在網頁上面有很多文字、圖片等資料要編排在網頁上時,要如何排版就是依靠
box model ,每個 CSS 都由盒模型包覆內容而網頁上面這些“盒子”要用什麼樣的規則井然有序的排列就是需要瞭解盒模型的重點。
box 大致上分為兩種 inline 和 block
以下整理兩者差異
| block | inline |
|---|---|
| 換行 | 不換行 |
| 會把其他盒子擠出去 | 垂直方向不會把其他 inline-box擠出上一層容器,但水平方向會 |
| 可使用 width 和 height | 無法使用 width 和 height |
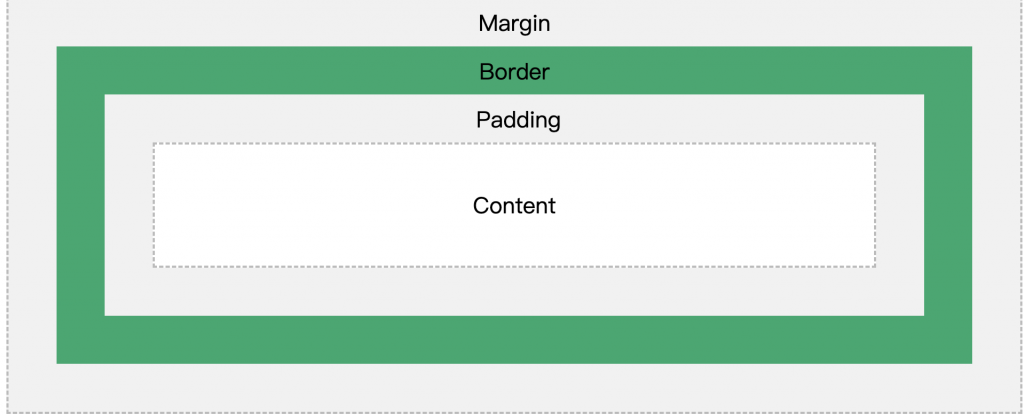
整個盒模型的空間寬度計算: Margin+Border+padding+width(content)
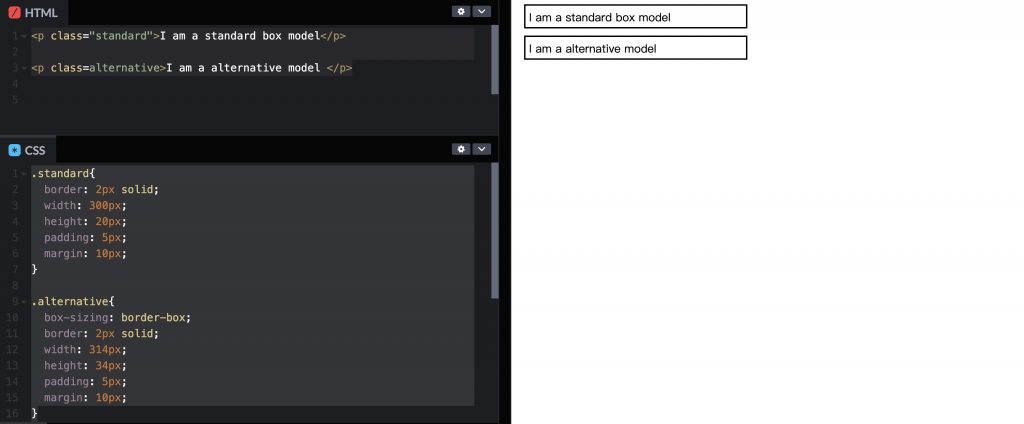
和標準模型差異最大就是寬度和高度的計算方式,替代盒模型的寬度是由
兩邊的border+兩邊的padding+content加總的結果。好處是直接訂出整個 box model 的大小,不用自己一個一個加。
<p class="standard">I am a standard box model</p>
<p class=alternative>I am a alternative model </p>
<style>
.standard{
border: 2px solid;
width: 300px;
height: 20px;
padding: 5px;
margin: 10px;
}
.alternative{
box-sizing: border-box;
border: 2px solid;
width: 314px;
height: 34px;
padding: 5px;
margin: 10px;
}
</style>

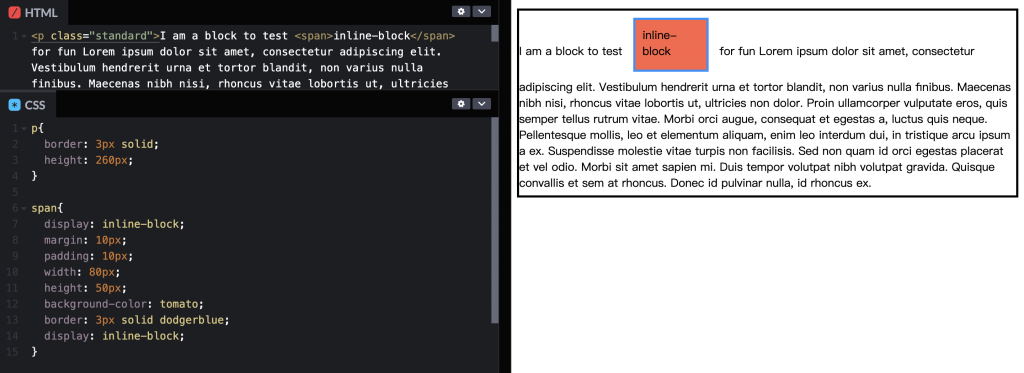
inline-block 分別擁有兩個 block 和 inline 的特點,
一個是 block 的可使用 width 和 height ,
另一個則是 inline 的不會換行。