咒語:你是個React JS 工程師 幫我編寫Home.jsx 使用mui組件 用mui styled 模仿Apple官網的瀑布流商品展現
import React from 'react';
import { Typography, Grid } from '@mui/material';
import styled from 'styled-components';
const RootContainer = styled.div`
flex-grow: 2;
padding: 2px; /* 這裡的間距值可以根據你的設計調整 */
width: 100%;
`;
const ParallaxContainer = styled.div`
height: 100px;
position: relative;
`;
const ParallaxContent = styled.div`
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
`;
const ProductGrid = styled.div`
margin-top: 3px;
display: flex;
justify-content: center; /* 水平置中 */
flex-wrap: wrap; /* 换行排列 */
`;
const ProductItem = styled.div`
padding: 2px; /* 這裡的間距值可以根據你的設計調整 */
`;
const Home = () => {
const generateFakeProducts = (count) => {
const products = [];
for (let i = 0; i < count; i++) {
const productName = `商品${i + 1}`;
const price = Math.floor(Math.random() * 1000);
const product = {
image: `https://picsum.photos/200/200?random=${i}`,
title: productName,
price: `$${price}`,
};
products.push(product);
}
return products;
};
const products = generateFakeProducts(12);
return (
<RootContainer>
<ParallaxContainer>
<ParallaxContent>
<Typography variant="h4" component="h1" color="primary">
歡迎來到我們的網站
</Typography>
<Typography variant="h6" color="primary">
探索最新的商品
</Typography>
</ParallaxContent>
</ParallaxContainer>
<ProductGrid>
{products.map((product, index) => (
<Grid item xs={12} sm={6} md={4} lg={4} key={index}>
<ProductItem>
<img src={product.image} alt={product.title} />
<Typography variant="h6">{product.title}</Typography>
<Typography variant="body1" color="textSecondary">
價格: {product.price}
</Typography>
</ProductItem>
</Grid>
))}
</ProductGrid>
</RootContainer>
);
};
export default Home;
發現商品排序方式跟想像中的不一樣 跟他說
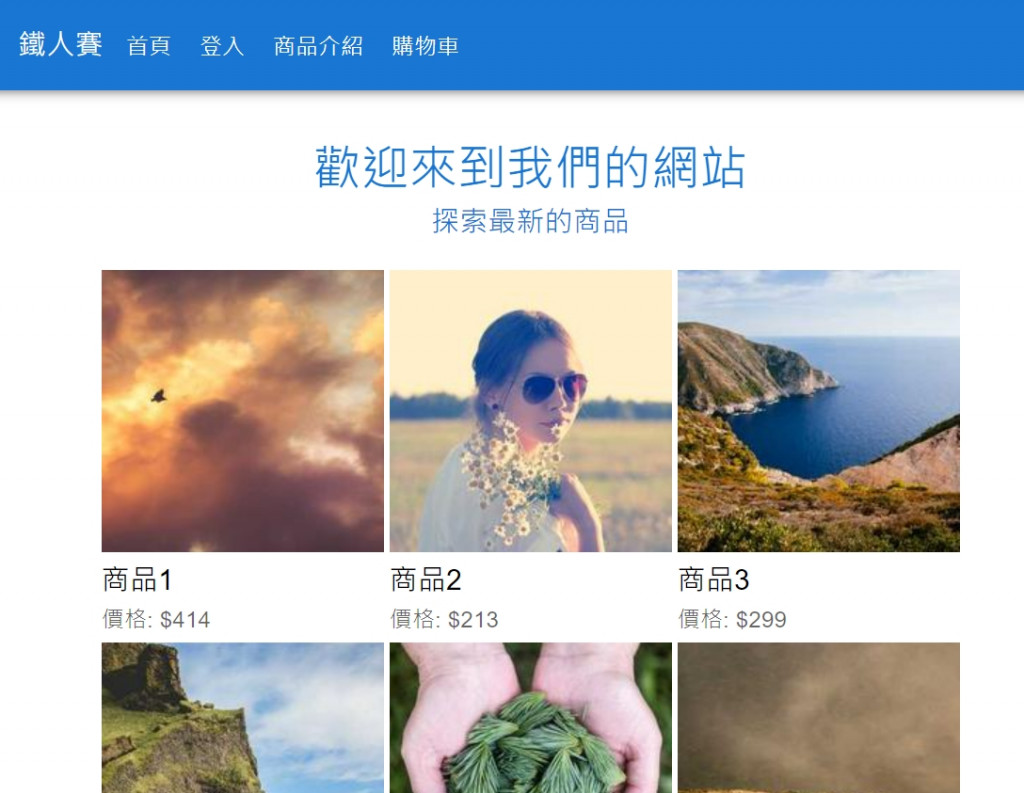
咒語:以上述的code 幫我調整style 把商品三三排列 並且flex 置中
幾乎沒有調整多少code ,即可調整到我們想要的首頁樣式