階層式樣式表 (Cascading Style Sheets)
HTML負責基本的排版結構,CSS則是進一步美化修飾網頁版面,讓網頁整體更美觀也讓可讀性提高。
沒有CSS的頁面
有CSS的頁面
每一行 CSS 程式都是以選取作為開頭,選取想要操作的 HTML 元素,故選取器可說是認識 CSS 的敲門磚,以下介紹跟實際操作幾個常見的選取器。
在要操作的元素加入 class 屬性,選取器以 . 開頭後面接 class 的值。
範例
<div class="pick-me"> 我是 class 請選我 </div>
<style>
.pick-me {
color: red;
}
</style>
在要操作的元素加入 id 屬性,選取器以 # 開頭後面接 id 的值。
範例
<div id="first-pick"> 我是 ID NO.1 </div>
<style>
#first-pick {
font-size: 100px;
}
</style>
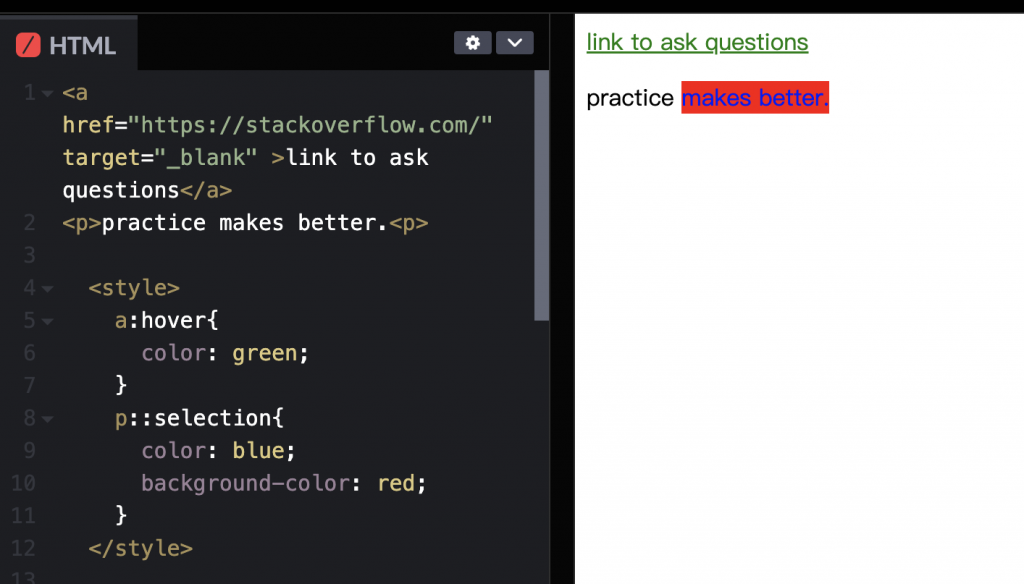
使用偽類別 (pseudo-class)可以讓 html 元素在特殊狀態下被選取,像是連結網址被點擊(visited)、滑鼠是否置放在連結上(hover)、欄位是否勾選(checked)。
範例
<a href="https://tw.yahoo.com/" target="_blank">點擊開啟</a>
<style>
a:visited{
color: purple;
}
</style>
後代選取器(Decendent combinator)指的是包含子元素但不限於子元素,還包括後面的子子孫孫。
子代選取器(children combinator)則僅包含自己的下一代。
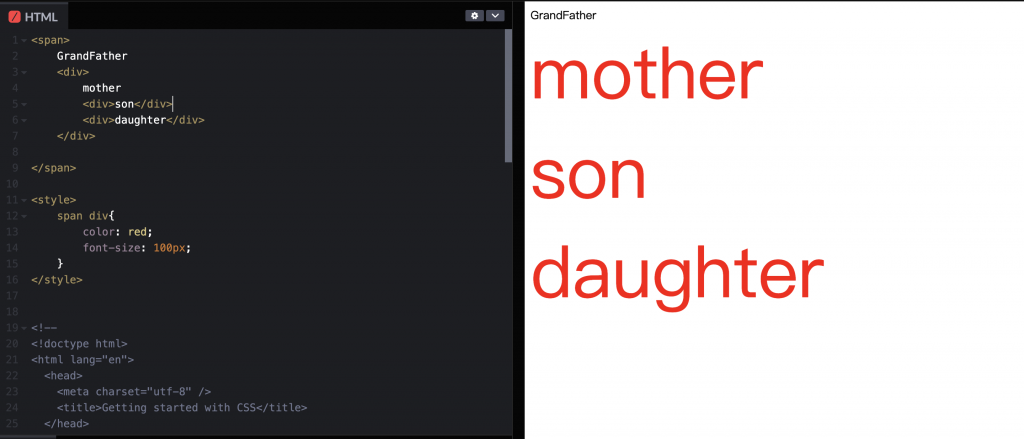
後代選取器範例
<span>
GrandFather
<div>
mother
<div>son</div>
<div>daughter</div>
</div>
</span>
<style>
span div{
color: red;
font-size: 100px;
}
</style>

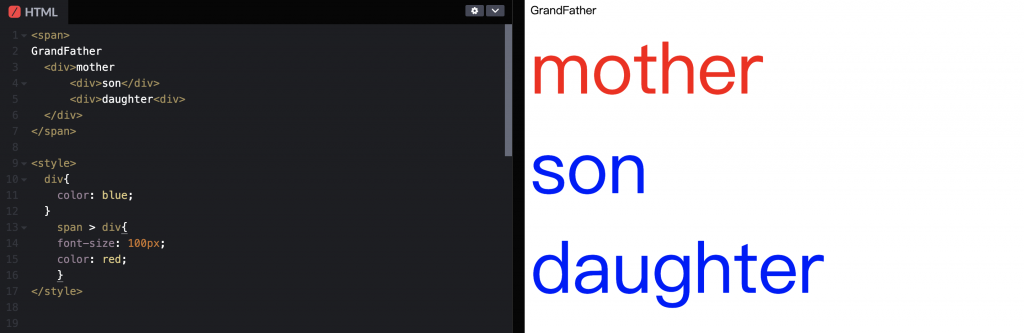
子代選取器範例
<span>
GrandFather
<div>mother
<div>son</div>
<div>daughter<div>
</div>
</span>
<style>
div{
color: blue;
}
span > div{
font-size: 100px;
color: red;
}
</style>

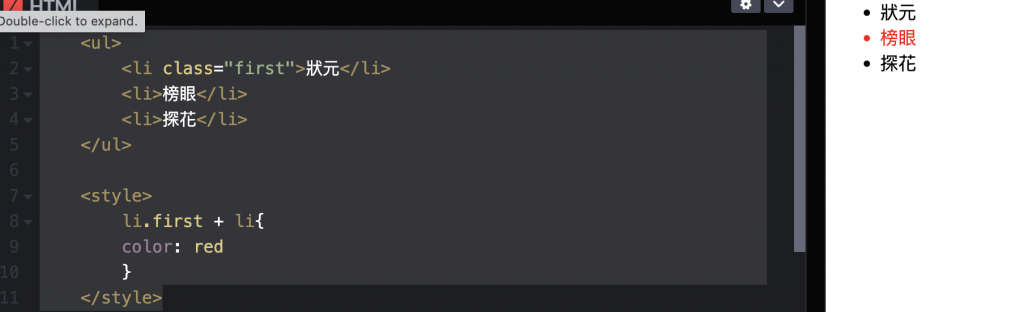
選取在同一層且位置相鄰的元素
<ul>
<li class="first">狀元</li>
<li>榜眼</li>
<li>探花</li>
</ul>
<style>
li.first + li{
color: red
}
</style>

補充:兩個易混淆的名詞 偽類別& 偽元素
| 偽類別 (Pseudo-classes) | 偽元素 (Pseudo-elements) | |
|---|---|---|
| 選取語法 | single colon (:) | double colon(::) |
| 使用情境 | 元素在特定狀態時選取 | 選取特定部分的元素 |
| 舉例 | a:visited{ color: red; } | p::first-letter { font-size: 150%; } |