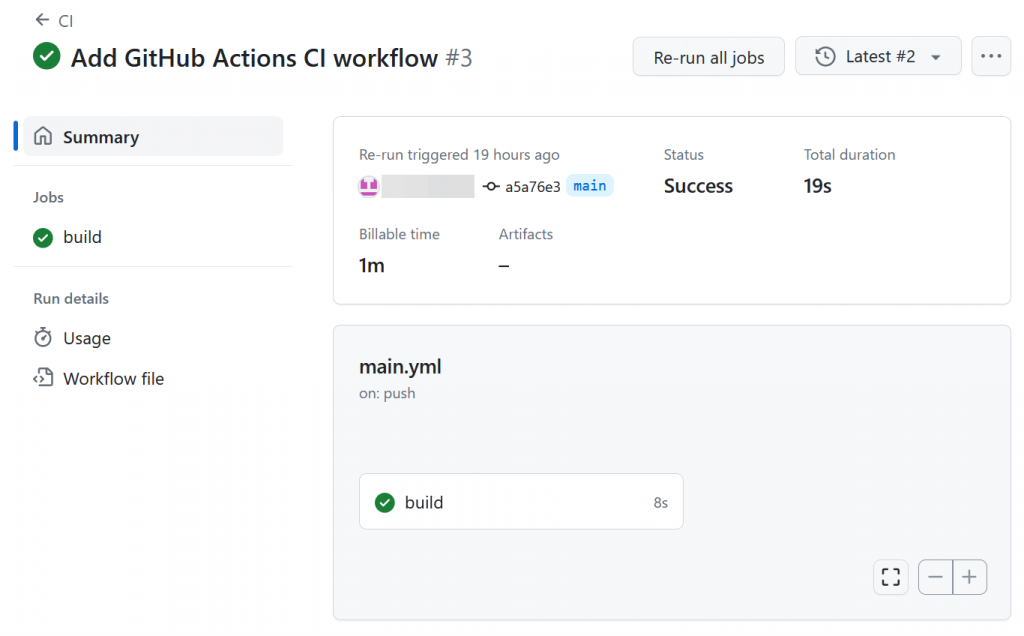
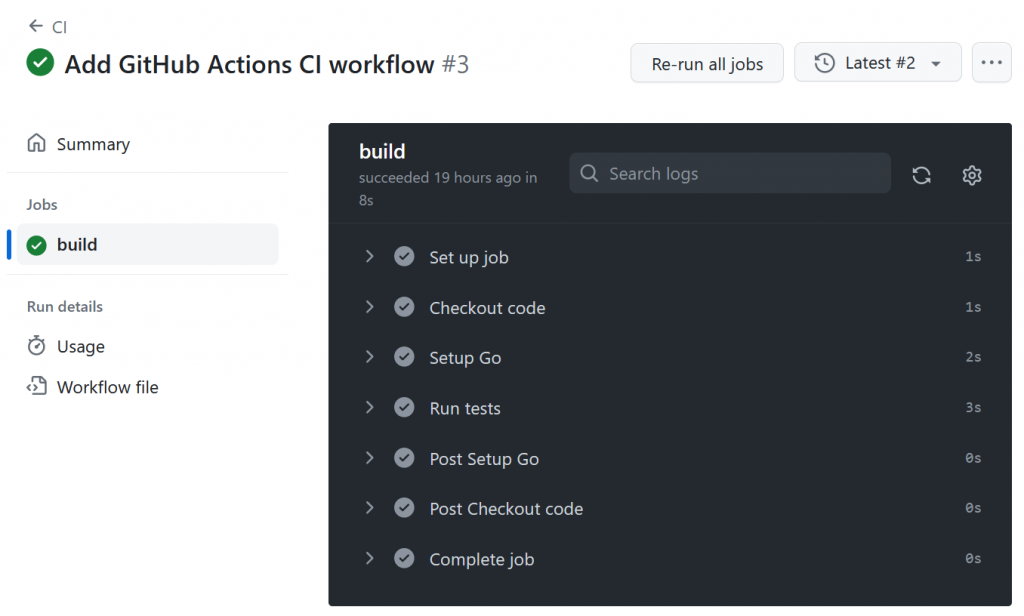
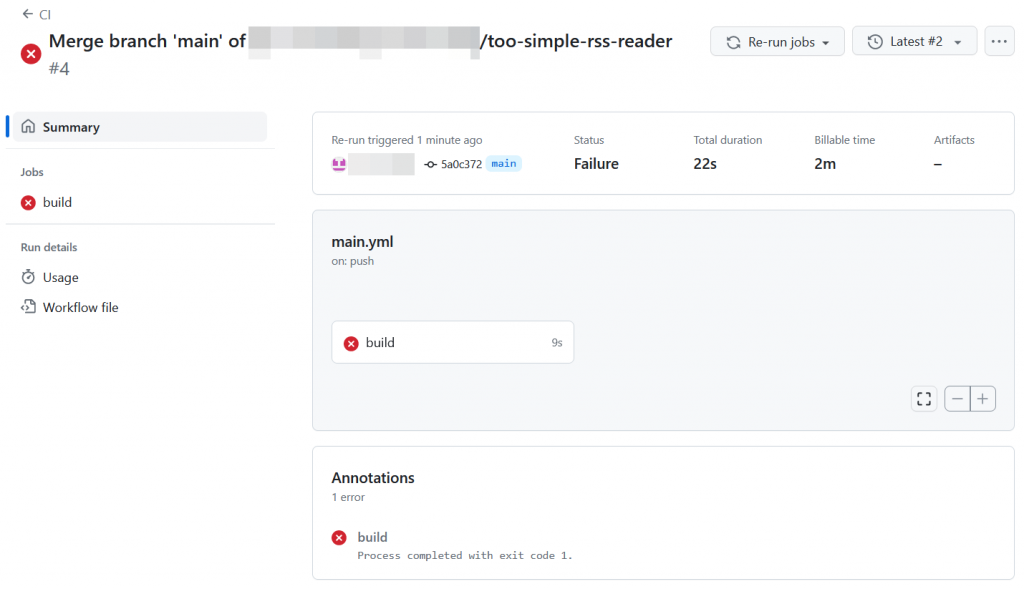
會跳到一個頁面,看到更加 detailed 的資訊:

步驟列表: 這裡會列出在.github/workflows/main.yml文件中定義的所有步驟,並對每個步驟的執行狀態給予可視化的反饋。

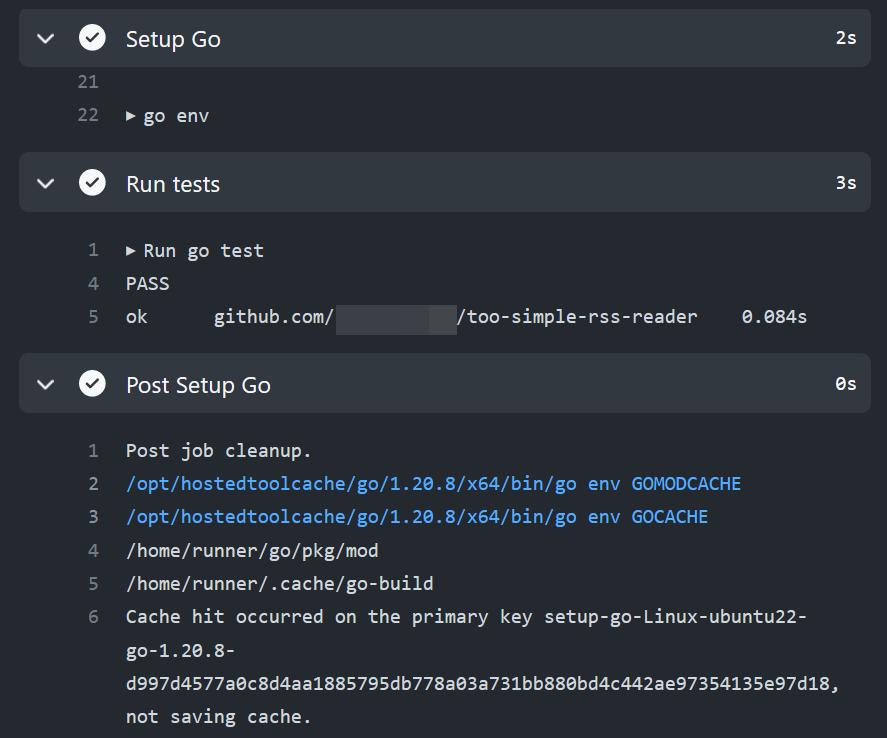
Log 輸出: 每個步驟的詳細日誌,這對於 debug 非常有用。

試想:如果你在改 code 的時候,不小心打錯了幾個字,或者刪除了一個很重要的功能,然後這個 bug 默默地就上線了。
你可能會想要避免這種狀況?別擔心,GitHub Actions 可以救你一命。
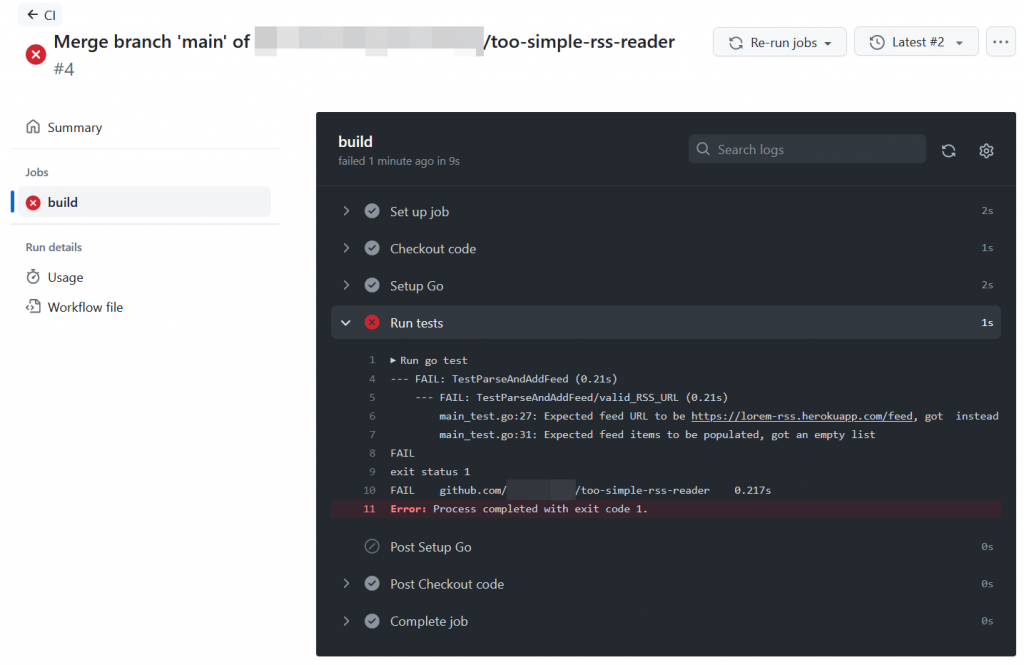
當你推送這些有問題的變更時,GitHub Actions 會立即執行單元測試。如果測試不過,它會用紅色警告你「有問題喔!」你可以點進去看看哪一步出錯了,甚至還能看到詳細的 error log。這樣,你就能迅速找到問題所在,不會讓錯誤的代碼部署到正式環境。
比如說我在合併別人的變更時,把這個 parseAndAddFeed() 功能改壞:
// parseAndAddFeed 會解析 RSS 並加入到 feedMap
func parseAndAddFeed(url string) (Feed, error) {
fp := gofeed.NewParser()
parsedFeed, err := fp.ParseURL(url)
if err != nil {
return Feed{}, err
}
// **不小心重複了上一行的內容**
return Feed{}, err
feed := Feed{URL: url, Read: false}
//....剩下內容不變,省略
}
我沒注意到,而且還把這有問題的 code push 上去 GitHub
但 GitHub Actions 發現了這個 commit 是有問題的
為什麼能抓到問題呢,因為我們之前寫的單元測試作為品質把關者,找到了問題
這時候我就知道應該修改 code,讓單元測試通過,再 push code 到 GitHub 上。
開始導入 GitHub Actions 後,你將獲得大量有用的資訊,這些資訊將幫助你更有效地進行 debug 和品質監控。GitHub Actions 就像是你的第二雙眼,幫你捉住那些可能讓你頭痛的小錯誤。
