在上一篇中我們已經知道 PHPUnit 怎麼用了,但要產生測試 code 而且還得從編輯器切換到 cli 之後再執行vendor/bin/phpunit,這樣實在太麻煩了,難免還是會『產生回去用的瀏覽器 + F5 就好』的想法。 這時候編輯器就佔非常重要的角色了。
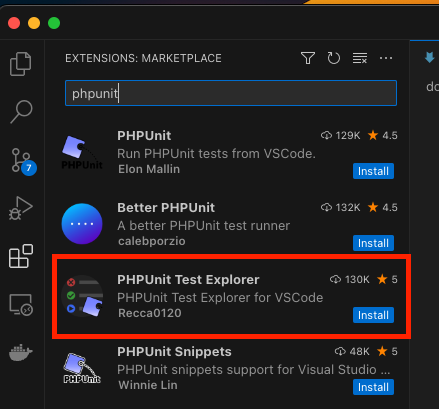
我們先來解決要從編輯器切換到 cli 這件麻煩事。首先打開 vscode extension 後搜尋 phpunit,選擇安裝 PHPUnit Test Explorer

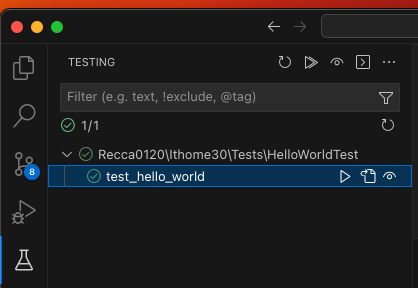
安裝完畢後點開 Testing 的 Tab 後,可以看到上一篇寫好的 HelloWorldTest 的測試案例

這時候就可以點選測 test_hello_world 的 play 圖示來執行測試了

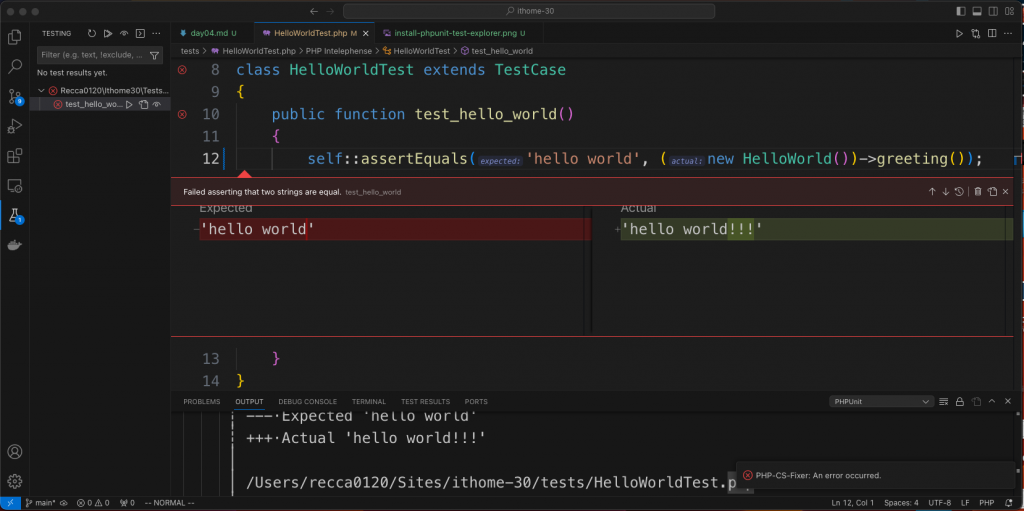
(紅燈)

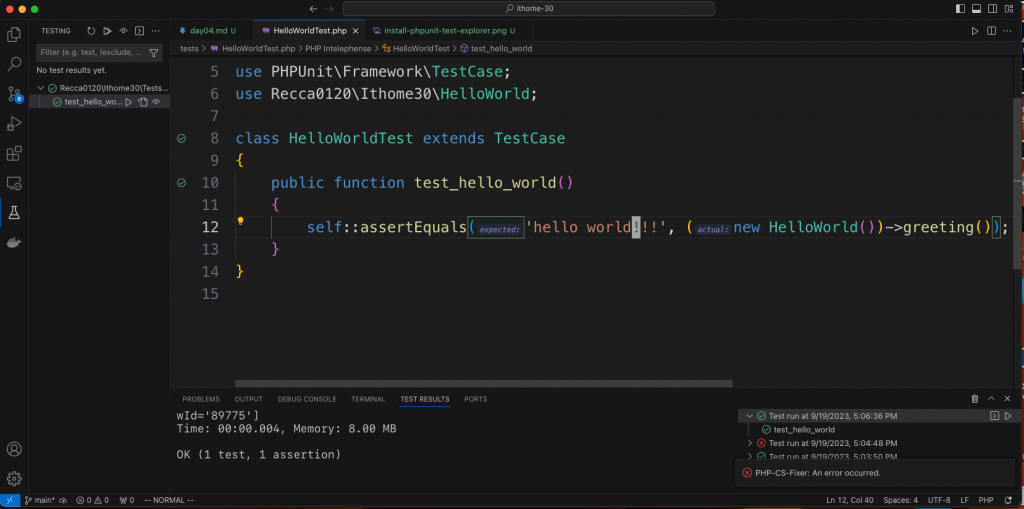
(綠燈)
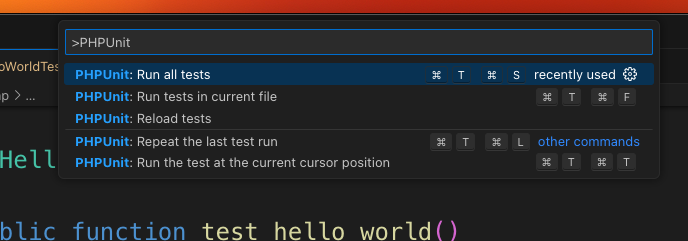
如果覺得點擊圖示太慢的話,可以使用 VScode 的 Command Palette 來執行測試(又覺得 Command Palette 太慢,可以再選擇使用快速鍵)

所以只要安裝完 PHPUnit Test Explorer 後,我們只要按個快速鍵就可以看到執行結果,這樣的開發方式是不是更快了呢?
PHPUnit Test Explorer 是小弟開發的 vscode extenstion 覺得好用的話可以到
Visual Studio|Marketplace 或 GITHub 點個 star 喔
