部落格最不可缺少的就是與讀者作互動啦!這時候就很適合設計一個表單讓讀者寫下他們的感想和評論意見,
今天就來介紹一下 WPForms 表單設計外掛囉!
表單是一個網站不可缺少的一部分,不管你今天是部落格還是購物網站、形象網站等,都需要表單來做為一個與互動者的互動窗口,表單可以是一個評論區、一筆訂單或是一個統計的調查。透過 WPForms 都可以輕鬆幫你達成,所以為甚麼要推薦使用WPForms呢?
1.WPForms採用拖拉區塊來設計表單,操作簡單上手。
2.WPForms提供多種版型直接套用。
3.可以自動化通知是否有人填寫表單,不需要一筆一筆每天查看。
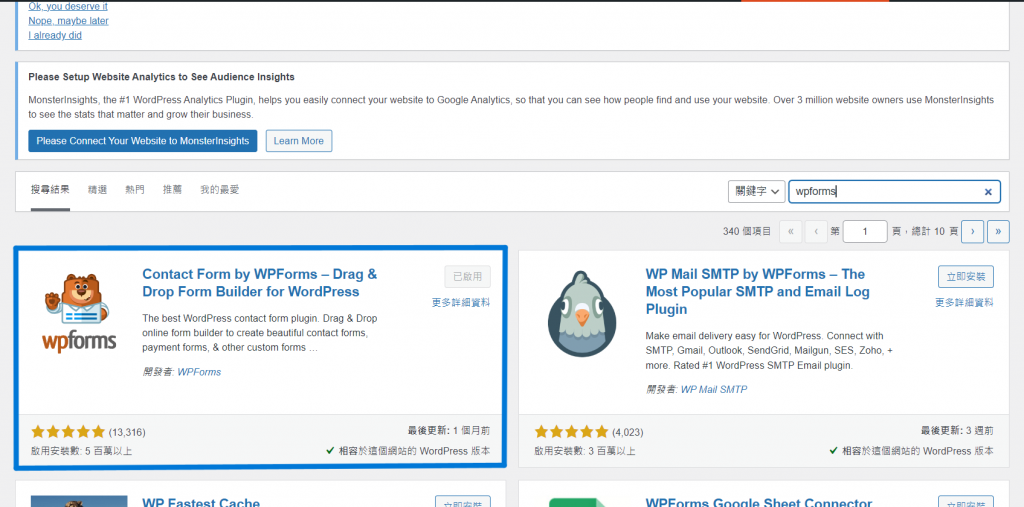
到安裝外掛的地方搜尋 WPForms 並安裝啟用。
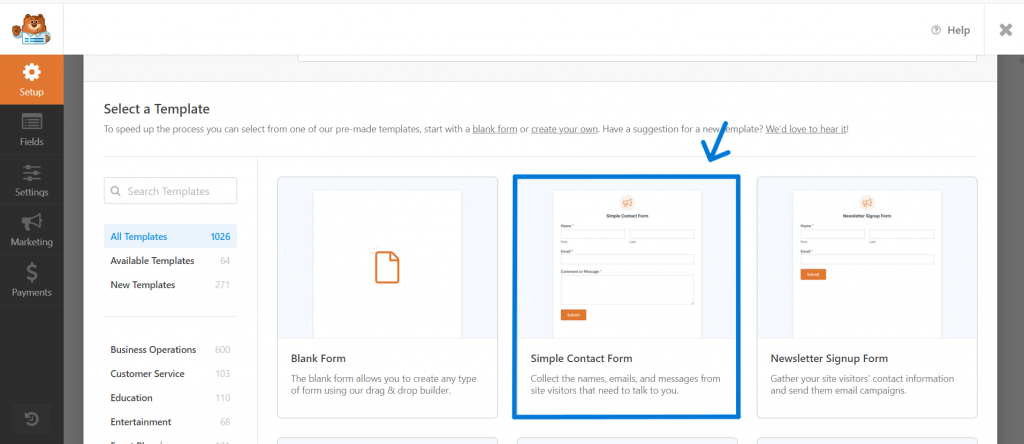
進入WPForms裡面後,會看到它提供給妳很多類型的表單模板,我們可以先選擇 「Simple Concant Form」來建立我們的第一個表單。
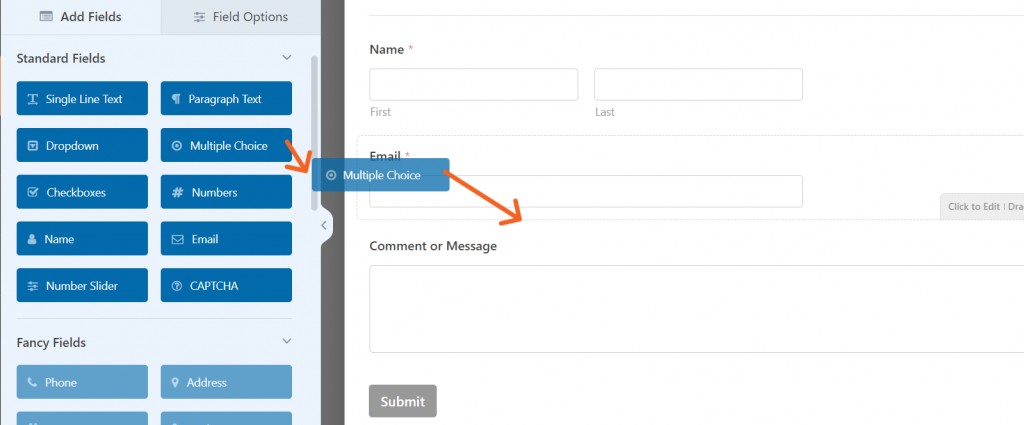
我們可以透過拖拉的方式把我們想要的區塊種類加入表單裡,選取想要的設計拖拉到我們想要插入的位置即可。
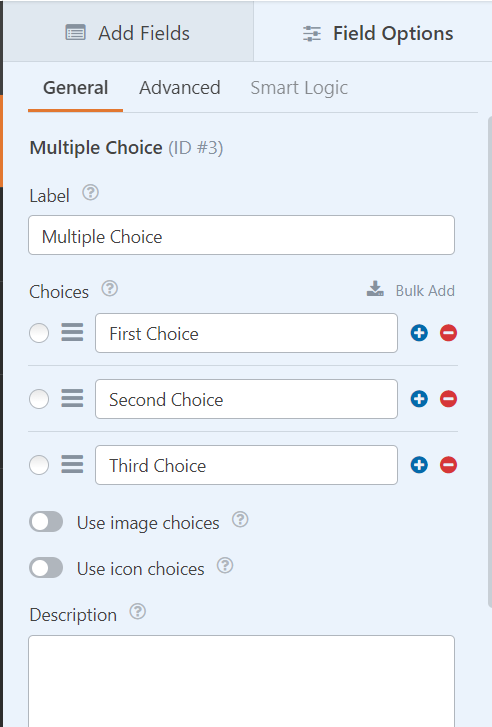
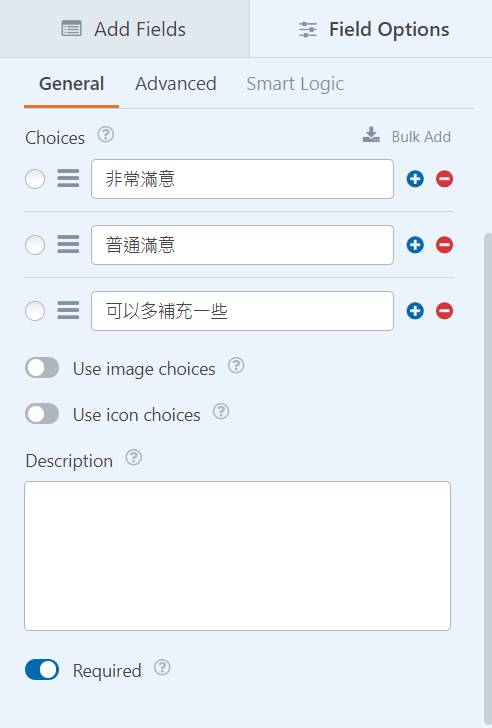
點擊區塊就可以在這個欄位裡改這個區塊的名稱,像我就把這個點選的按鈕改成文章滿意度的選項和中文。

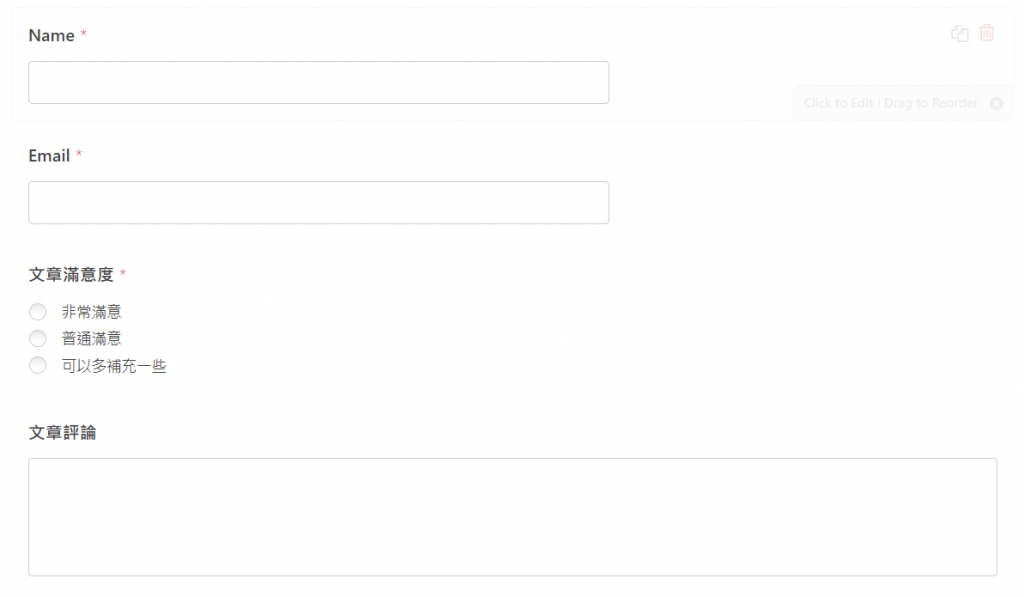
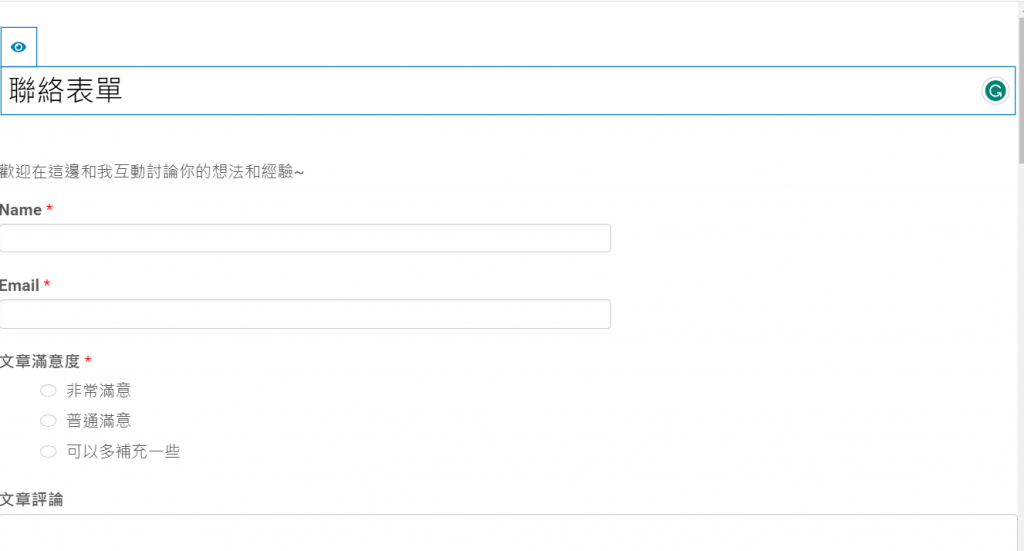
這是我們表單設計完的初模樣!(記得按 Save 儲存喔!)
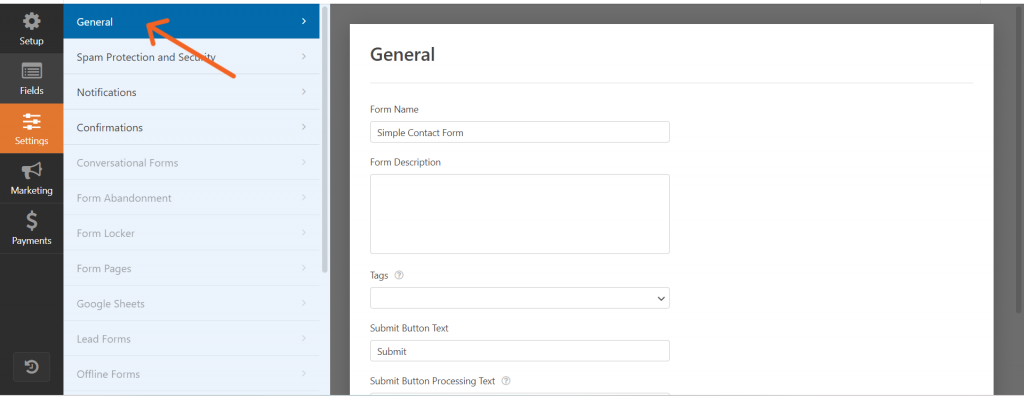
在「 Settings 」的「 General 」裡可以改動這個表單的名稱,在之後加入網頁時可以更清楚辨認這是哪個區域和功能的表單。
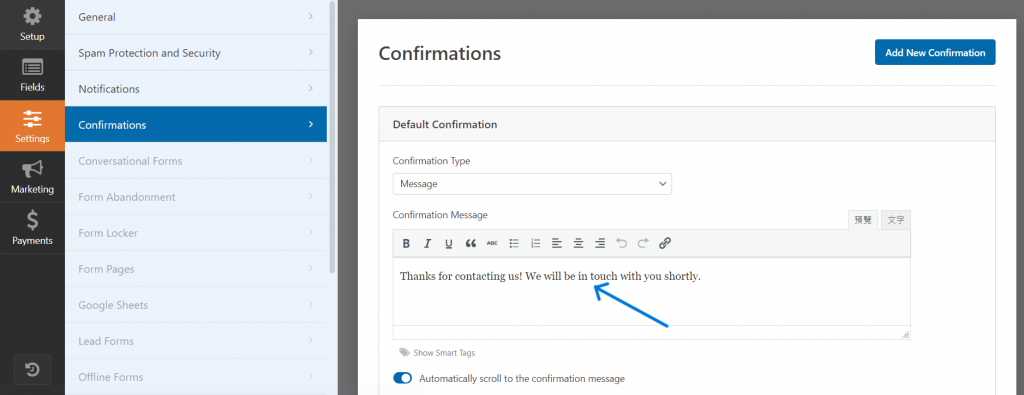
-在「Confimations」裡可以把文章的固定回覆設定改為中文。

要把表單加入到網頁中,我們必須先把 WPForms 的表單加入到頁面裡才能最終呈現在網頁上,所以回到WordPress的後台中的「新增頁面」裡。
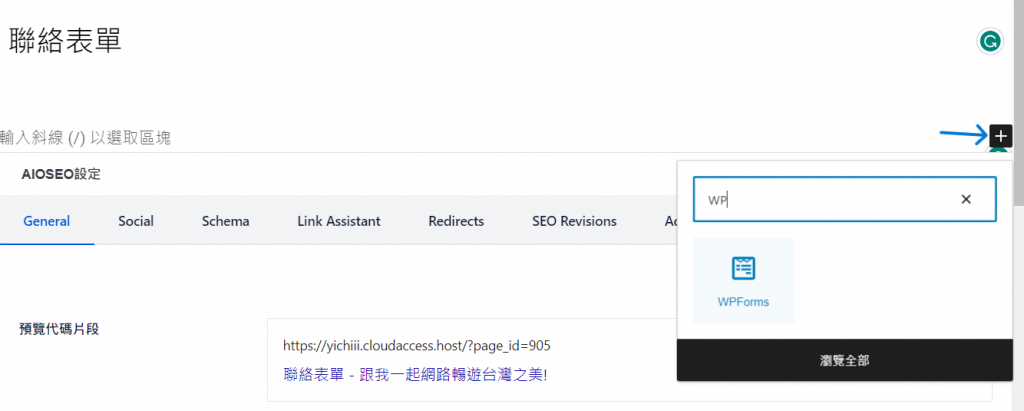
點選旁邊的「+」按鈕找到 WPForms 加入。
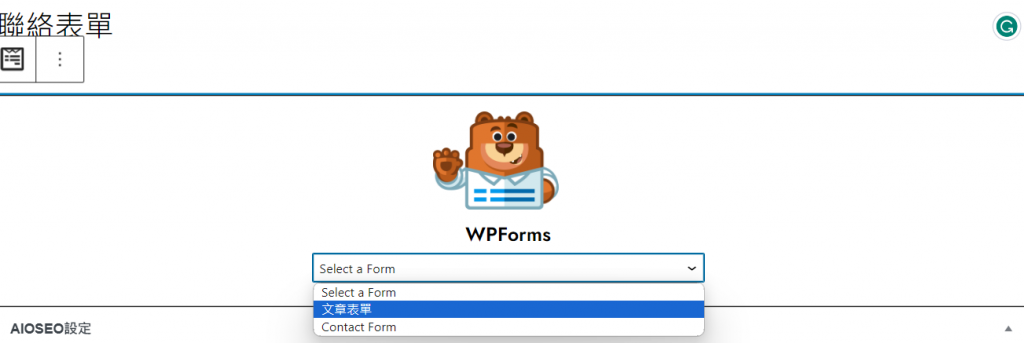
選擇我們剛剛建立好的文章表單。
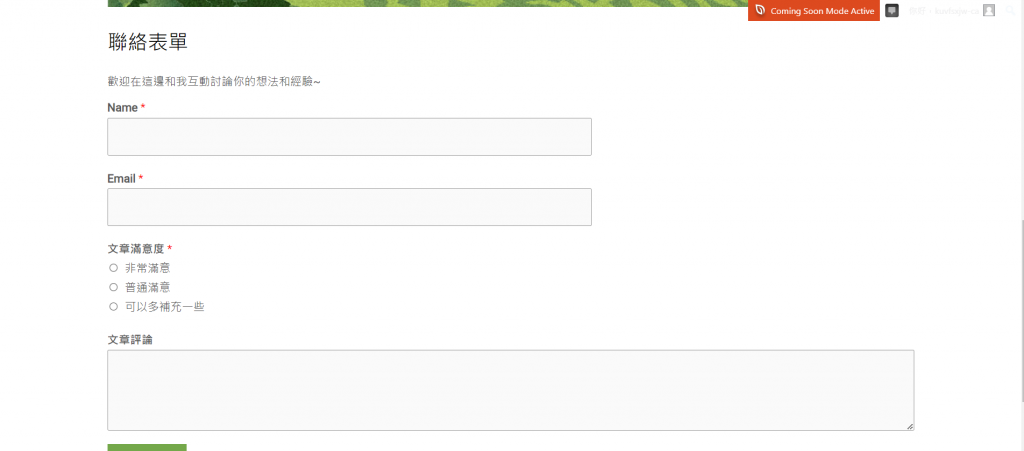
加入表單後會大致呈現這樣。
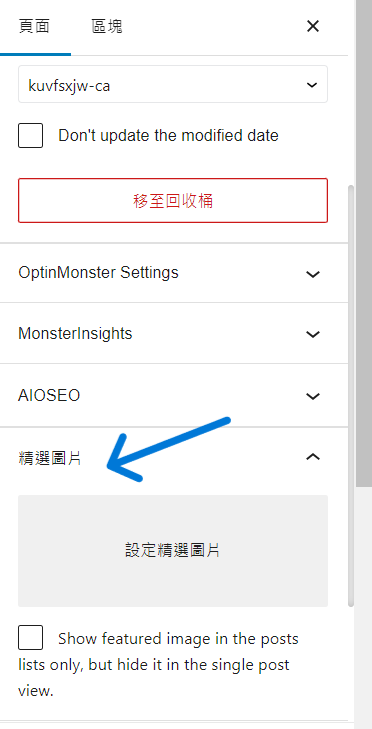
如果覺得這個頁面太單調,可以在旁邊中加入圖片讓這個頁面豐富一點。
點擊預覽可以先看一下最後呈現出來的畫面如何,都完成後按「發佈」即可。
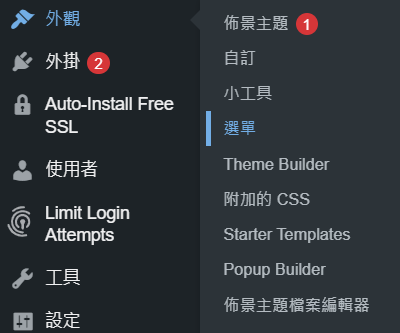
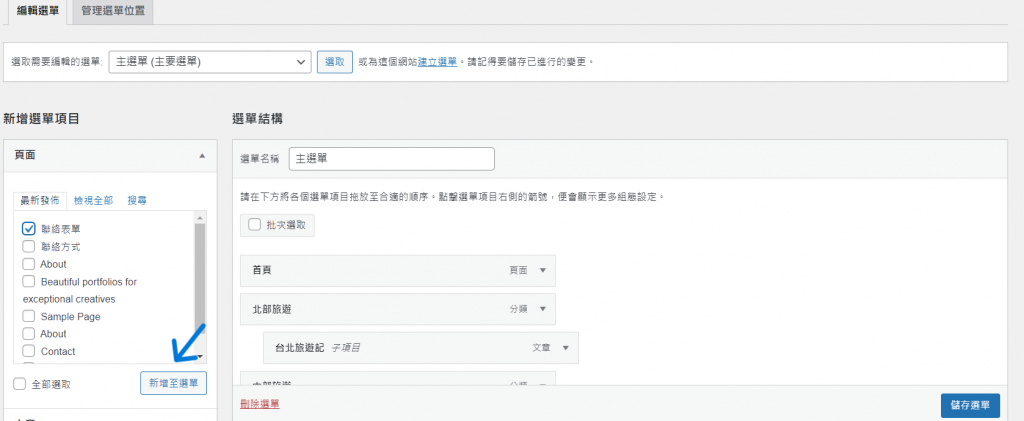
如果想要讓這個表單呈現在最上方的選單裡,我們也可以像前幾天學到的新增選單的方式把他加入。
可以在「最新發佈」裡找到剛剛熱騰騰出爐的「文章表單」,按「新增至選單」把它加到選單中。
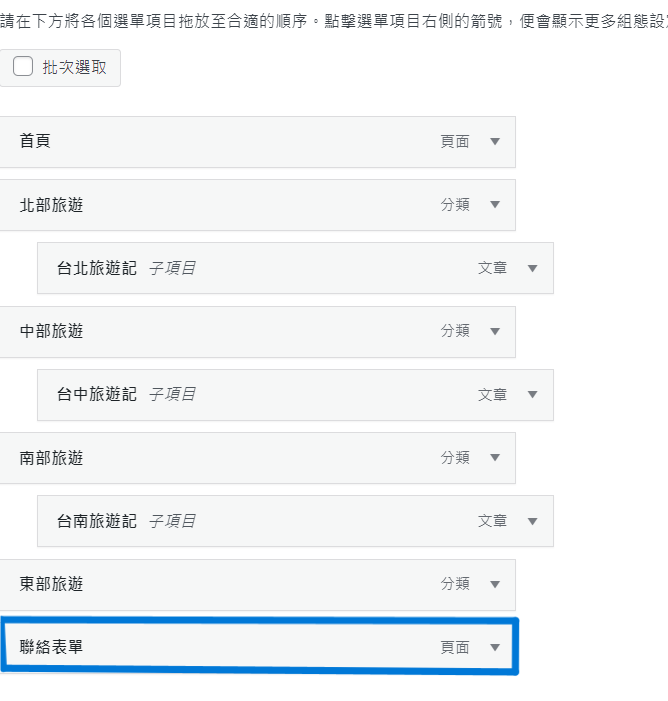
會看到他出現在我們選單的最後一列。
最後儲存完選單後就可以到網站裡去看一下,可以看到這樣就成功把聯絡表單加入到選單裡囉!
謝謝大家看到這邊![]()
明天繼續囉!
倒數19天
