首先我們要了解我們需要的資訊有哪些,以PChome筆記電腦為例,我們要商品網頁元素、商品名稱、商品價格、商品圖片。
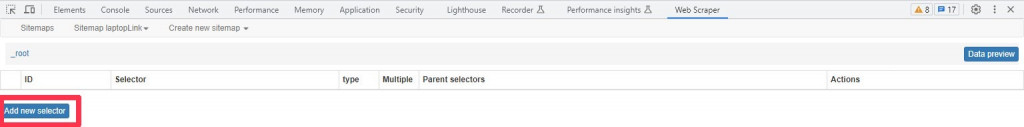
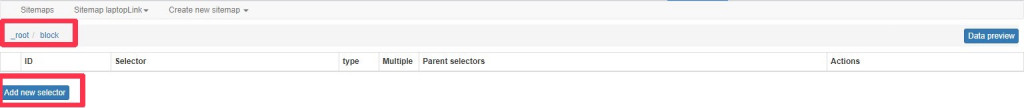
目前我們在的節點為root,按下Add new selector鈕,就能新增CSS選擇器。
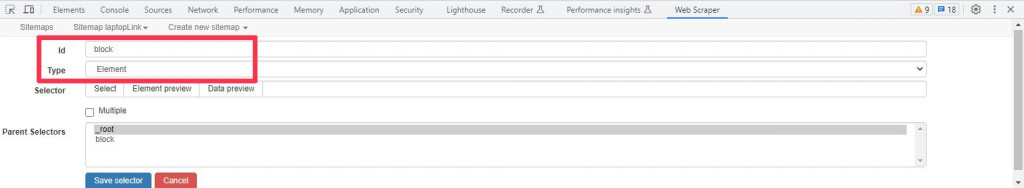
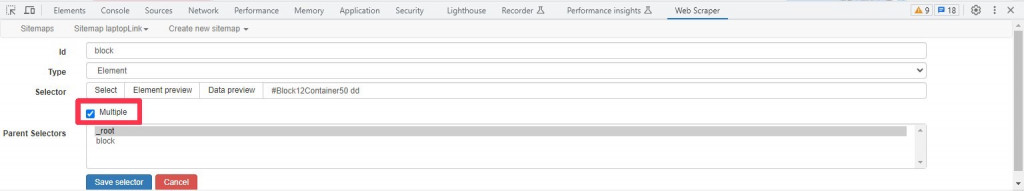
輸入Id欄位(選擇器名稱),選擇Type欄位(節點類型)
* Id: block * Type: Element(標籤的元素)
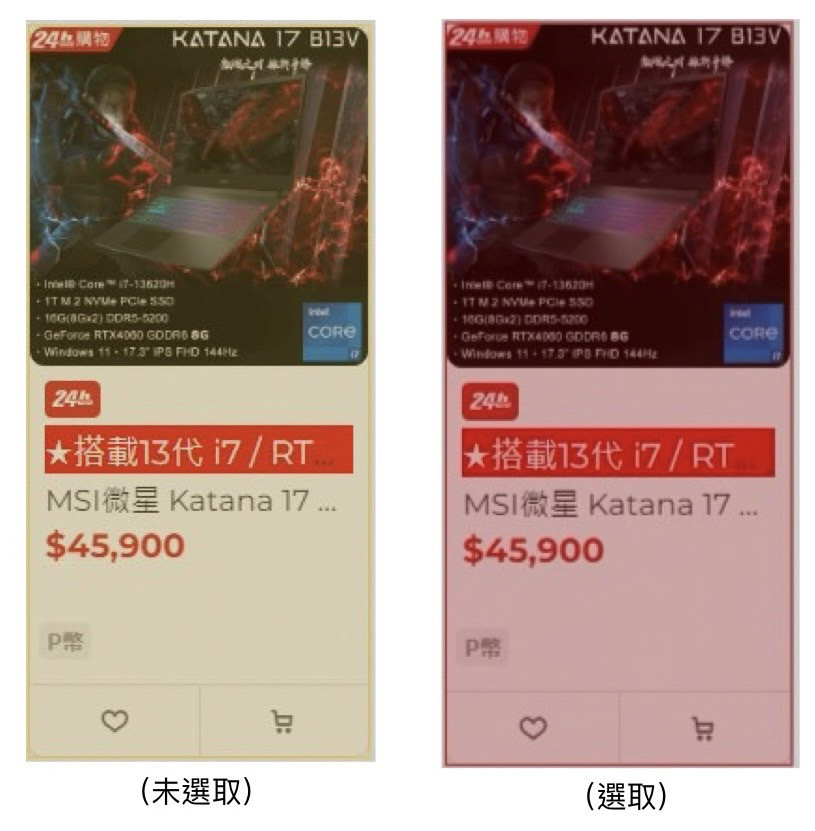
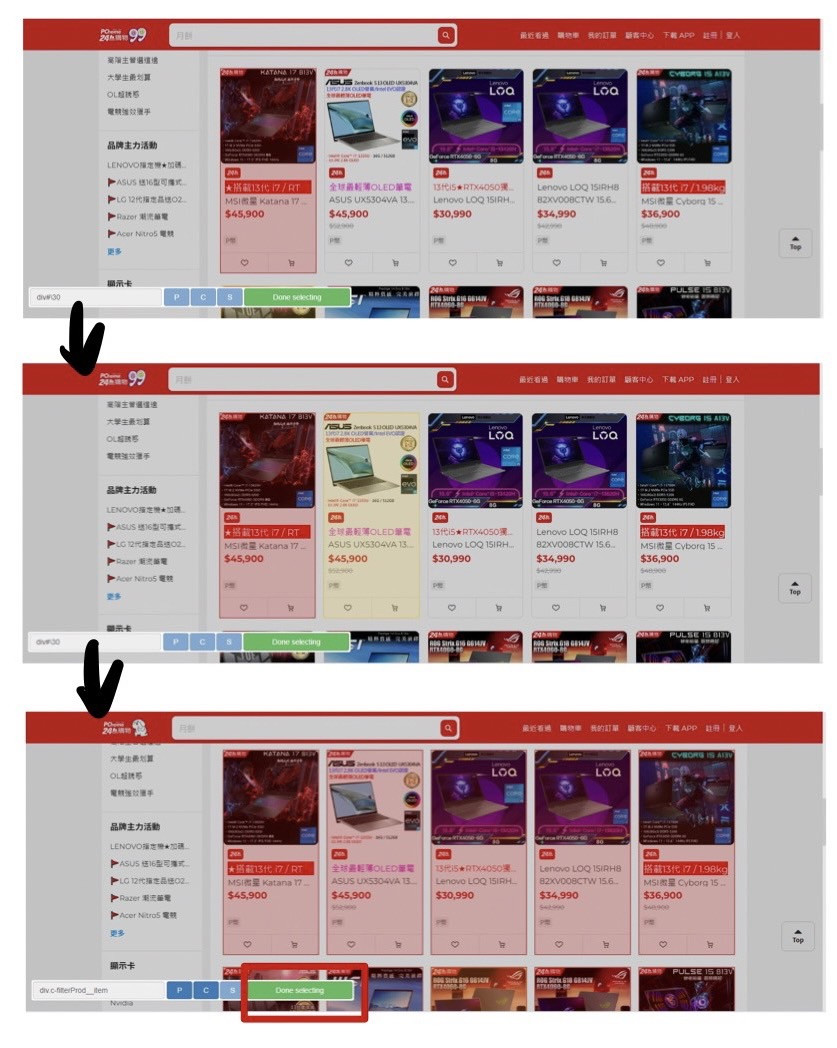
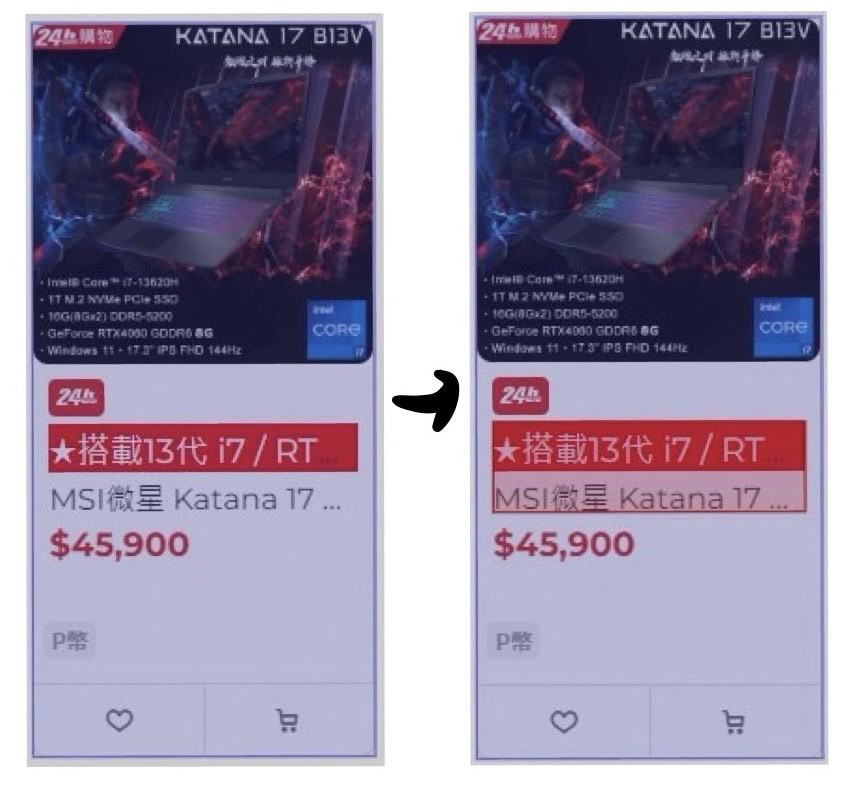
按Select鈕,在網頁中選取元素內容,在移動游標碰到區塊時,會呈現黃色的外框,當你選取時會呈現紅色的外框。
當選取完第二個元素時,電腦會自動幫你選取所有相似的區塊,選取完成後按下Done Selecting鈕。
因為我們每一組的資料元素都相同,所以要勾取Multiple。
最後,按Save selector鈕,節點就建立完成。
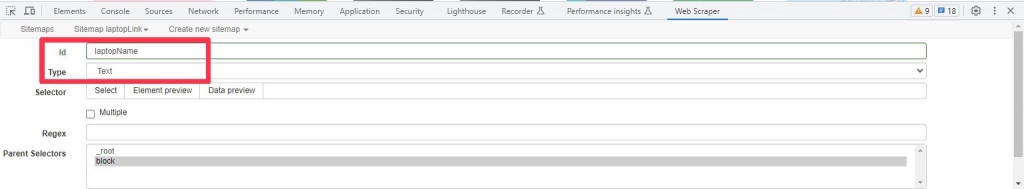
跟前面的做法都差不多一樣,只是我們要在剛剛建立的節點下(block)新增。
* Id:laptopName * Type:Text(標籤的文字內容)
現在我們只能在這個藍色的區塊裡選取,選取到的目標就會變成紅色的外框。
選取完成後按下Done Selecting→Save selector,節點就建立完成。
其他的商品價格、商品圖片,選擇器新增節點的操作與上面一樣,照片的Type記得要選Image。
Selector的三個按鍵
Select:
選取項目。
Element preview:
檢視選取的項目。
Data preview:
檢視選取項目的內容。
範例:新增節點(商品名稱)抓取到的內容
