上一篇說了替換元素和非替換元素,接著這篇想要整理和比較inline-block、inline和block。
定義
inline-block:
inline-block 結合了 inline 和 block 元素的特性。它既能在同一行內排列,但同時也有 block 元素的盒模型屬性,例如可以設定寬度和高度。
inline:
inline 元素通常不會自動斷行,它們會縮小以容納內容,直到不再能夠容納為止,然後換行。這些元素的寬度預設為其內容的寬度,高度通常由內容的字體大小和行高確定。常見的 inline 元素包括 a、span 和 **strong**等。
block:
block 通常會自動斷行,每個 block 元素都會開始新的一行。這些元素的寬度默認為父元素的整個寬度,高度可以自動根據內容調整,或者可以設置固定高度。常見的 block 元素包括 div、**p**和 h1。
inline-block和block的差異
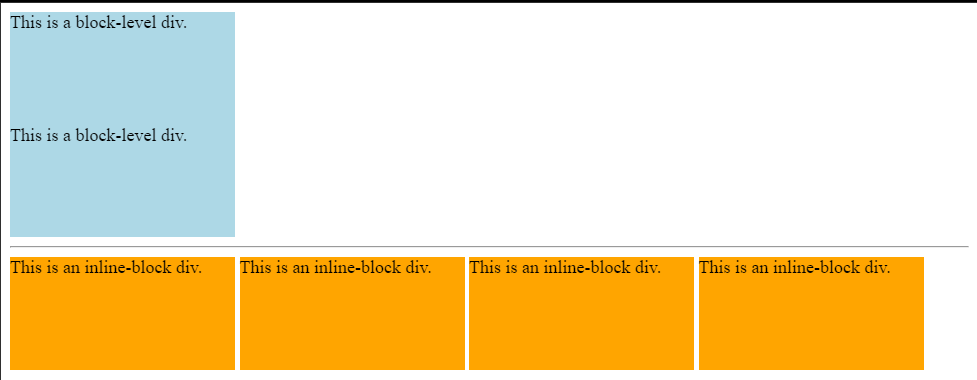
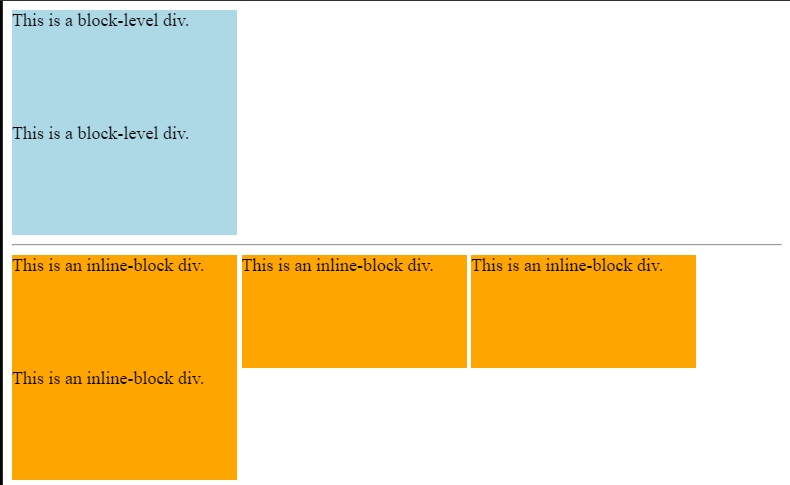
斷行(效果見附圖):
block:會自動斷行,每個 block 元素都會開始新的一行。inline-block:不會自動斷行,它們可以在同一行上排列,直到滿足容器的寬度,然後才會換行。

寬度和高度:
block:寬度默認為父元素的整個寬度,高度可以自動根據內容調整,或者可以設置固定高度。inline-block:寬度默認為其內容所需的寬度,高度可以自動根據內容調整,或也可以設置固定高度。元素間空白處理:
block:block 元素之間通常存在一個新行(它們之間有個預設的垂直空間)。inline-block:inline-block 元素之間不會自動插入新行,它們之間的空間取決於父元素的字間距(letter-spacing)和單詞間距(word-spacing)等 CSS 屬性。inline-block和inline的差異
inline:不會自動斷行,它們會縮小以容納內容,直到不再能夠容納為止,然後換行。inline-block:不會自動斷行,它們可以在同一行上排列,直到不再能夠容納為止,然後換行。inline:寬度預設為其內容的寬度,高度通常由內容的字體大小和行高確定。inline-block:元素的寬度和高度可以自行設定為固定值,也可以根據內容自動調整。inline:inline 元素的上下邊距 margin 和 padding 會影響其他元素的垂直排列,但不會影響水平排列。inline-block:inline-block 元素的邊距和填充會影響其他元素的垂直和水平排列。以上範例codepen:https://codepen.io/rochelwang1205/pen/GRPMKpP
參考資料:
