<form> 表單元素是 HTML 裡讓使用者輸入資料,並且讓這些資料傳遞到後端伺服器的元素,雖然隨著 JavaScript 框架的興起,很多功能都已經不需要直接使用 <form>,但許多網站仍然會以 <form> 作為表單的核心元素,這篇文章將會介紹 <form> 表單元素的用法。
原文參考:表單 form
<form><form> 主要的作用為「建立一個 HTML 表單容器」,因為是表單的容器,裡面會放入各種不同用途的表單元素,才能建構出完整的表單內容。
<form>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<form>的顯示類型為「block 塊級元素」,預設會強制換行。<form>不可以作為另外一個<form>的子元素。
例如下方的 HTML 開啟後,在網頁中會放入一個 <form>,當中包含 <textarea> 和 <button> 所組成的表單。
<form action="/test.aspx" method="post">
<textarea cols="20" rows="5" name="content"></textarea>
<button type="submit">送出</button>
</form>

<form> 支援屬性<form> 除了支援「全域屬性」以及「可見元素的事件屬性」 ( 參考「HTML 元素屬性」),也會使用下方的專門屬性 ( 通常使用 action、method、target):
| 屬性 | 說明 |
|---|---|
| actio | 目標網址,要將資料發送到的位置。 |
| method | 資料傳輸的 HTTP 協議,通常使用 get 或 post。 |
| name | 表單名稱,一份 HTML 裡表單名稱不可重複。 |
| target | 伺服器處理資料回傳後,顯示資料的位置。 |
| autocomplete | 表單欄位是否會自動輸入 ( 在有輸入過的狀態下 ),可設定 on 或 off。 |
| novalidate | 傳送資料時不對輸入資料進行驗證。 |
| enctype | 設定表單傳送到伺服器的編碼方式。 |
| accept-charset | 設定表單文字編碼。 |
<form> action 屬性action 的內容是一個「網址」,表示要將輸入的資料發送到的位置,但如果表單內的元素例如 <input> 或 <button> 也有設定這個屬性,則以內容元素為主,下方的 HTML 執行後,送出資料後就會將資料傳送到 test.aspx 的網頁去進行處理。
<form action="/test.aspx" method="post">
......
</form>
<form> method 屬性method 的內容是資料傳輸的 HTTP 協議,通常使用 get 或 post,兩者的差異如下:
| HTTP 協議 | 說明 |
|---|---|
| get | 將資料放在請求網址的網址參數列 ( URL GET parameters ) 送出,例如 name=oxxo&data=123,因為資料會被放在網址中直接傳出,通常用在資料量較小或非敏感的資料。 |
| post | 將資料放在 HTTP 傳輸封包的 body 中送出。通常用在資料量較大或有隱私性考量的資料。 |
下方的 HTML 執行後,會使用 post 的協議,將資料傳送到 test.aspx 的網頁去進行處理。
<form action="/test.aspx" method="post">
......
</form>
<form> name 屬性name 的內容是表單名稱,在一份 HTML 裡如果有多個表單元素,每個表單的名稱不可重複。
<form action="/test1.aspx" method="post" name="f1">
......
</form>
<form action="/test2.aspx" method="post" name="f2">
......
</form>
<form> target 屬性target 的內容是伺服器處理資料回傳後,顯示資料的位置,功能和超連結 <a> 的 target 屬性完全相同。
| 值 | 說明 |
|---|---|
| _self | 表單所在視窗。 |
| _blank | 新頁籤或新視窗。 |
| _parent | 上一層視窗 ( 如果表單放在 <iframe> 中 )。 |
| _top | 最頂層視窗。 |
下方的 HTML 執行後,點擊按鈕,就會向 test.aspx 使用 get 的傳輸協定發送資料,伺服器收到資料回傳後,會開新視窗顯示結果。
<form action="/test.aspx" method="get" target="_blank">
<input name="user">
<button type="submit">送出</button>
</form>
<form> autocomplete 屬性autocomplete 的內容是表單欄位是否會自動輸入 ( 有輸入過、瀏覽器該功能有開啟的狀態下 ),預設為 on 可設定 off,但如果表單內的元素例如 <input> 也有設定這個屬性,則以內容元素為主。
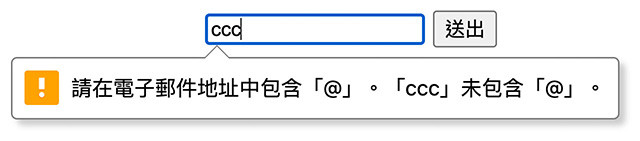
<form> novalidate 屬性如果有設定 novalidate 屬性 ( 有該屬性就是不驗證,沒有該屬性就是要驗證 ),可以設定傳送資料時,不要針對輸入資料進行驗證,例如下方的 HTML 執行後,如果沒有設定 novalidate 屬性,因為 <input> 的 type 屬性為 email,當輸入的內容不是 email 時,就會出現警告訊息。
<form action="/test.aspx" method="post" target="_blank">
<input name="email" type="email">
<button type="submit">送出</button>
</form>

如果有設定 novalidate 屬性,就可以直接送出。
<form action="/test.aspx" method="post" target="_blank" novalidate>
<input name="email" type="email">
<button type="submit">送出</button>
</form>
<form> enctype 屬性enctype 的內容是設定表單傳送到伺服器的編碼方式,編碼方式有下列三種選項:
| 編碼方式 | 說明 |
|---|---|
| application/x-www-form-urlencoded | 預設選項。 |
| multipart/form-data | 如果有附加檔案。 |
| text/plain | 純文字。 |
<form> accept-charset 屬性accept-charset 的內容是設定表單文字編碼,可以設定 UTF-8、ASCII 或 ISO-8859-1。
<form> 預設樣式下方列出 <form> 的預設樣式:
form {
display: block;
margin-top: 0em;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
