昨天我們增加了顏色選擇功能,今天要來加上圖片大小的縮放功能。因為 QR Code 的大小對於其掃描速度和容錯率也是非常重要的,所以今天我們會專注於新增這個功能,可以讓使用者自行調整 QR Code 的大小。
首先,我們要調整 Info 結構來加入尺寸的參數:
#[derive(serde::Deserialize)]
struct Info {
url: String,
foreground: Option<String>,
background: Option<String>,
dimension: Option<u32>,
}
這裡的 dimension 同樣是一個選填的 tuple,來表示 QR Code 的某一邊長。為什麼只要調整某一邊長就好了呢?因為 QR code 總是正方形的,所以我們只讓使用者調整一邊的數值就好。如果使用者沒有提供,我們會使用預設值。
在我們先前定義的 API generate_svg() 中,需要做些微的修改來適應新的尺寸參數。
#[post("/generate_qr_svg")]
async fn generate_svg(data: web::Json<Info>) -> HttpResponse {
// 省略
let size = match &data.dimension {
Some(dimension) => *dimension,
None => 200,
};
let image = code
.render()
.min_dimensions(size, size)
.dark_color(svg::Color(fg_color_str))
.light_color(svg::Color(bg_color_str))
.build();
HttpResponse::Ok().content_type("image/svg+xml").body(image)
}
然後執行 cargo run 後,老樣子來使用 Postman 實際測試這個新功能。
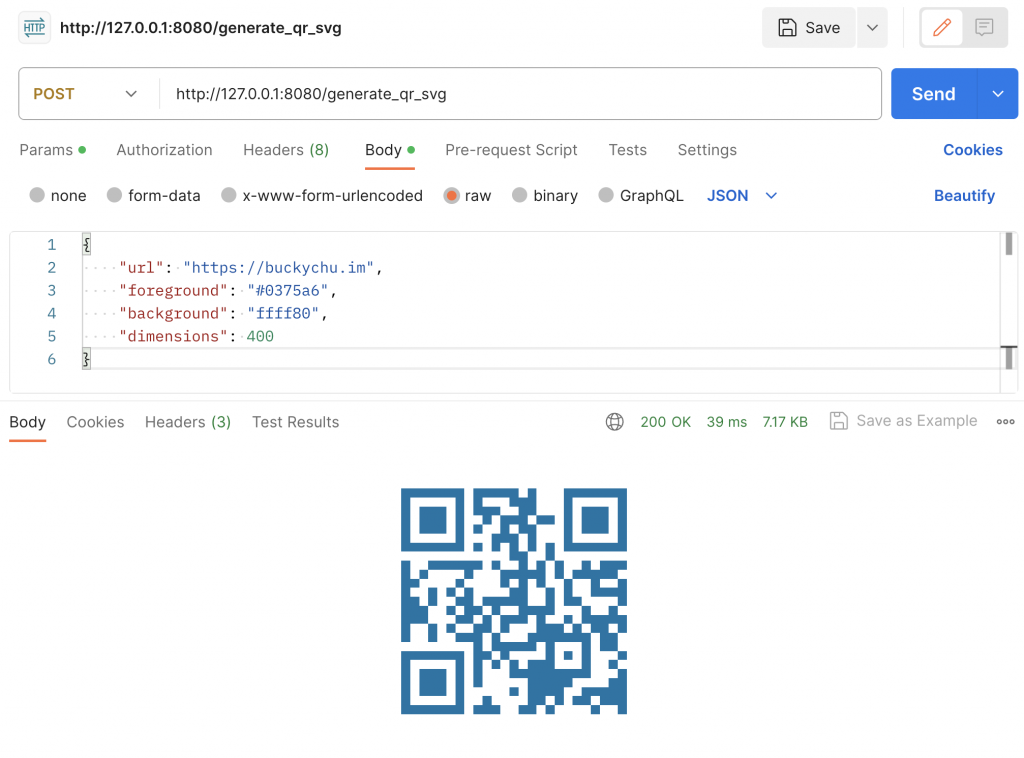
傳入以下的 JSON 格式:
{
"url": "https://buckychu.im",
"foreground": "#0375a6",
"background": "ffff80",
"dimensions": 400
}
應該可以看到以下的畫面:

雖然這個畫面好像看不太出來大小,不過沒關係,我們可以把圖片下載下來看看。

然後再 POST 一個新的尺寸,這次我們給 2000,然後再下載看看差別。


不管是圖片大小或是視覺上看起來確實有差異了吧。
但是當提供調整圖片尺寸時,使用者可能會選擇非常小或非常大的值。太小的 QR Code 可能會導致掃描困難,而太大的則可能會浪費資源,甚至造成 Server 的負荷。
因此,我們應該在後端設定一個適中的大小範圍作為限制,確保 QR Code 的尺寸是合理的。
首先,宣告兩個常數 MIN_DIMENSION 和 MAX_DIMENSION 來設定我們希望接受的最小和最大尺寸。
const MIN_DIMENSION: u32 = 100;
const MAX_DIMENSION: u32 = 2000;
接著,在使用 dimension 參數時,進行範圍的檢查,確保它落在這兩個值之間。
#[post("/generate_qr_svg")]
async fn generate_svg(data: web::Json<Info>) -> HttpResponse {
// 省略
let size = match &data.dimension {
Some(dimension) if *dimension >= MIN_DIMENSION && *dimension <= MAX_DIMENSION => *dimension,
_ => 200,
};
let image = code
.render()
.min_dimensions(size, size)
.dark_color(svg::Color(fg_color_str))
.light_color(svg::Color(bg_color_str))
.build();
HttpResponse::Ok().content_type("image/svg+xml").body(image)
}
如此一來,即使使用者輸入一個超出範圍的尺寸,我們也可以確保生成的 QR Code 是在我們接受的範圍內。
今天我們為專案增加了一個有趣的功能,可以讓使用者依據他們的需求來調整 QR Code 的大小。在開發過程中,我們也注意到了安全和實用性的問題,並做了適當的限制。
明天,我們將繼續增加更多功能,敬請期待!
