div超好用,甚麼情況下都可以用,但上了課後、網路上找了相關文章,得到的回饋都不建議這麼做。
關於div,
Authors are strongly encouraged to view the div element as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of the div element leads to better accessibility for readers and easier maintainability for authors.—<Semantic HTML Guide – 10 Alternatives to Using divs>
盡量不要用到div,主要原因是可取得性以及易讀性(簡單來說就是SEO!)。
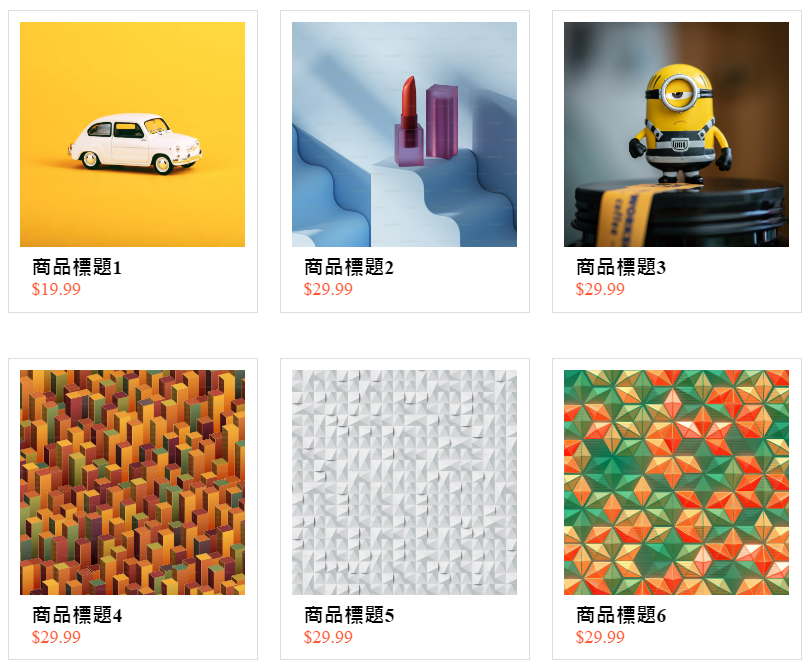
<ul> 和 <li>使用範例:列表卡片
codepen範例參考:https://codepen.io/rochelwang1205/pen/yLGXRxp

當然也並非所有時候都用<ul> 和 <li>,還是要依據內容和標籤定義來決定。假如需要建個簡單的清單,例如網站的導航列、側邊欄中的連結或任何不需要複雜排版的列表時,就可以選擇使用 <ul> 和 <li> 。
其他可取代div使用的語意化標籤
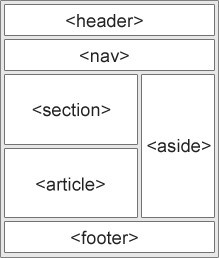
如何運用語意化標籤來建構一個網頁的架構,網路上也可以搜尋得到相關的圖片示意,如下圖:

根據網頁內容和功能分區,可以使用具語意化標籤來取代div:
<nav>:代表網站的主導航區域,通常包括連結到不同部分的菜單或導覽列。
<nav>
<ul>
<li><a href="/">首頁</a></li>
<li><a href="/about">關於我們</a></li>
<li><a href="/products">產品</a></li>
<li><a href="/contact">聯絡我們</a></li>
</ul>
</nav>
<header>:通常用於網頁的頂部,包含網站標題、主導航、標誌等元素,代表了網頁的引言部分。
<header>
<h1>我的網站</h1>
<nav>
<ul>
<li><a href="/">首頁</a></li>
<li><a href="/about">關於我們</a></li>
<li><a href="/products">產品</a></li>
<li><a href="/contact">聯絡我們</a></li>
</ul>
</nav>
</header>
<section>:用於將網頁內容分成不同的區塊,每個區塊具有特定的主題或內容。
<section>
<h2>最新消息</h2>
<p>這裡是最新的消息內容。</p>
</section>
<section>
<h2>產品特色</h2>
<p>了解我們的產品有哪些獨特特色。</p>
</section>
<article>:用於表示網頁中獨立的文章、帖子、新聞或內容塊。
<article>
<h2>如何學會烹飪</h2>
<p>這是一篇有關學會烹飪的文章。</p>
</article>
<article>
<h2>最新產品發布</h2>
<p>查看我們最新的產品和優惠。</p>
</article>
<aside>:通常用於側邊欄,包含與網頁內容相關但不是主要內容的部分,如廣告、相關連結、附加資訊等。
<aside>
<h3>廣告</h3>
<img src="ad.jpg" alt="廣告圖片">
<p>特別優惠!</p>
</aside>
<footer>:通常用於網頁的底部,包含版權資訊、聯絡資訊、頁面地圖等元素,代表網頁的結尾部分。
<footer>
<p>© 2023 我的網站</p>
<address>聯絡地址:123 虛構大街</address>
</footer>
使用這些具有語意的標籤,可以更清晰地表示網頁的不同部分和功能,使網站更易於維護和理解,減少不必要的 <div> 標籤可以提高代碼的可讀性和可訪問性。
所以除非不得已,還是少用div標籤吧!
參考資料:
