<input> 輸入元素是 HTML 表單元件裡最重要也最特別的元素,<input> 可以根據類型 type 屬性的設定,轉換成不同的輸入型態 ( 例如輸入框、下拉選單、日期選單、按鈕...等 ),與使用者互動並讓使用者輸入資料,這篇文章將會介紹 <input> 輸入元素的用法。
原文參考:輸入 input
<input><input> 是 HTML 表單元件裡最重要也最特別的元素,主要的作用為「與使用者互動,讓使用者輸入資料」,而輸入的方式又可分為直接打字輸入、點擊輸入或是下拉選單選擇...等,<input> 可以根據類型 type 屬性的設定,轉換成不同的輸入型態 ( 例如輸入框、下拉選單、日期選單、按鈕...等 )。
<input>屬於「空元素」,只需要「起始標籤」。<input>的顯示類型為「inline-block 行內元素裡包覆塊級元素」,預設不會強制換行,寬度超過父元素寬度才會換行。<input>不可以作為另外一個<a>或<button>的子元素。
例如下方的 HTML 開啟後,在網頁中裡會放入兩個 <input> ,其中一個是文字輸入欄位,另外一個則是密碼輸入欄位。
<form action="/test.aspx" method="post">
<input type="text">
<br>
<input type="password">
</form>

<input> type 類型<input> 可以根據類型 type 屬性的設定,轉換成不同的輸入型態 ( 例如輸入框、下拉選單、日期選單、按鈕...等 ),下方列出常用的 type 類型:
| type | 說明 |
|---|---|
| text | 文字輸入欄位 ( 預設值 )。 |
| password | 密碼輸入欄位,輸入的文字會隱藏不顯示。 |
| number | 數字輸入欄位 ( 只能輸入數字 )。 |
| email 輸入欄位 ( 只能輸入 email,送出時自動檢查格式 )。 | |
| url | 網址輸入欄位 ( 只能輸入網址,送出時自動檢查格式 )。 |
| tel | 電話號碼輸入欄位 ( 更有文字上的意義 )。 |
| search | 搜尋文字輸入欄位 ( 更有文字上的意義 )。 |
| button | 按鈕,等同 type 為 button 的 <button>。 |
| reset | 重設按鈕,等同 type 為 reset 的 <button>。 |
| submit | 送出按鈕,等同 type 為 submit 的 <button>。 |
| image | 圖片按鈕。 |
| file | 檔案選擇器。 |
| range | 數值滑桿。 |
| color | 顏色選擇器。 |
| checkbox | 多選選單的選項。 |
| radio | 單選選單的選項。 |
| date | 日期選擇器 ( 年/月/日 )。 |
| datetime-local | 日期與時間選擇器 ( 年/月/日 時:分 )。 |
| time | 時間選擇器 ( 時:分 )。 |
| week | 週選擇器 ( 年/週 )。 |
| month | 月份選擇器 ( 年/月 )。 |
| hidden | 隱藏資料欄位。 |
<input> 通用屬性<input> 除了支援「全域屬性」以及「可見元素的事件屬性」 ( 參考「HTML 元素屬性」),各個類型也有其支援的屬性,下方列各個類型通用的屬性:
| 屬性 | 說明 |
|---|---|
| type | 類型。 |
| name | 指定送出資料的名稱 ( 傳送資料的 key )。 |
| value | 指定送出資料的值 ( 傳送資料的 value )。 |
| disabled | 停用該元素。 |
| list | 要串連的 datalist。 |
| readonly | 唯獨狀態,不可修改內容。 |
| autocomplete | 啟用瀏覽器自動完成。 |
| autofocus | 頁面載入後,自動將其設為焦點 ( 點選狀態 )。 |
| required | 必填欄位。 |
| form | 關聯表單的 id。 |
<input> text、password 類型}<input> 的 text 和 password 是最常見的兩種類型,兩者的差別僅在於類型設定為 password 時,會將輸入的內容隱藏起來,而 text 會顯示出來,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| size | 顯示的寬度 ( 字元數 )。 |
| maxlength | 最多可輸入的字元數。 |
| placeholder | 沒有輸入內容時要顯示的文字。 |
| pattern | 搭配正規表達式驗證輸入的內容是否符合格式。 |
下方的 HTML 開啟後,在網頁中裡會放入兩個 <input> ,其中一個是文字輸入欄位,另外一個則是密碼輸入欄位。
<form action="/test.aspx" method="post">
<input type="text">
<br>
<input type="password">
</form>

<input> number 類型<input> 的 number 類型可以讓使用者輸入數字,也可透過上下箭頭調整數值,無法輸入數字以外的字母,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| min | 最小值,超過自動變成最小值。 |
| max | 最大值,超過自動變成最大值。 |
| step | 上下箭頭調整的區間。 |
| placeholder | 沒有輸入內容時要顯示的數字。 |
下方的 HTML 開啟後,在網頁中裡會放入數字輸入欄位,預設數值 50,每按一下箭頭就會以 10 的區間進行數值調整。
<form action="/test.aspx" method="post">
<input type="number" value="50" min="10" max="100" step="10">
</form>

<input> email、url 類型<input> 的 email、url 是針對特殊格式文字的輸入欄位,使用後在送出表單時,會根據對應的類型進行格式檢查,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| maxlength | 最多可輸入的字元數。 |
| placeholder | 沒有輸入內容時要顯示的文字。 |
| pattern | 搭配正規表達式驗證輸入的內容是否符合格式。 |
| multiple | email 類型專用,使用後可以輸入多筆 email ( 使用逗號分格 ),送出的 value 會使用陣列格式。 |
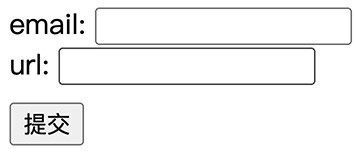
下方的 HTML 開啟後,在網頁中裡會放入兩個 <input> ,其中一個是 email 輸入欄位,另外一個則是 url 輸入欄位。
<form action="/test.aspx" method="post">
email: <input type="email" name="email">
<br>
url: <input type="url" name="url">
<br>
<input type="submit" style="margin-top:10px;">
</form>

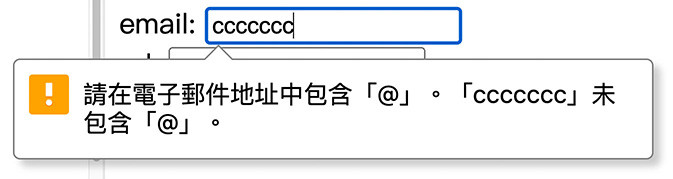
因為是特定格式的輸入欄位,如果格式錯誤,在送出時就會自動提示。

<input> tel、search 類型<input> 的 tel 和 search 類型跟 text 幾乎相同,差別在於「文字的意義」,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| size | 顯示的寬度 ( 字元數 )。 |
| maxlength | 最多可輸入的字元數。 |
| placeholder | 沒有輸入內容時要顯示的文字。 |
| pattern | 搭配正規表達式驗證輸入的內容是否符合格式。 |
下方的 HTML 開啟後,在網頁中裡會放入兩個 <input> ,其中一個是 tel 輸入欄位,另外一個則是 search 輸入欄位。
<form action="/test.aspx" method="post">
Tel: <input type="email" name="email">
<br>
Search: <input type="url" name="url">
</form>

<input> button、reset、submit 類型<input> 的 button、reset 和 submit 類型使用後,<input> 就會變成一顆 button,作用與該類型的 <button> 相同 ( 參考「按鈕 <button>」 ),設定 value 屬性可以改變按鈕上顯示的文字。下方的 HTML 開啟後,在網頁中裡會放入三個 <input> ,其中類型分別是 button、reset 和 submit。
<form action="/test.aspx" method="post">
<input type="button" value="按鈕">
<input type="submit" value="送出">
<input type="reset" value="重設">
</form>

<input> image 類型<input> 的 image 類型可以產生一個「圖片按鈕」( 使用圖片當作按鈕 ),額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| src | 圖片網址。 |
| alt | 載入圖片失敗時的替代文字。 |
| width | 圖片寬度。 |
| height | 圖片高度。 |
下方的 HTML 開啟後,在網頁中裡會放入一個圖片按鈕。
<form action="/test.aspx" method="post">
<input type="image" src="https://www.oxxostudio.tw/img/articles/201405/about-me.jpg" alt="這是圖片">
</form>

<input> file 類型<input> 的 file 類型可以產生一個「檔案選擇按鈕」,使用者點選這個按鈕後,會開啟選擇電腦中檔案的視窗,從視窗中就能挑選檔案開啟,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| accept | 允許哪種類型檔案,寫法支援:.jpg、.doc、audio/* ( 任何聲音檔 )、video/* ( 任何影片檔 )、image/* ( 任何圖片檔 ) 。 |
| multiple | 支援多個檔案。 |
下方的 HTML 開啟後,在網頁中裡會放入一個檔案選擇按鈕,點擊後只能挑選 jpg 圖片。
<form action="/test.aspx" method="post">
<input type="file" accept=".jpg">
</form>

如果額外設定 capture 屬性,則可以開啟行動裝置的前鏡頭或後鏡頭,設定後如果搭配 accept,可以進行拍照 ( image/* )、錄影 ( video/* ) 的動作。
| capture 值 | 說明 |
|---|---|
| user | 開啟前鏡頭。 |
| environment | 開啟後鏡頭。 |
<form action="/test.aspx" method="post">
<input type="file" capture="user">
<input type="file" capture="environment">
</form>
<input> range 類型<input> 的 range 類型可以產生一個「數值滑桿」,使用者可以使用拖拉的方式,調整滑桿數值,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| min | 最小值。 |
| max | 最大值。 |
| step | 調整的區間。 |
| value | 預設值。 |
下方的 HTML 開啟後,在網頁中裡會放入一個 0~100 數值滑桿。
<form action="/test.aspx" method="post">
<input type="range" min="0" max="100" value="50" step="10">
</form>

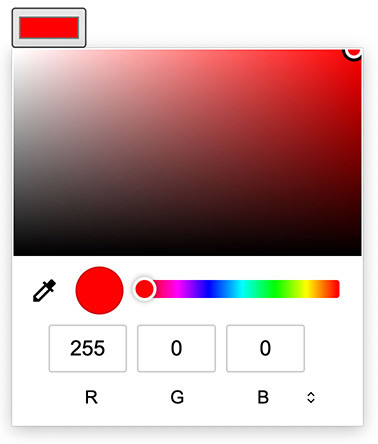
<input> color 類型<input> 的 color 類型可以產生一個「顏色選取器」,點擊後會彈出一個顏色選取視窗 ( 根據作業系統和瀏覽器不同也會有所不同 ),使用者選取顏色後,會以十六進位色碼的方式回傳值。下方的 HTML 開啟後,在網頁中裡會放入一個顏色選取器,預設的顏色為紅色。
<form action="/test.aspx" method="post">
<input type="color" value="#ff0000">
</form>

<input> checkbox、radio 類型<input> 的 checkbox 類型是「多選」選單的選項,radio 類型是「單選」選單的選項,必需要搭配 name 屬性進行分組,同樣 name 的項目會歸類在同一組,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| name | 分組。 |
| checked | 預先勾選,radio 同一組只能勾選一個。 |
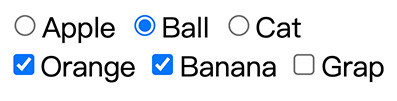
下方的 HTML 開啟後,在網頁中裡會放入六個 <input>,根據 name 分成兩組,其中一組是 radio,另外一組則是 chekbox。
<form action="/test.aspx" method="post">
<input type="radio" name="a">Apple
<input type="radio" name="a">Ball
<input type="radio" name="a">Cat
<br>
<input type="checkbox" name="b">Orange
<input type="checkbox" name="b">Banana
<input type="checkbox" name="b">Grap
</form>

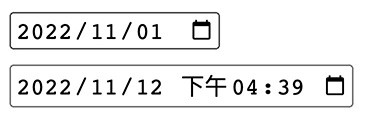
<input> date、datetime-local 類型<input> 的 date 和 datetime-local 類型會產生「日期選取器」與「日期時間選取器」,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| min | 最早日期 ( 或日期時間 )。 |
| max | 最晚日期 ( 或日期時間 )。 |
| step | 調整區間。 |
下方的 HTML 開啟後,在網頁中裡會放入兩個 <input>,其中一個是 date,另外一個是 datetime-local。
<form action="/test.aspx" method="post">
<input type="date" value="2022-11-01">
<br>
<input type="datetime-local" value="2022-11-12 16:39">
</form>

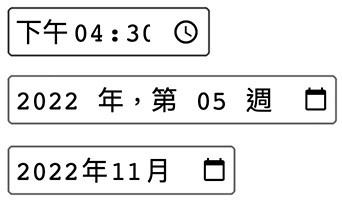
<input> time、week、month 類型<input> 的 time、week 和 month 類型會產生「時間選取器」、「週選取器」和「月份選取器」,額外支援的屬性如下:
| 屬性 | 說明 |
|---|---|
| min | 最早時間。 |
| max | 最晚時間。 |
| step | 調整區間。 |
下方的 HTML 開啟後,在網頁中裡會放入三個 <input>,其中一個是 time,一個是 week ( 週數要加上 -W )、另外一個是 month。
<form action="/test.aspx" method="post">
<input type="time" value="16:30">
<br>
<input type="week" value="2022-W05">
<br>
<input type="month" value="2022-11">
</form>

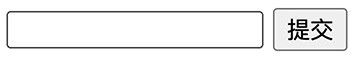
<input> hidden 類型<input> 的 hidden 類型可以傳送一些「不想讓使用者看見」的內容,例如下方的 HTML,按下傳送按鈕之後,除了會傳送使用者輸入的資料,還會額外傳送 hidden 類型裡的 value,但是在畫面中看不見 hidden 類型的 <input>。
<form action="/test.aspx" method="post">
<input type="text" name="name">
<input type="hidden" name="test" value="test">
<input type="submit">
</form>

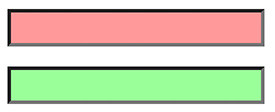
<input> 樣式由於 <input> 的樣式主要根據瀏覽器而定,W3C 並沒有規範其預設樣式,因此可以透過 CSS 設定 <input> 樣式,需要注意的是,如果設定了邊框或背景色,就會覆寫 <input> 預設樣式 ( 包含邊框、點擊、滑鼠移入...等 ),下方的 HTML 開啟後,會將兩個 <input> 的背景設定為不同顏色。
<form action="test.aspx" method="get" target="_blank">
<input type="text" style="background:#f99;">
<br>
<input type="text" style="background:#9f9;">
</form>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
