<colgroup> 和 <col> 是 HTML 裡非必須的表格元素 ( 通常不會特別去使用 ),使用後能對表格中的垂直縱列做分組,方便對每個分組中的所有儲存格進行樣式設定,這篇教學會介紹 <colgroup> 和 <col> 的用法。
原文參考:表格元素 colgroup、col
<colgroup> 和 <col><colgroup> 和 <col> 是 HTML 裡非必須的表格元素,通常不會特別去使用,使用後能對表格中的垂直縱列做分組,方便對每個分組中的所有儲存格進行樣式設定。
<colgroup>和<col>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」。<colgroup>顯示類型為「ttable-column-group」,只能作為<table>的子元素,通常會放在<table>裡面的最前方。<col>顯示類型為「table-column」,只能作為<colgroup>的子元素。
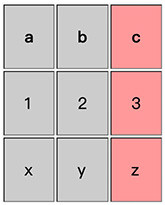
使用 <colgroup> 需要設定 span 屬性 ( 預設值為 1 ),指定這個分組橫跨了幾個垂直縱列,下方的 HTML 會在表格加入 <colgroup> 進行設定。
<style>
td, th{
padding:20px;
}
</style>
<table>
<colgroup span="2" style="background-color: #ccc;"></colgroup>
<colgroup style="background-color: #f99;"></colgroup>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>x</td>
<td>y</td>
<td>z</td>
</tr>
</table>

將上述的 HTML 改成 <colgroup> 搭配 <col>,也會得到相同的結果。
<style>
td, th{
padding:20px;
}
</style>
<table border=1>
<colgroup>
<col span="2" style="background-color: #ccc;">
<col span="1" style="background-color: #f99;">
</colgroup>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>x</td>
<td>y</td>
<td>z</td>
</tr>
</table>

<colgroup> 和 <col> 預設樣式下方是 <colgroup> 和 <col> 的預設樣式:
colgroup {
display: table-column-group;
}
col {
display: table-column;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
