<textarea> 是 HTML 表單裡的可以讓使用者輸入多行文字的元素,這個元素常出現在許多的留言板或文字編輯器裡,這篇文章將會介紹 <textarea> 多行文字輸入元素的用法。
原文參考:行文字輸入 textarea
<textarea><textarea> 是 HTML 表單裡的多行文字輸入元素,可以讓使用者輸入許多文字。
<textarea>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,所有放在標籤內的內容都會變成多行輸入的文字。<textarea>的顯示類型為「inline-block 行內區塊元素」,預設不會強制換行。<textarea>不可以是<a>或<button>的子元素。
例如下方的 HTML 開啟後,在網頁中會放入一個 <textarea>。
<form action="/test.aspx" method="post">
<textarea name="" id="" cols="30" rows="10">
hello world!!
</textarea>
</form>

<textarea> 支援屬性<textarea> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),也會使用下方的專門屬性:
| 屬性 | 說明 |
|---|---|
| name | 名稱。 |
| rows | 垂直縱列的行數,預設 2 行。 |
| cols | 水平欄位的字元數,預設 20 個字元。 |
| minlength | 內容文字的最少數量。 |
| maxlength | 內容文字的最多數量。 |
| placeholder | 沒有內容時的提示訊息。 |
| readonly | 唯獨。 |
| disabled | 禁用。 |
| required | 必填。 |
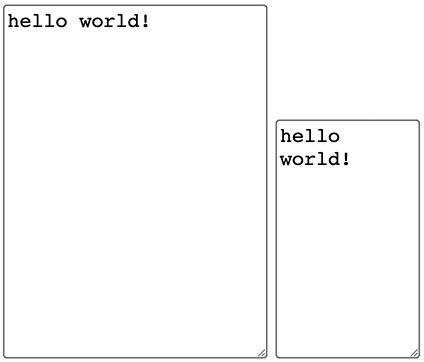
例如下方的 HTML 開啟後,可以透過屬性設定讓兩個 <textarea> 呈現不同的樣貌。
<form action="test.aspx" method="get">
<textarea name="" id="" cols="20" rows="15">
hello world!
</textarea>
<textarea name="" id="" cols="10" rows="10">
hello world!
</textarea>
</form>

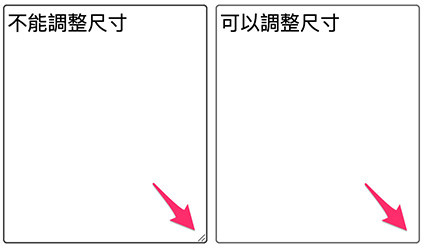
<textarea> 縮放尺寸<textarea> 預設可以使用滑鼠,透過拖拉的方式進行「尺寸」的縮放調整 ( 右下角會出現滑鼠可以拖拉的小圖案 ),如果要禁止滑鼠縮放尺寸,可以修改將 CSS style 裡的 resize 設為 none,就能禁止滑鼠縮放調整尺寸。
<form action="test.aspx" method="get">
<textarea name="" id="" cols="15" rows="10">
不能調整尺寸
</textarea>
<textarea name="" id="" cols="15" rows="10" style="resize:none;">
可以調整尺寸
</textarea>
</form>

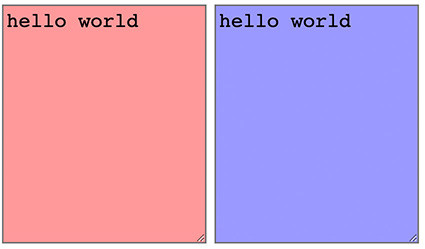
<textarea> 樣式由於 <textarea> 的樣式主要根據瀏覽器而定,W3C 並沒有規範其預設樣式,因此可以透過 CSS 設定 <textarea> 樣式,需要注意的是,如果設定了邊框或背景色,就會覆寫 <textarea> 預設樣式 ( 包含邊框、點擊、滑鼠移入...等 ),下方的 HTML 開啟後,會將兩個 <textarea> 的背景設定為不同顏色。
<form action="test.aspx" method="get">
<textarea name="" id="" cols="15" rows="10" style="background:#f99;">
hello world
</textarea>
<textarea name="" id="" cols="15" rows="10" style="background:#99f;">
hello world
</textarea>
</form>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
