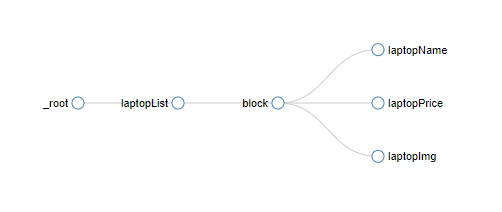
前面我們已經建立好CSS選擇器的網站節點後,可以使用樹狀結構的圖形來顯示爬取的CSS選擇器節點,請幫我點選Sitemap latpotLink→Selector graph。
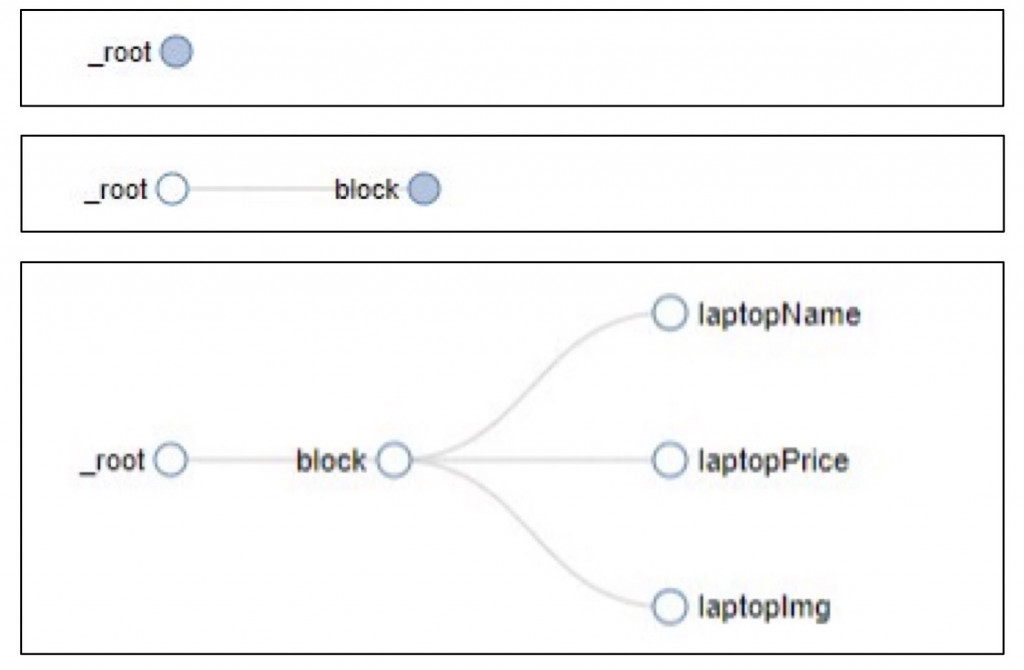
最初只會顯示root節點,點開節點的圓圈後,會顯示下一層block(選擇器),再點開節點的圓圈後,會出現3個CSS選擇器(laptopName、laptopPrice、laptopImg)。
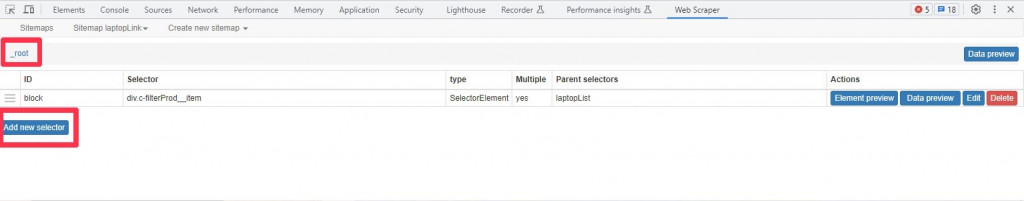
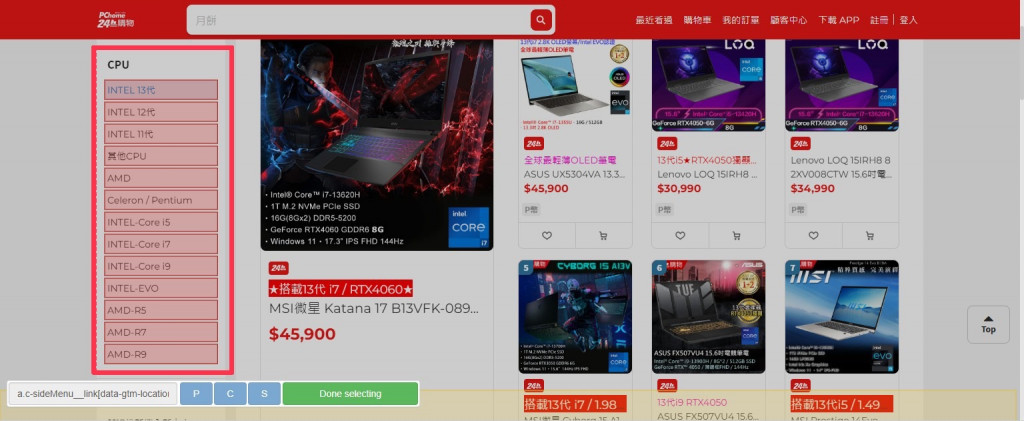
除了爬取我們目前的網站頁面,還可以爬取其他頁面的內容,一樣回到選擇器(Selector)裡,回到root根節點新增選擇器。
這次要使用的Type類型是Link。
一樣按下Select鈕,選取要爬取的其他頁面。
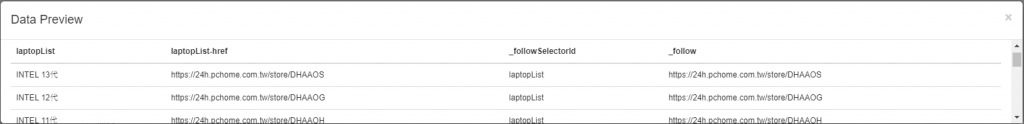
選取完之後,記得要勾取Multiple,然後檢查內容是不是都有抓取到,按下Data preview鈕。
因為會先進行翻頁,再爬取block裡的3個CSS選擇器,所以要將block放入laptopList裡,最後再來看一次樹狀結構圖。
今天就到這邊嘍~大家掰掰![]()
明天會講解,執行Web Scarper爬取資料
